Détecteur de Métaux
Dans cette page tu trouveras :
Crée ton héros
Choisis ton sprite
Choisis un Sprite dans la bibliothèque de Scratch.
Pour cela, clique sur l’icone en bas à droite de ton écran
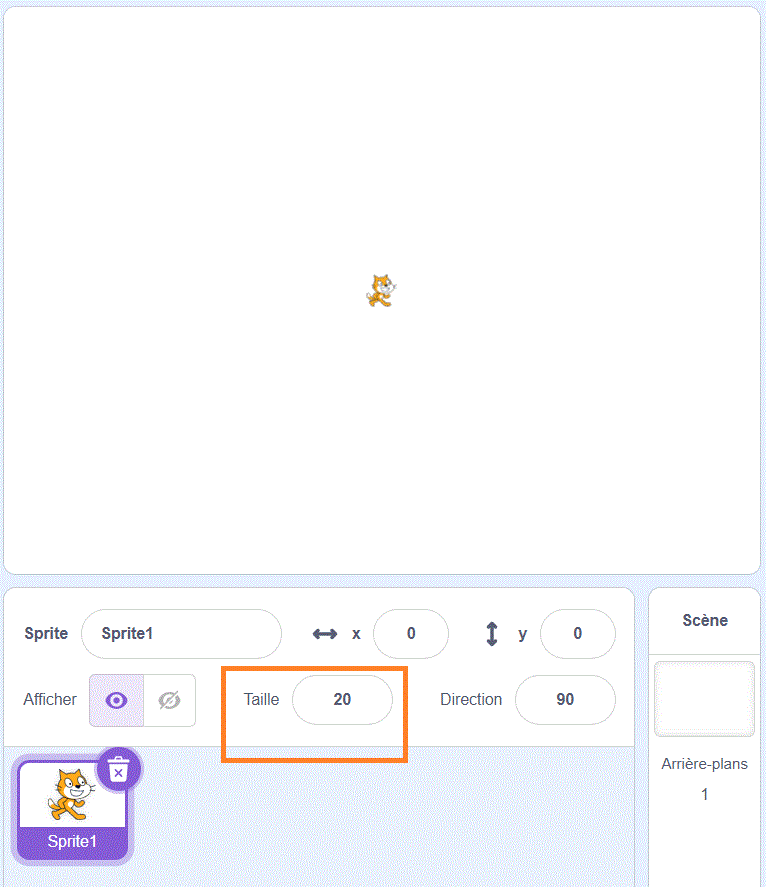
Réduire la taille : Clique sur ton sprite, puis dans l’éditeur, réduis la taille à (20 par exemple) pour qu’il soit plus petit par rapport à ton environnement de jeu.

Mouvement du personnage
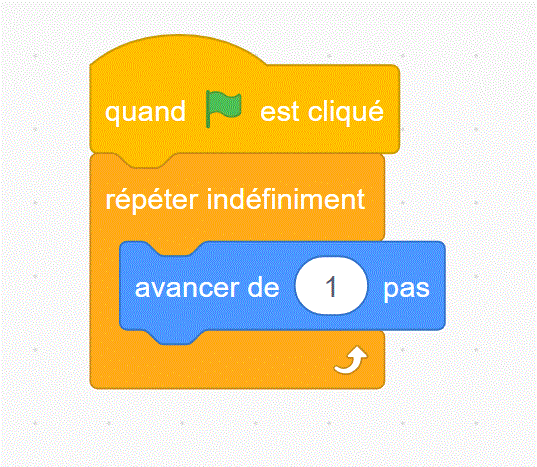
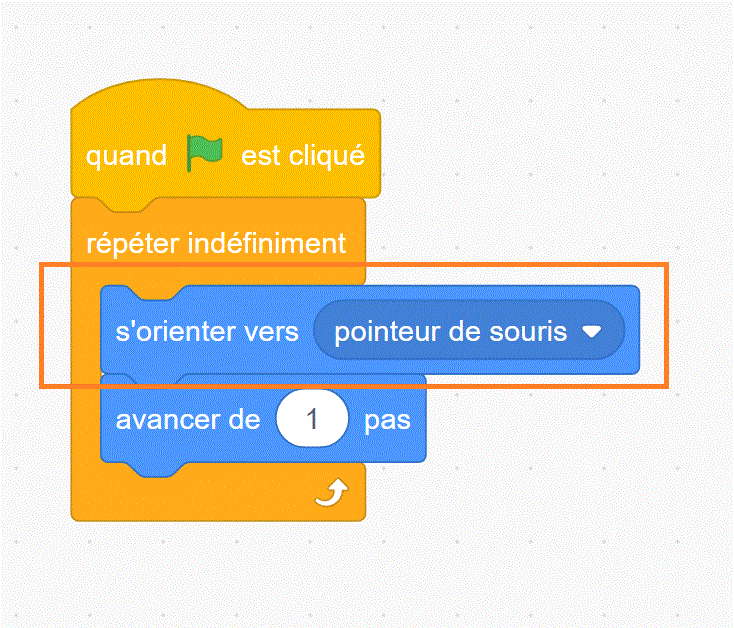
Utilise le bloc drapeau vert est cliqué suivi de répéter indéfiniment pour que ton héros avance en permanence de 1 pas avec le bloc avancé de [1] pas.

Diriger le personnage
Ajoute au bloc existant s’orienter vers [pointeur de souris]. Cela permettra au héros de toujours se diriger vers l’endroit où tu mets ta souris, ce qui rend le contrôle plus intuitif.

Création du trésor
Choisis ton sprite
Crée un nouveau sprite pour le trésor. Tu peux utiliser une image de coffre, pièce d’or, etc.
Placer aléatoirement
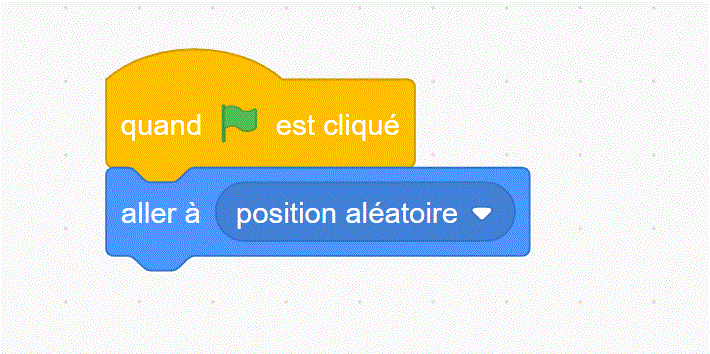
Utilise le bloc aller à [position aléatoire].
Cela fera en sorte que le trésor apparaisse à un endroit différent chaque fois que tu recommences une partie.

Interaction avec le trésor
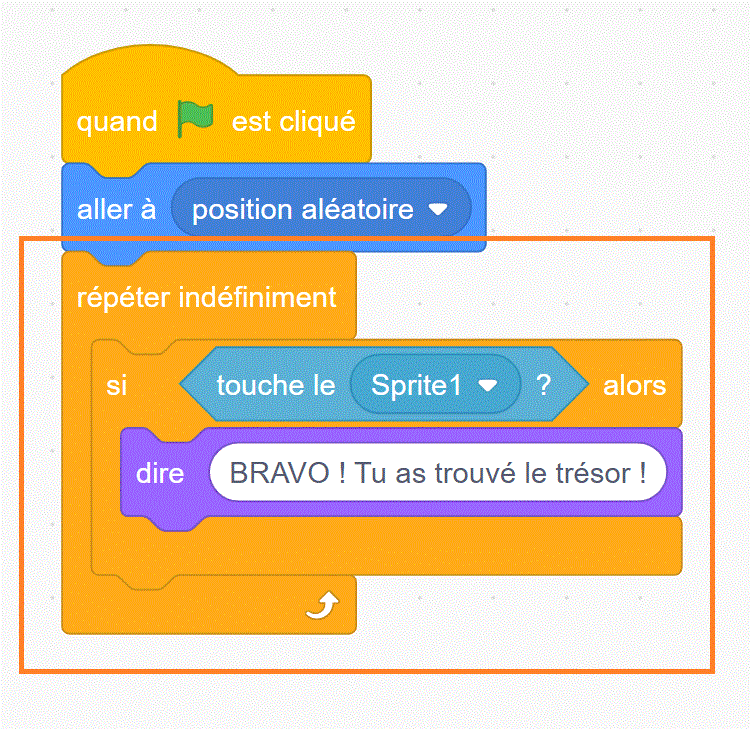
On va faire en sorte que le trésor détecte si il est touché par le joueur, alors on pourra féliciter le joueur !

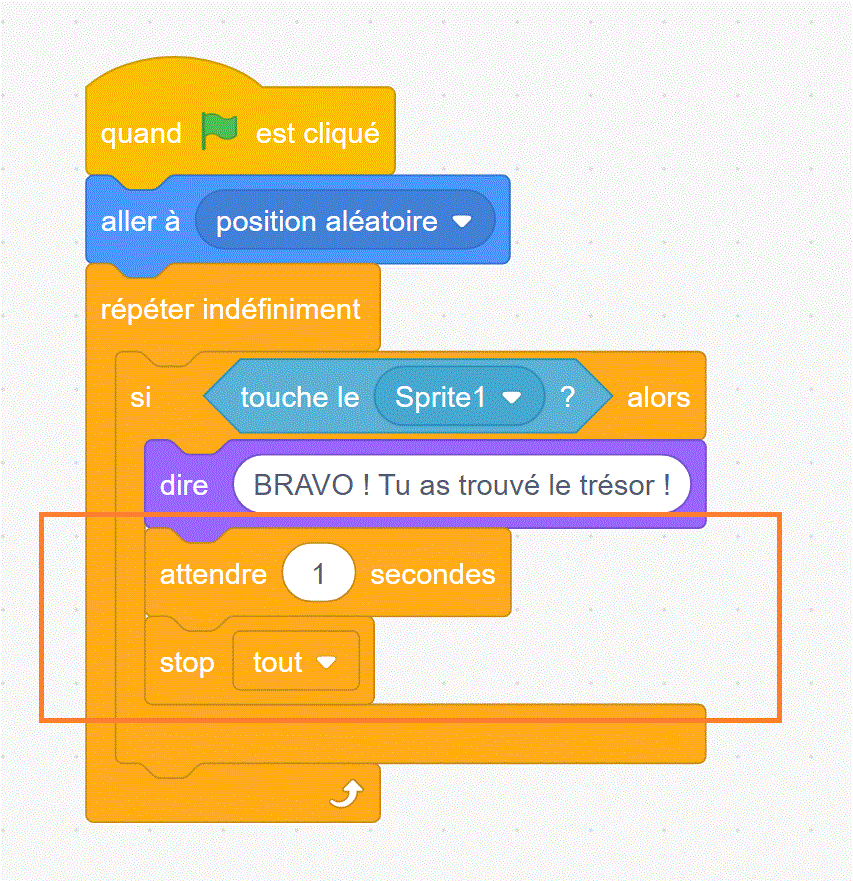
Après cela, utilise le bloc arrêter tout pour arrêter le jeu une fois que le trésor a été trouvé.
Teste ton jeu : Clique sur le drapeau vert et vérifie la collision !

Le détecteur
Le détecteur donne des indices au joueur, lui indiquant s’il est proche ou loin du trésor.
Quand on est très loin du Trésor
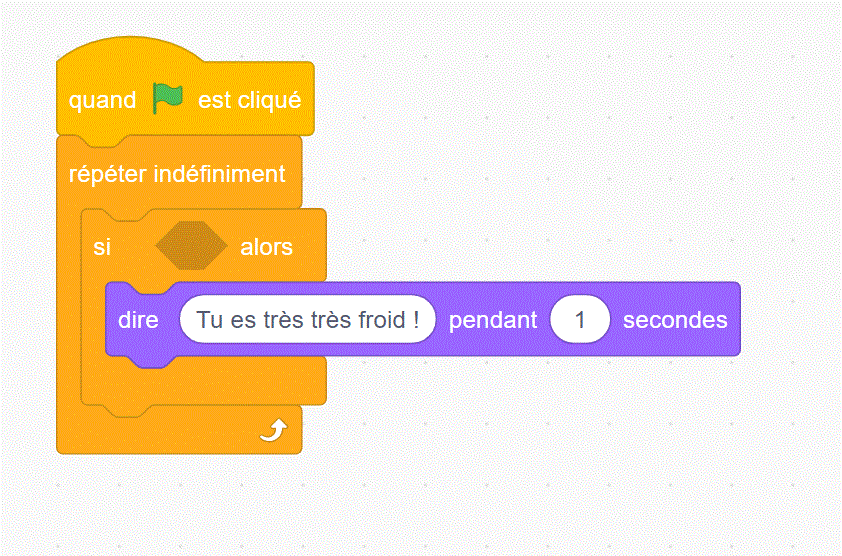
Dans le code de ton héros, Créer un nouvel ensemble de bloc pour vérifier constamment la distance entre le héros et le trésor.
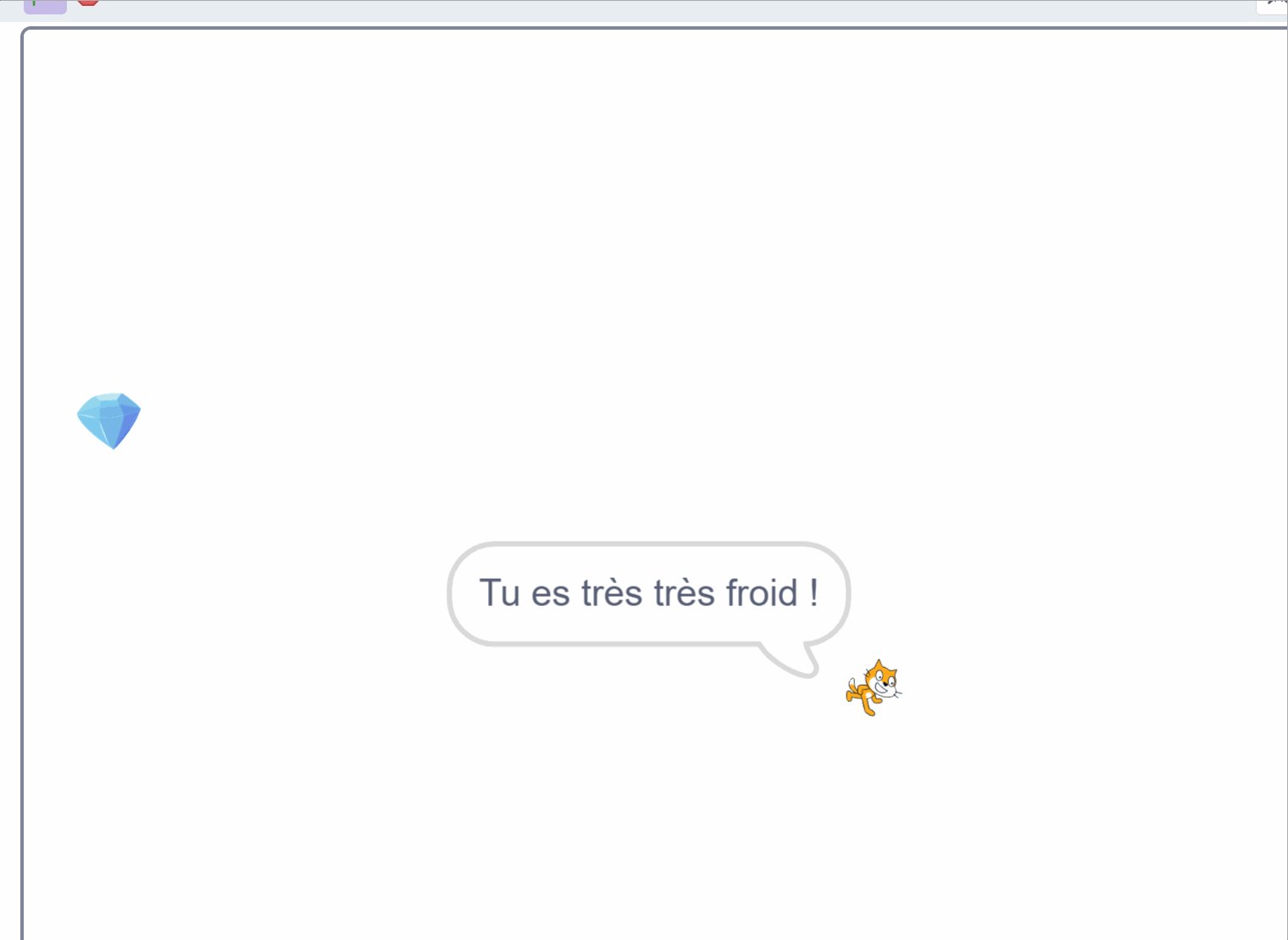
Si la distance entre le héros et le trésor est très grande le héros dira « Tu es très très froid ! ».

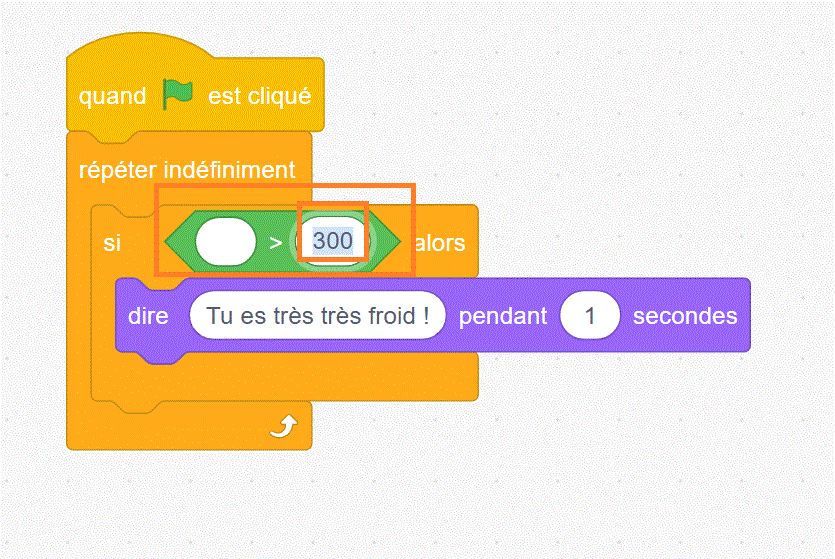
Utilise un bloc de comparaison, plus grand que !
- Assure-toi que tu as bien utiliser le bon comparateur >. et place le dans le bloc si… alors.
- Indique une distance de 300.

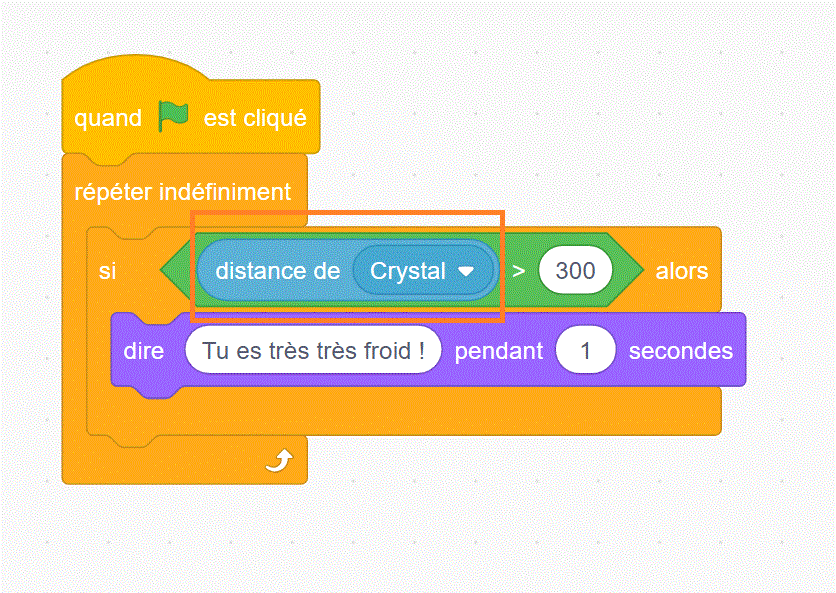
Dans les capteurs tu trouveras un bloc qui permet de calculer la distance entre le héros et tout autre sprite du jeu : distance de [trésor]

Si la distance est plus grande que 300, le héros dira « Tu es très très froid ». Si il se rapproche il ne dira rien.
Teste ton jeu : Clique sur le drapeau vert et vérifie que c’est bien le cas !

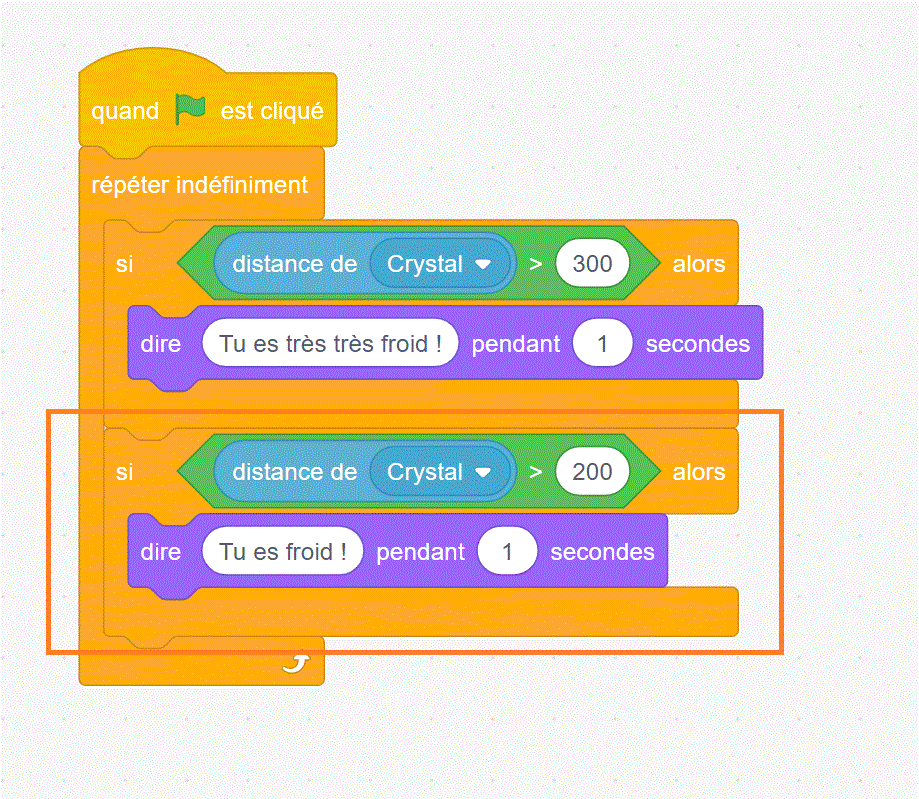
Quand on est moins loin du Trésor
Ajoute une autre condition pour quand la distance est inférieure à 200. Le héros dira « Tu es froid ».

Teste ton jeu : Clique sur le drapeau vert et vérifie que c’est bien le cas !
C’est bien…Mais il y a un petit souci…Lorsque le héros est loin il alterne entre les deux messages ! Ce n’est pas ce qu’on veut.
Pour éviter que deux messages apparaissent en même temps, assure-toi que chaque condition est bien indépendante des autres. Par exemple, si la distance est plus de 300, le message « très froid » ne doit pas se répéter si la distance est aussi inférieure à 200.

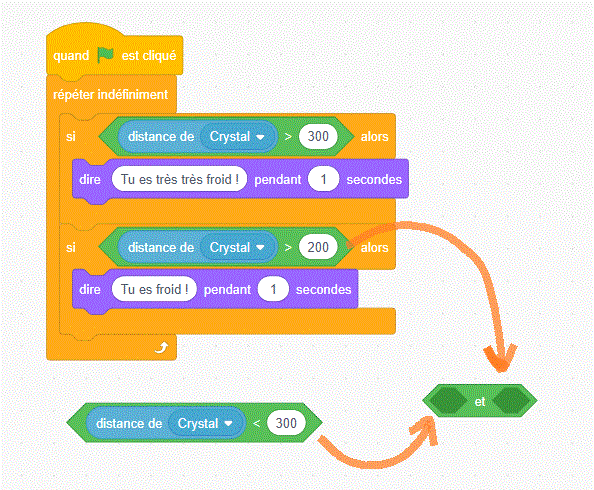
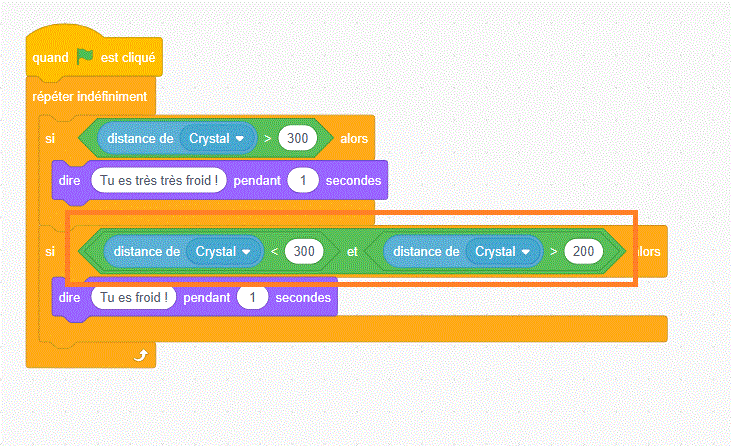
Pour faire ça on va ajoute une double condition :
quand la distance est inférieure à 300 mais plus grande que 200
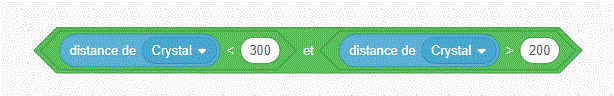
On va utiliser un bloc de comparaison et

Et glisse les deux comparaisons de distance dedans.
Encore une fois ne te trompe pas dans le sens du > et < !


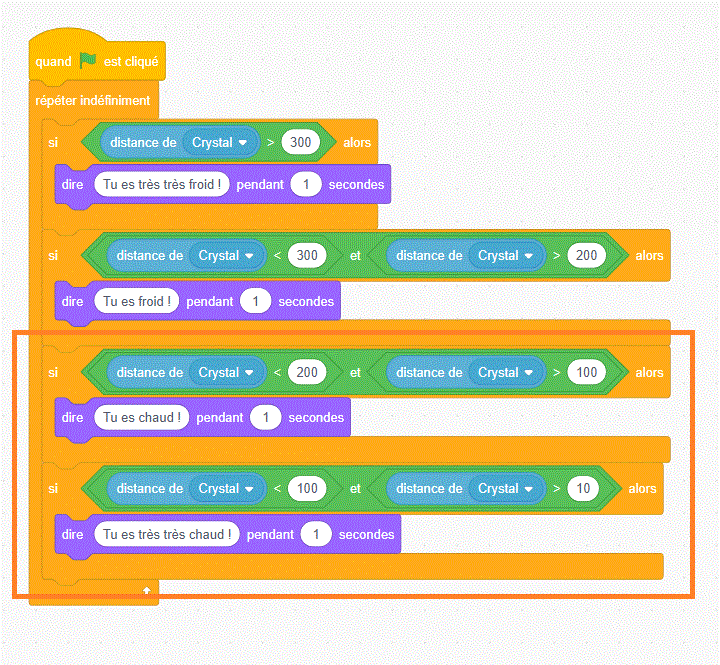
Quand on est proche du Trésor
On va dupliquer ce code plusieurs fois lorsqu’on se rapproche du trésor, en adaptant évidement le message qui s’affiche à l’écran.
Il nous reste une derniere chose à faire cacher le trésor mais avant ça Teste ton jeu : Clique sur le drapeau vert et vérifie que tout fonctionne bien !

Cacher le trésor
Dans le sprite du personnage unique
Le trésor doit être caché au début du jeu et montré une fois que le joueur l’a trouvé. Sinon il n’y a tout simplement aucun challenge !!
Dans le code du trésor, utilise cacher au début du jeu pour qu’il ne soit pas visible. Quand le joueur touche le trésor (avec le héros), utilise montrer pour le rendre visible à nouveau après la victoire.
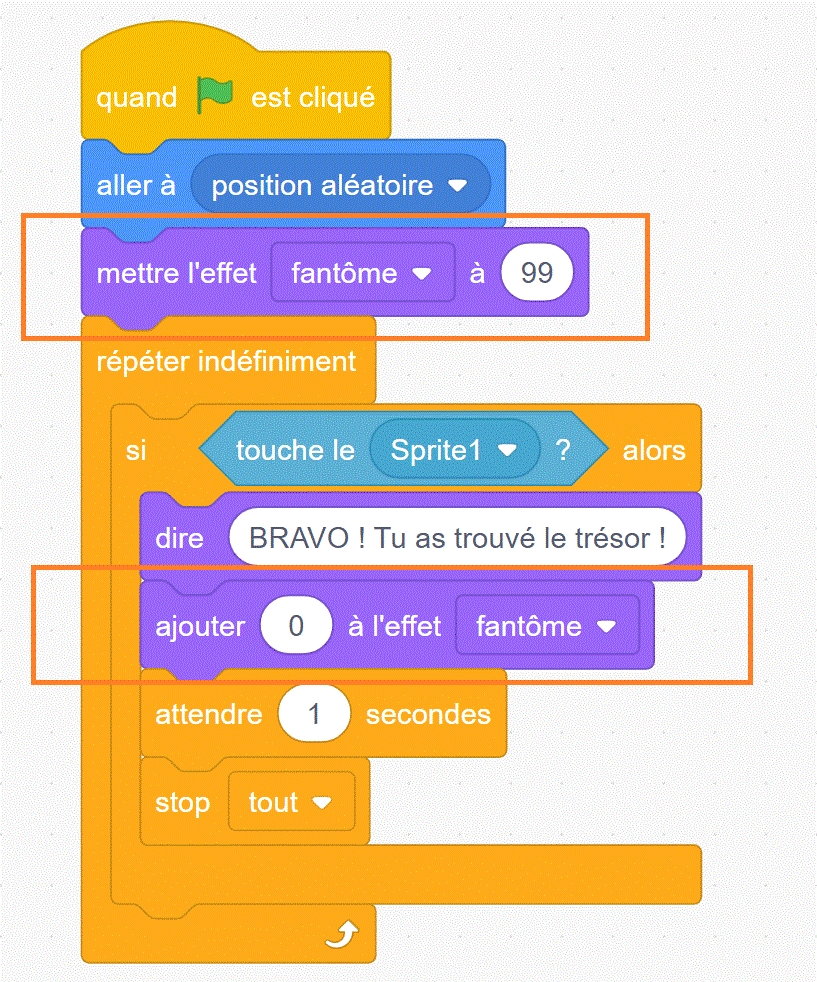
Si tu rencontres un problème avec cacher qui ne fonctionne pas bien, essaie de régler la transparence à 99% avec le bloc de transparence, ce qui permet de le cacher sans problème.
Et voilà ! Le jeu est codé !!

Bonus
Ajouter un décor
Le décor rend ton jeu plus joli et ajoute de l’immersion. Il donne une ambiance à ton jeu.
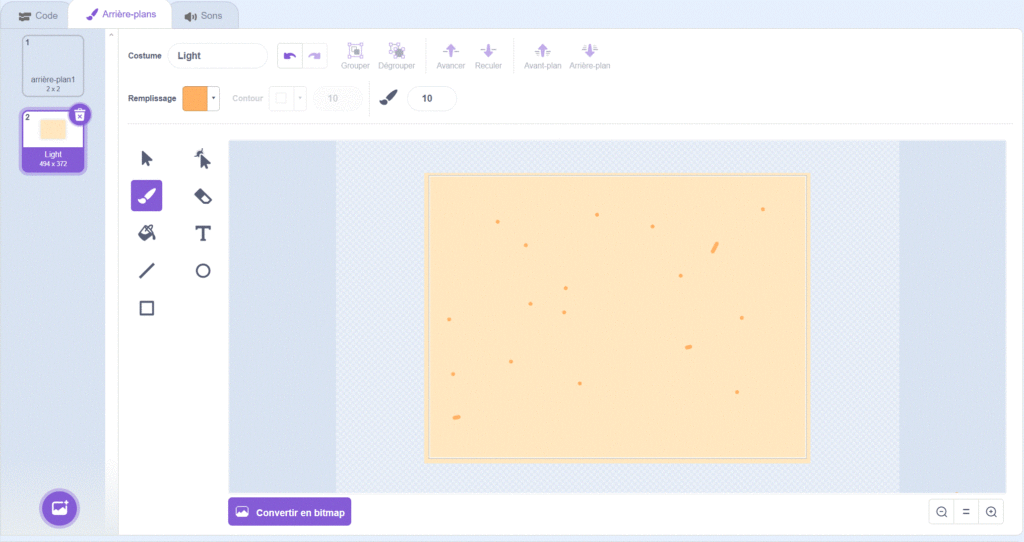
Va dans l’onglet « Arrière-plan » et choisis « peindre » et créé un fond unit pour une plage, une forêt, ou même un désert, selon l’ambiance de ton jeu. Et rajoute des petite texture ici et là.

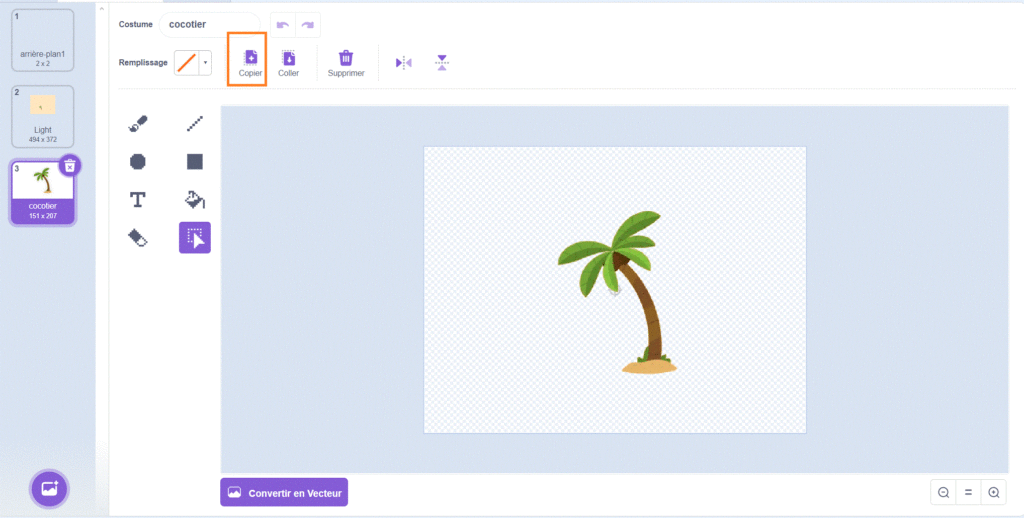
Tu peux aussi dessiner tes propres éléments décoratifs comme des cocotiers, des rochers, ou des dunes de sable. Utilise un autre arrière plan, puis les copier.
Puis va dans ton véritable arrière plan du jeu et coller les.

Ajouter un chronomètre
Un chronomètre ajoute une pression de temps, rendant le jeu plus dynamique et challengeant.
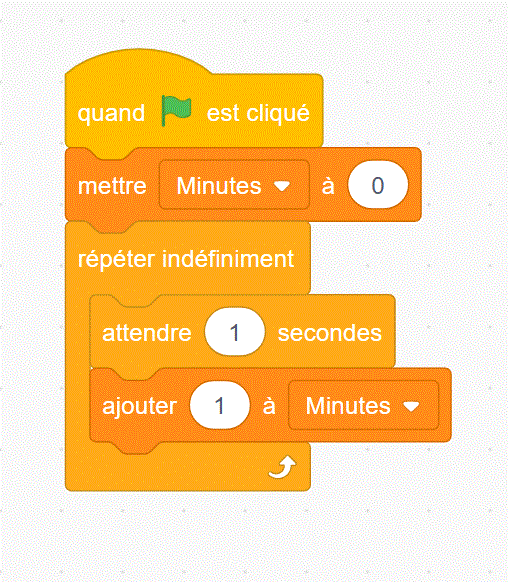
Crée une variable « minutes » pour mesurer le temps. En réalité, cette variable comptera les secondes, mais cela fait plus joli d’écrire « minutes ».
Affichage du temps : Affiche cette variable à l’écran pour que le joueur puisse voir combien de temps il met à trouver le trésor.

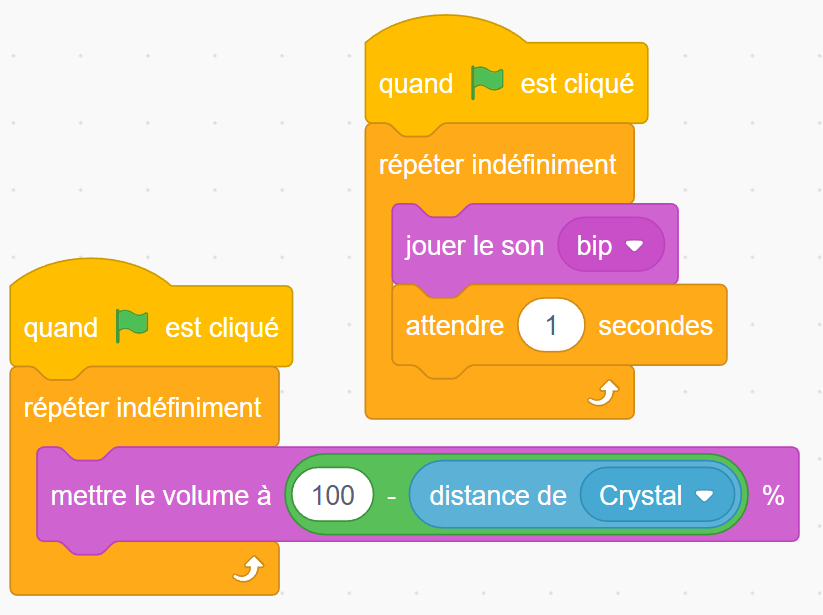
Version Sonore
Plutôt que qu’afficher des texte tu peux faire un code qui joue un son court toutes les secondes. puis tu diminues le son par la distance qui te sépare de l’objet à trouver.
Ainsi si tu es loin à 90 de distance sera de 100-90 donc 10% on entendra à peine le son
Mais si tu es proche genre à 20 de distance le son sera à 100-20 = 80 donc le son sera très fort.

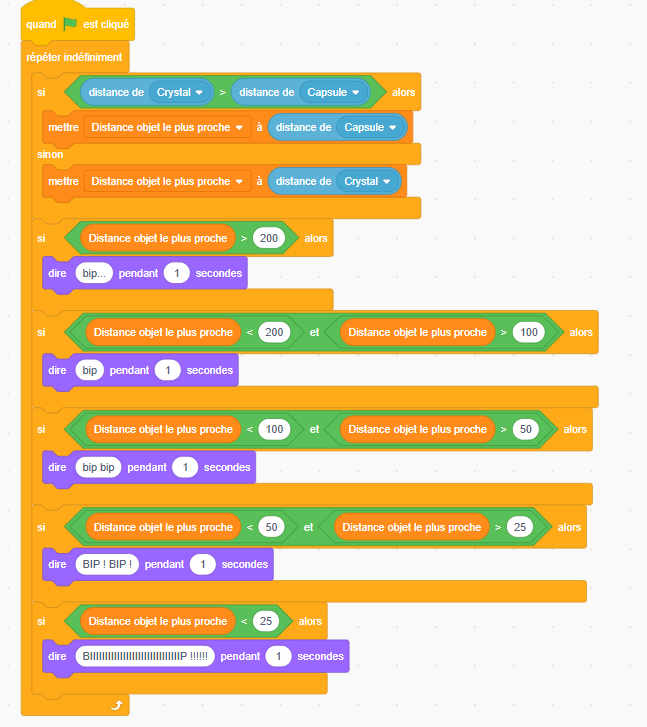
Leurre
Tu peux mettre deux (voir plus) objets en même temps, il te faudra alors comparer la distance entre les 2 pour savoir lequel est le plus proche et l’enregistrer dans une variable, tu pourras alors ensuite comparer la variables.