Flappy Plane
Tuto pas-à-pas
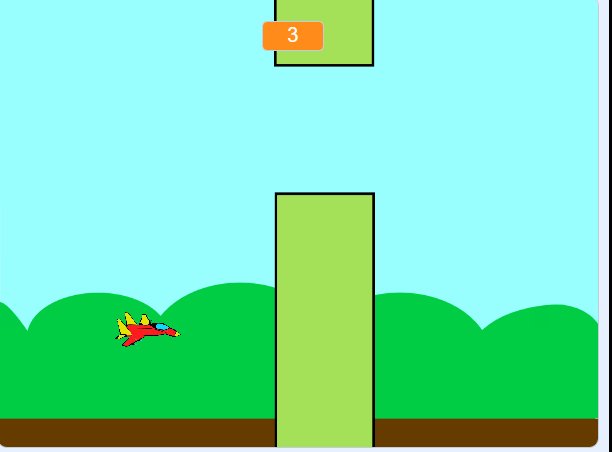
Nous allons créer un jeu Flappy Plane sur Scratch. Le but est de faire voler un objet comme un oiseau ou un avion ou un vaisseau… en évitant des obstacles.
Suis ces étapes pour réaliser ton propre jeu.
1) Choisir ton décor & Créer ton personnage
Choisir un arrière-plan
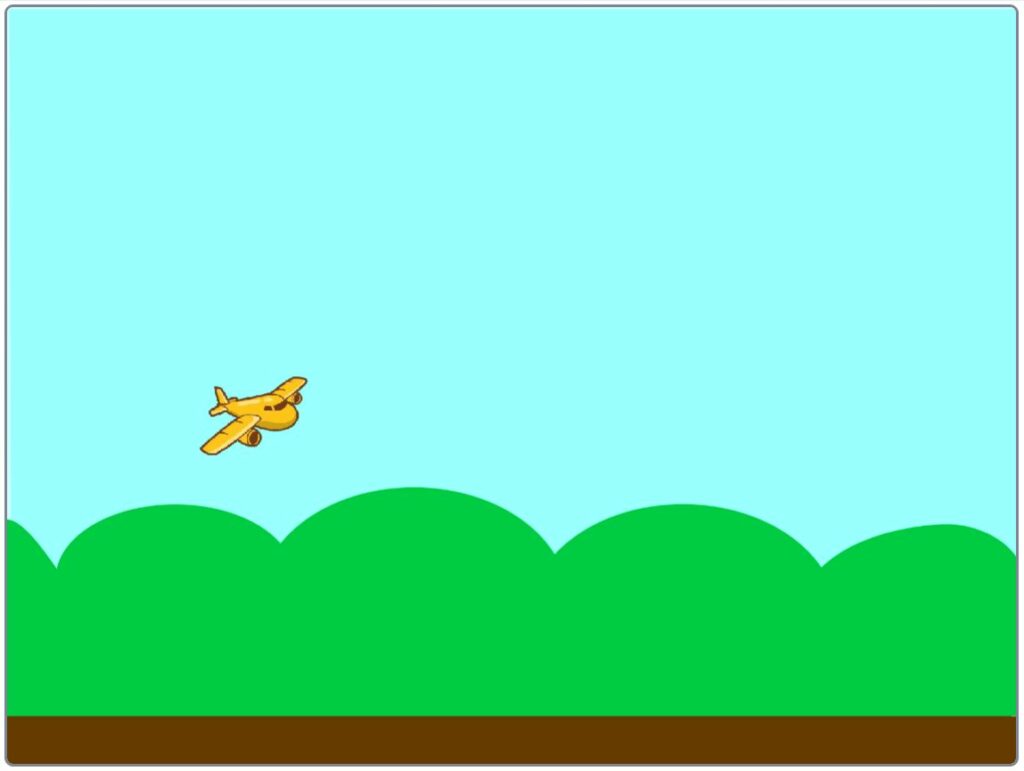
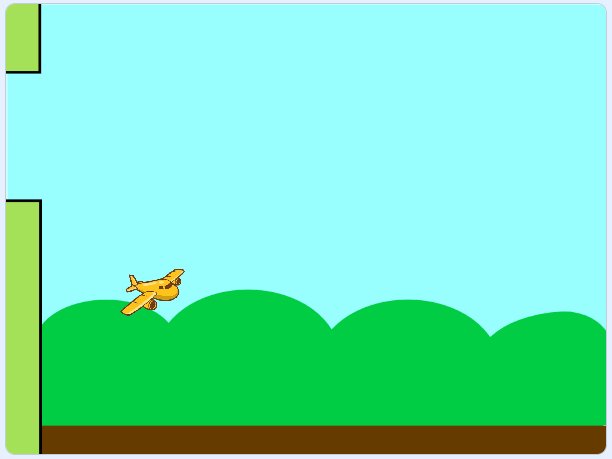
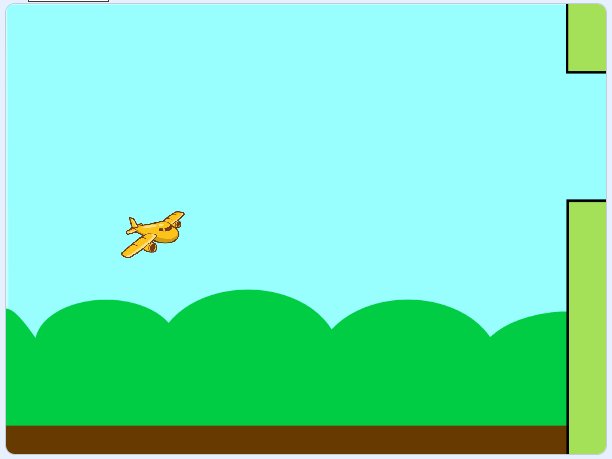
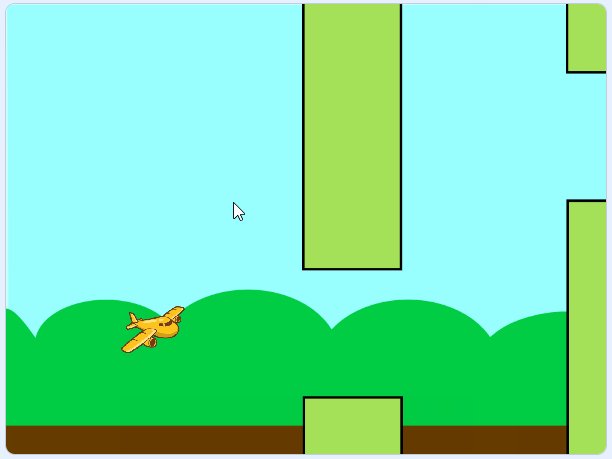
Sélectionne un arrière-plan en cliquant sur l’icône d’arrière-plan en bas à droite. Choisis un ciel ou un paysage. Cela rendra ton jeu plus attrayant visuellement.
Choisir le sprite du héros
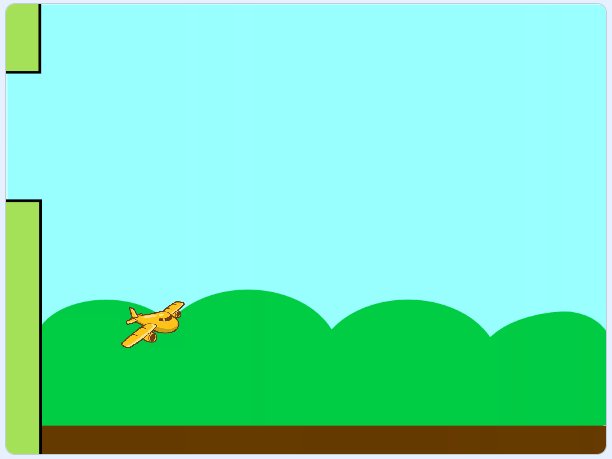
Choisis un sprite pour ton héros en cliquant sur l’icône de tête de chat en bas à droite. Sélectionne un avion ou un autre personnage. C’est important de placer ton héros vers la gauche et au centre de l’écran pour qu’il ait de la place pour voler.

C’est important de placer ton héros vers la gauche et au centre de l’écran pour qu’il ait de la place pour voler.

2) Programmer les mouvements du héros
Position de départ
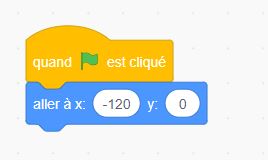
Ajoute un bloc « quand drapeau vert est cliqué » dans l’onglet « Code » de ton sprite. Ensuite, ajoute un bloc « aller à x: [ ] y: [ ] » tu n’as pas modifier les coordonnées de ton héros, eles correspondent à l’emplacement actuel de ton héros. Si tu as un doute tu peux prendre les mêmes coordonnées que dans l’exemple, mais normalement ce n’est pas la peine.
Cela permet à ton avion de commencer toujours au même endroit.

Faire tomber le héros
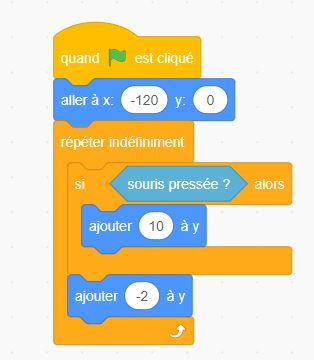
Complète le code. Ajoute un bloc « répéter indéfiniment« , puis place « ajouter [-3] à y » à l’intérieur.
Cela fera tomber ton héros, ce qui simule la gravité et créé le challenge du jeu !

Faire remonter l’avion
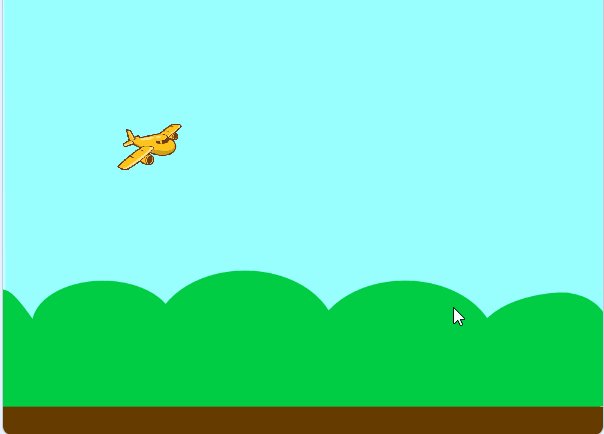
Complète le code. Ajoute un bloc « si alors » avec la condition « souris pressé » et place « ajouter [10] à y« .
Ton héros remontera quand tu effecturas un clic gauche de la souris, ce qui permet au joueur de contrôler l’avion.


3) Gérer les collisions avec les bords
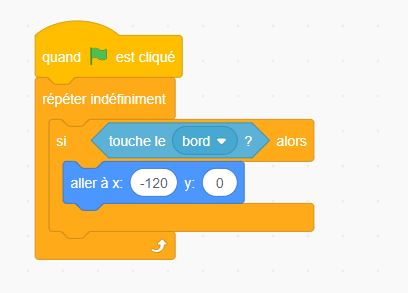
Créer un nouvel ensemble de blocs avec « Quand drapeau vert est cliqué » Ajoute un bloc « si alors » et « touche le bord ? » dans « Capteurs ».
Ajoute à ‘intérieur de la condition le bloc « aller à x: [ ] y: [ ] » avec les mêmes coordonnées de départ du héros.
Cela empêche l’avion de sortir de l’écran, si le héros touche les bords d’en bas ou d’en haut, il a perdu et il se retrouve téléporté à sa potion de départ.


4) Créer des obstacles mobiles
Créer les obstacles
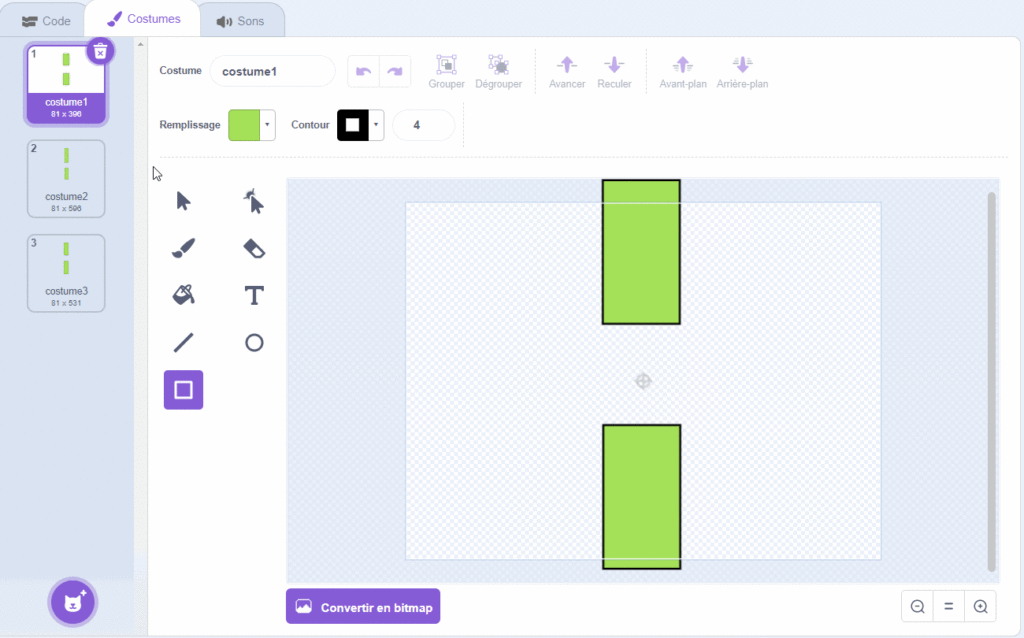
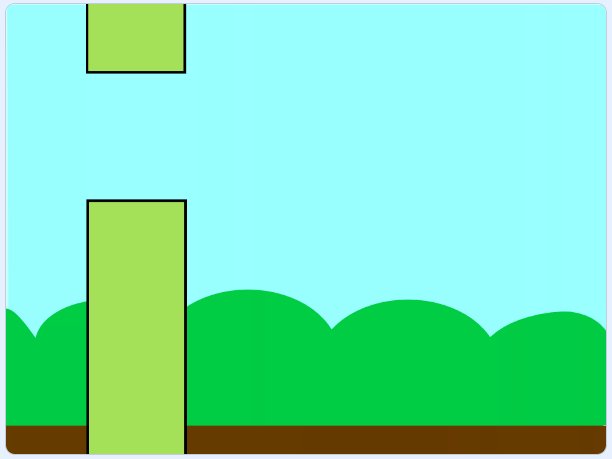
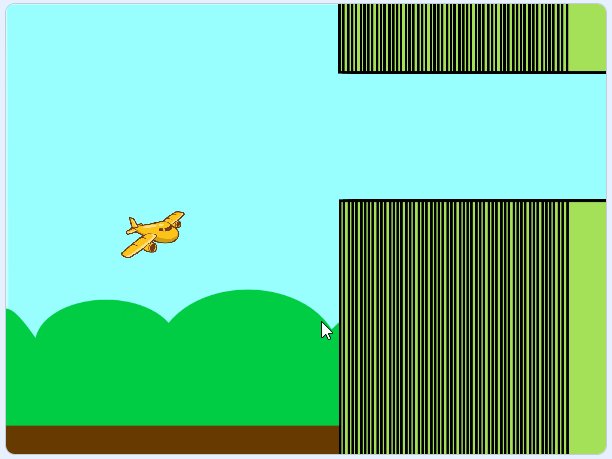
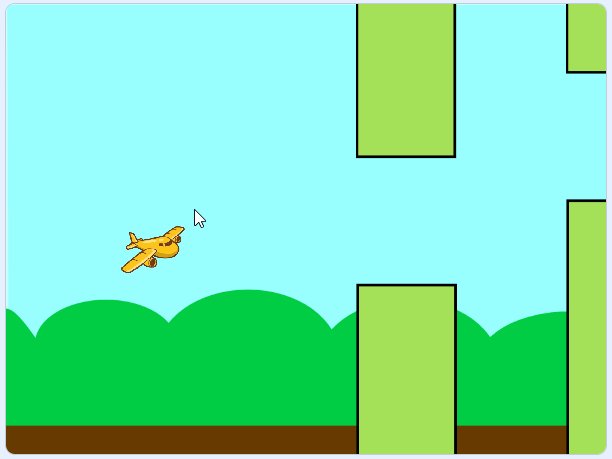
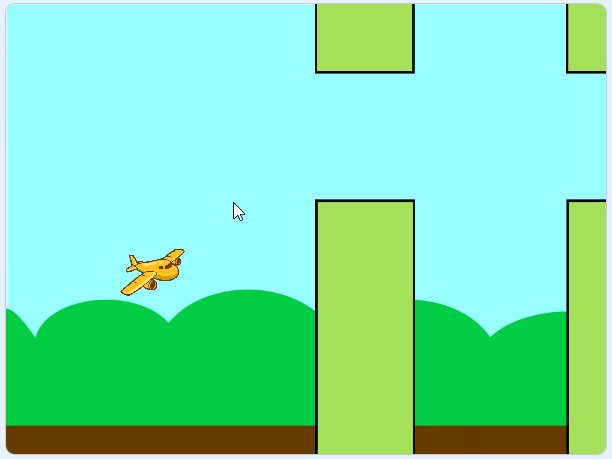
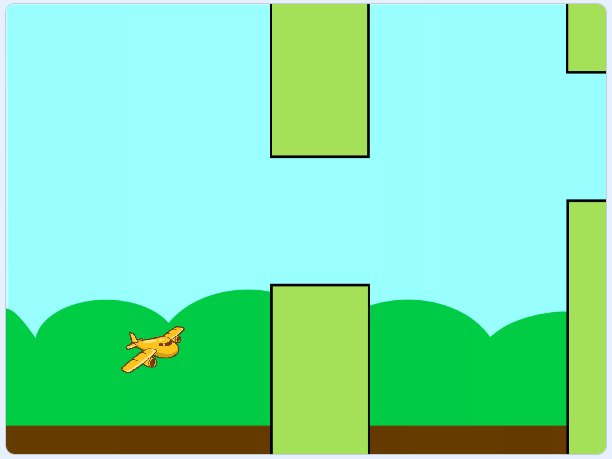
Crée un nouveau sprite pour les obstacles. Dessine un tuyau ou choisis un autre objet. Après en avoir créer un qui te plait avec assez d’espace pour laisser passer le héros.
Tu vas pouvoir dupliquer cette image et déplacer l’ouverture en bas et en haut sur une troisième duplication d’image. Il faut en avoir au minimum 3 type d’obstacles pour que le jeu ne soit pas linéaire, mais tu peux créer plus de variété avec des demis hauteurs et des entres deux.

Déplacement des Tuyaux
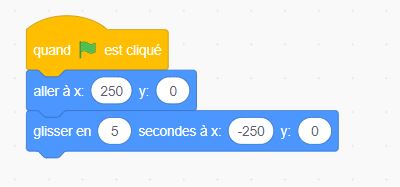
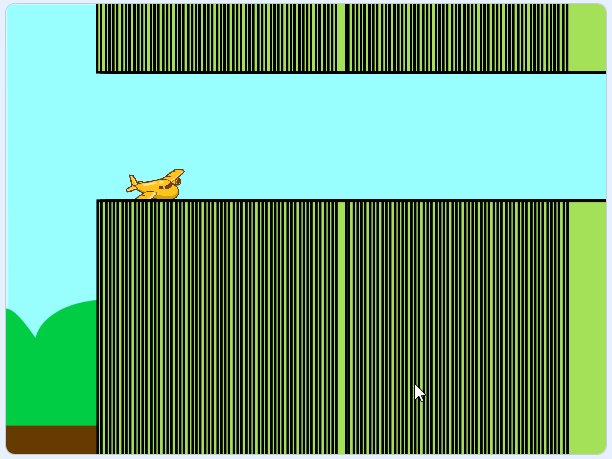
Dans le code des Tuyaux. Créer un ensemble de blocs « quand drapeau vert est cliqué« , puis un bloc « aller à x: [ ] y: [ ] » avec un positionnement à l’extrême droite. Puis un « glisser en [ ] seconde à x: [ ] y: [ ] » pour effectuer un glissement de la droite jusqu’à positionnement à l’extrême gauche.
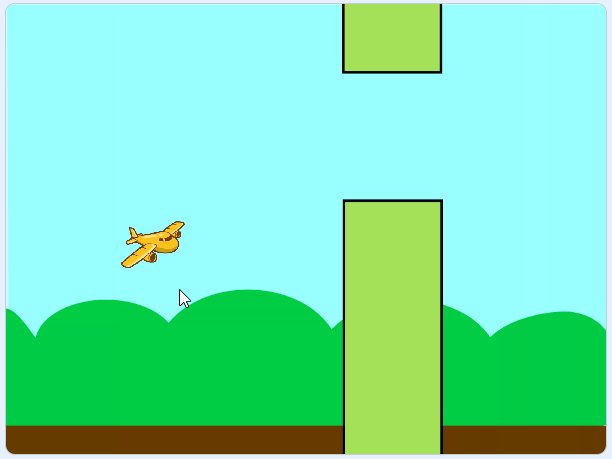
Ainsi le tuyau se dirigera vers le joueur afin de lui barrer le chemin et simulera l’avancement du joueur.


Le Muti-clonage
Nous ne voulons pas avoir un seul tuyau, mais en avoir plusieurs !! Pour cela, nous allons utiliser une technique appelée le multi-clonage chez le NinjaCodeur.
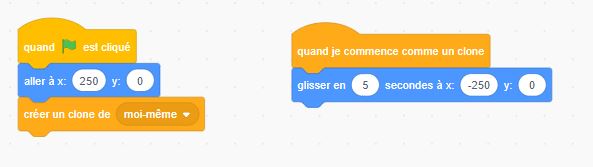
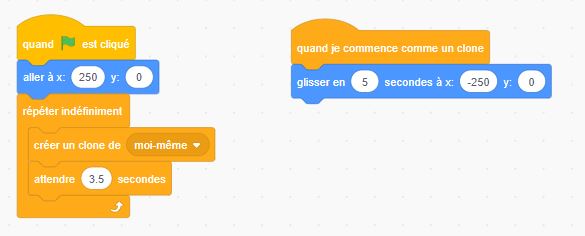
Pour commencer, nous allons modifier notre code précédent pour le séparer en deux parties.
- La première partie va utiliser le tuyau original et « créer un clone de [lui-même] ».
- La deuxième partie sera exécutée par les clones : Une fois créés, les clones effectueront le déplacement grâce au bloc « Quand je commence comme un clone« .
Cela permettra à chaque tuyau de se déplacer indépendamment sur l’écran.

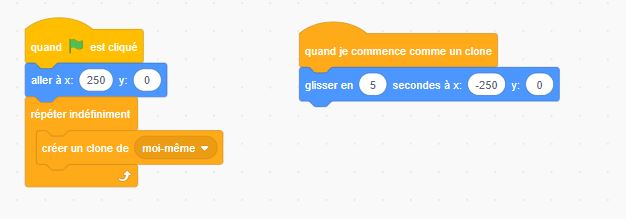
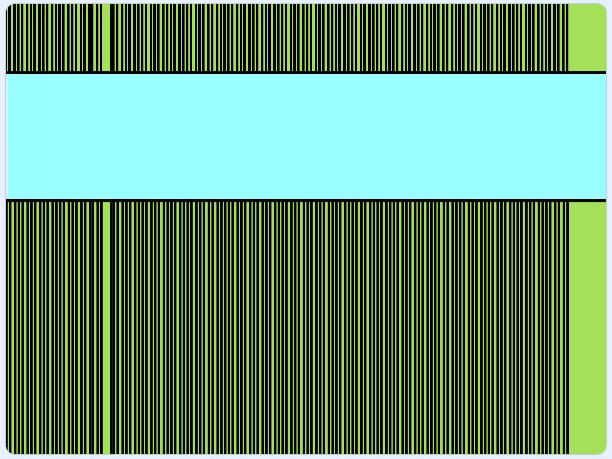
Un clone c’est bien ! Mais on veut en avoir plusieurs ! On va donc utiliser un « Répéter indéfiniment«


Mais là ça fait peut-être un peu beaucoup !! On va donc laisser un temps d’attente entre chaque création de clone, pour respirer un peu.

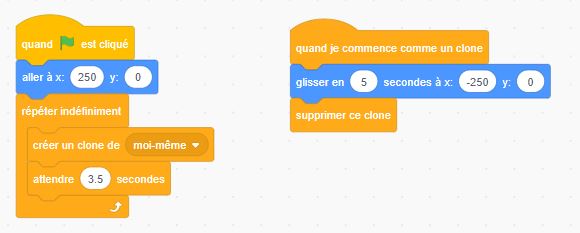
Et supprimer le clone une fois qu’il a finit d’effectuer son glissement jusqu’à la fin.

Créer de l’aléatoire
Pour ajouter de la variété dans les tuyaux, nous allons faire en sorte que l’ordinateur choisisse aléatoirement parmi différentes images de tuyaux. Cela rendra chaque partie unique et plus amusante.
Utilise un bloc « nombre aléatoirement de 1 à X » (où X est le nombre total d’images de tuyaux) pour sélectionner une image à chaque clonage.
Dans l’exemple présenté, nous avons trois images différentes de tuyaux, donc l’aléatoire sera de 1 à 3. Si vous avez plus d’images, il faudra adapter l’aléatoire en fonction du nombre total d’images disponibles.


5) Gérer les collisions avec les Tuyaux
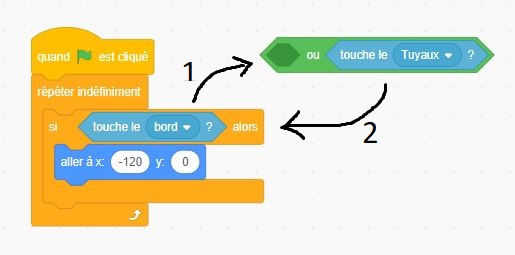
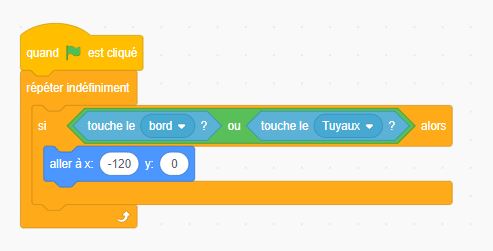
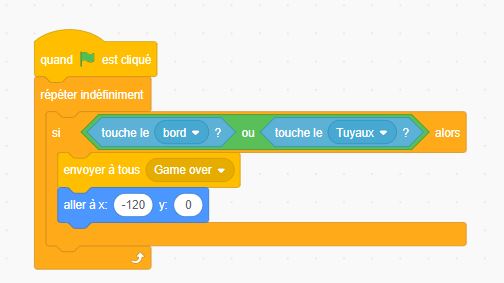
Retourner dans le code du héros. et dans le bloc qui gère les collisions avec les bords. on va y ajouter un bloc « OU » dans les Opérateurs et ajoute un bloc « touche [obstacle] ? » dans « Capteurs » et mets-le dans « si alors ».

ça donne ça :

6) Les Messages
À quoi ça sert ?
Les messages dans Scratch sont utilisés pour que différents scripts et sprites (personnages ou objets) communiquent entre eux. C’est comme envoyer un signal pour dire aux autres scripts ou sprites de commencer une action spécifique.
Comment ça fonctionne ?
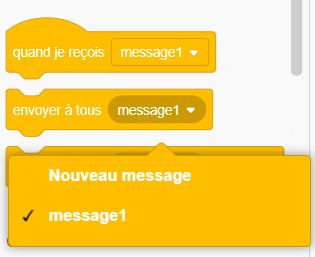
Envoyer un message : Utilise le bloc « envoyer message » pour envoyer un signal. Tu peux créer des messages avec des noms spécifiques comme « Game Over » ou « Start ».
Recevoir un message : Utilise le bloc « quand je reçois [message] » pour déclencher une action quand le message est reçu.
Exemple :
- Si ton héros touche un obstacle, il envoie le message « Game Over ».
- Quand le message « Game Over » est reçu, les tuyaux arrêtent de bouger, et un bouton « Rejouer » apparaît.
Cela permet de synchroniser les actions et de créer des interactions plus complexes dans ton jeu.
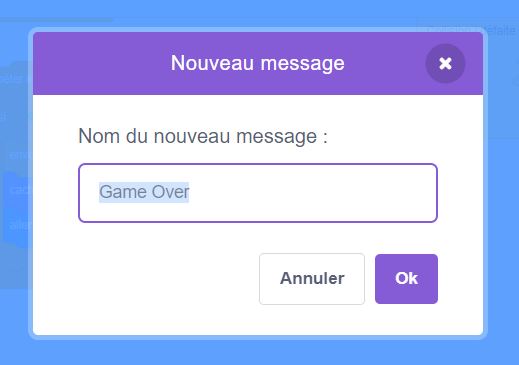
Crée un message « Game Over ».


Toujours dans le code du heros : Quand l’avion meurt, envoie ce message [Game Over].

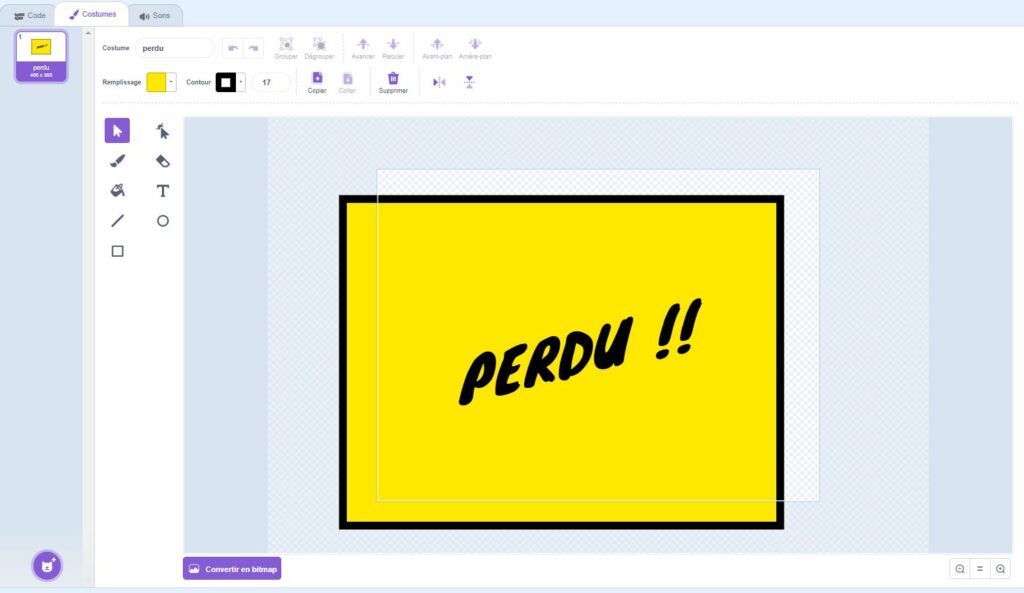
7) Créer un écran de Défaite

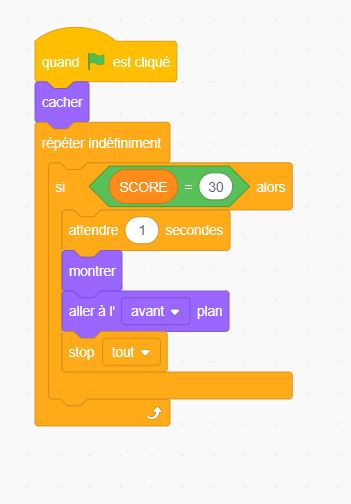
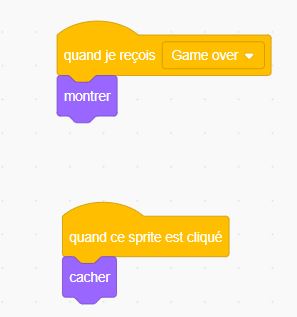
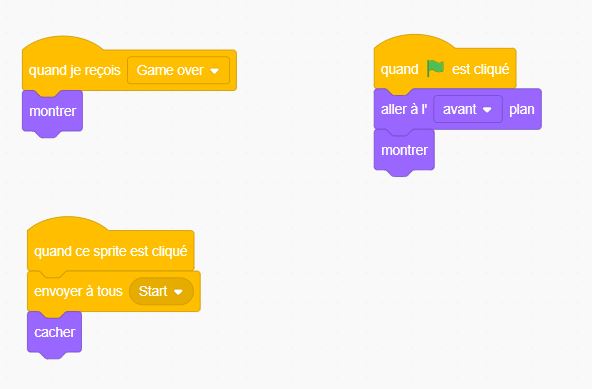
Programme-le pour qu’il se « montre » avec « quand je reçois [Game Over] »
Et se « cacher » « quand le sprite est cliqué« .

Et voilà la base de ton jeu est terminé !!!
Améliore ton jeu – Grace au Variable (Score)
Créer un Score
Pour rendre ton jeu plus captivant, pense à inclure un compteur de points. Cela permet aux joueurs de savoir combien de tuyaux ils ont franchi avec succès !
C’est une manière interactive d’encourager les joueurs à améliorer leurs performances et à rendre l’expérience plus stimulante.
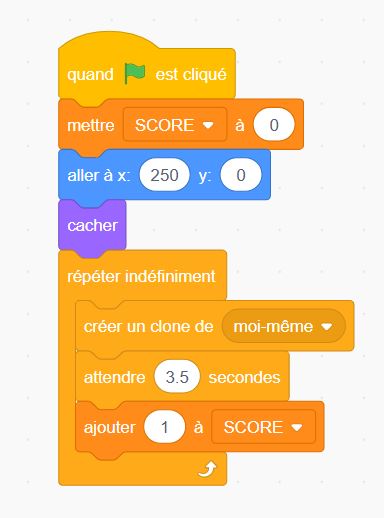
Ce code est à modifier dans le bloc existant du Tuyaux !! On créer simplement une variable SCORE, qu’on initialise à 0 au début du jeu et qui rajoute 1 à la variable à chaque passage de tuyau

Inclure un écran Victoire
Pour donner une fin à ton jeu : Tu peux féliciter le joueur après qu’il a franchi 30 obstacles, ce qui est un beau record !
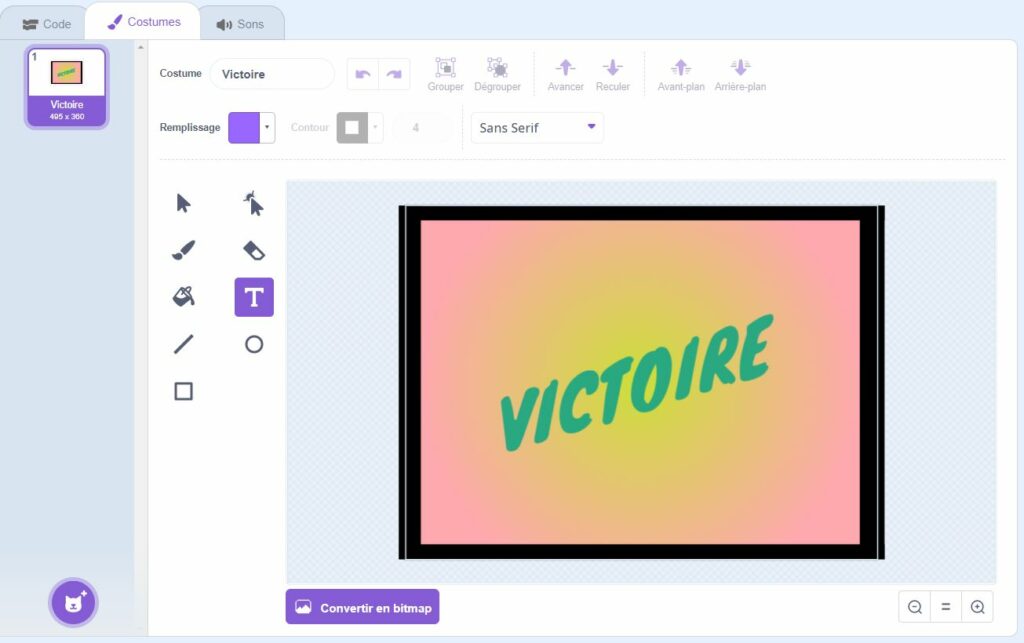
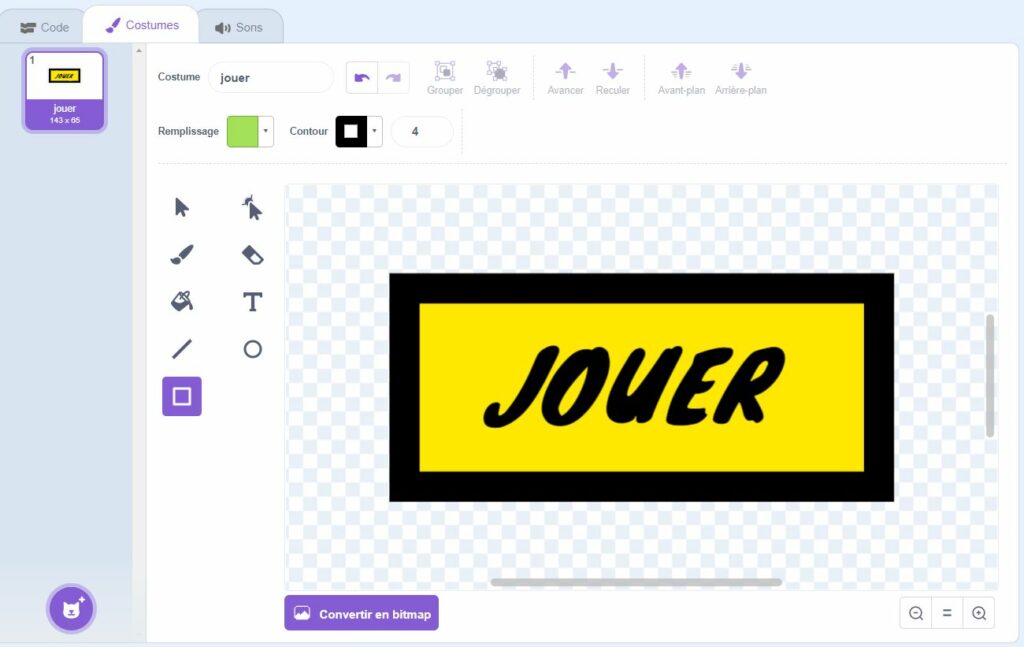
Pour se faire créer un nouveau Sprite, ajoute une couleur de fond qui recouvrira tout l’écran et ajoute un Texte de Félicitation !


Evolution du Héros
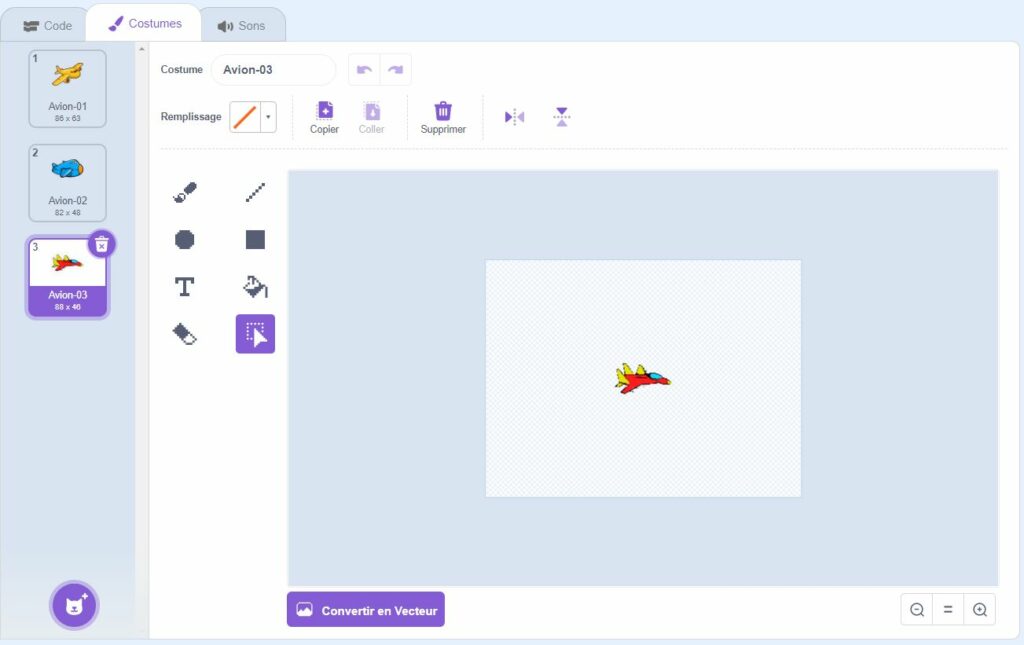
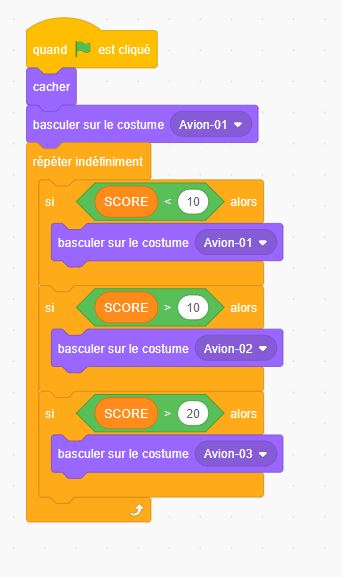
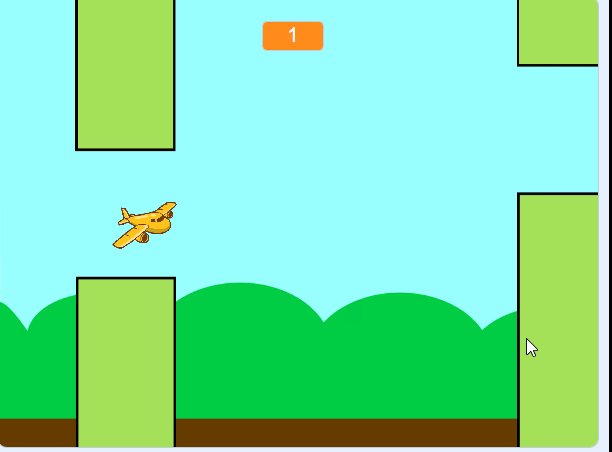
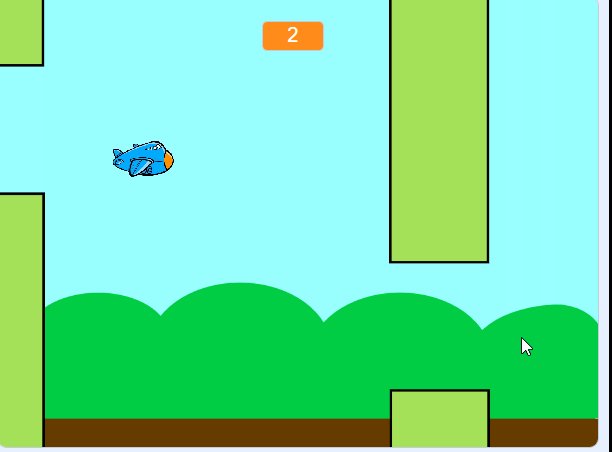
Pour aller plus loin : Pour rendre le jeu encore plus intéressant, tu peux changer l’apparence du héros pour marquer une évolution à chaque pallier de 10 points franchi ! Cela motivera le joueur à continuer !


L’exemple en dessous présente une évolution beaucoup beaucoup plus rapide que le code du dessus mais c’est juste pour la démonstration.

Améliore ton jeu – Créer un bouton de redémarrage
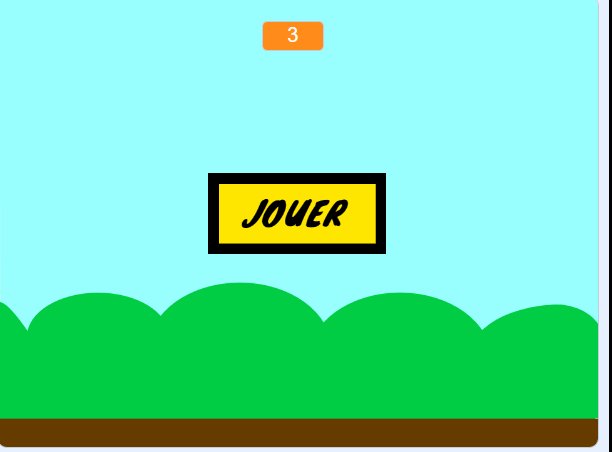
On va créer un bouton qui va s’afficher à deux moment ! Au début du jeu et à chaque fois que le Héros meurt!
Crée un sprite pour le bouton de redémarrage.

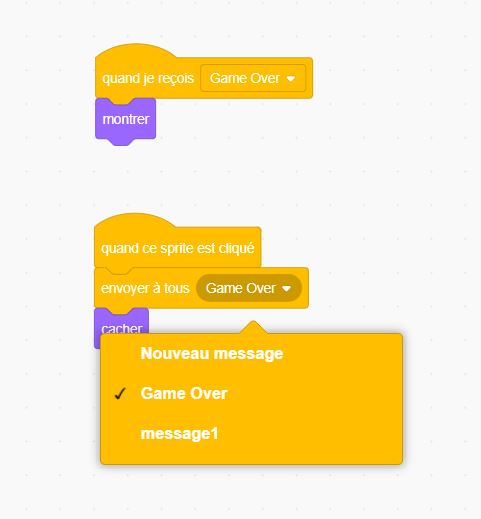
Programme-le pour qu’il se « montre » avec « quand je reçois [Game Over] »
Et se « cacher » « quand le sprite est cliqué« .

Ajoute « envoyer [Start] » quand on clique sur le bouton.
Ainsi que de monter le bouton lorsque le Drapeau vert est cliqué.
Cela permet au joueur de recommencer une nouvelle partie facilement.


Adapter le code du héros
Pour que le héros effectue ses actions seulement après avoir cliqué sur le bouton « Jouer ».
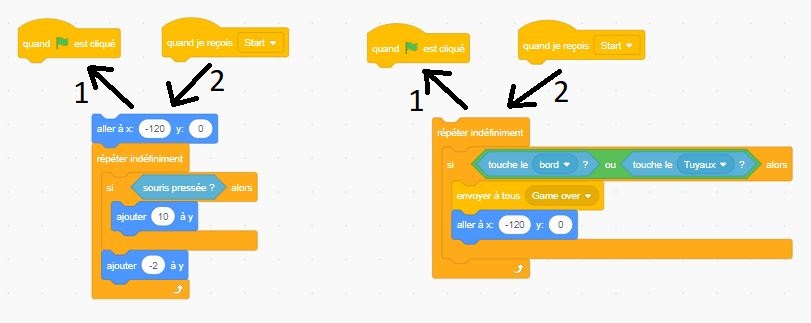
Au code du Héros : remplace le « Quand le Drapeau vert est cliqué » par « Quand je reçois Start«

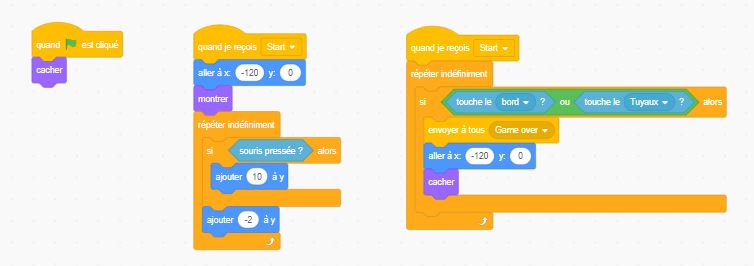
Puis ajoute un bloc « quand le drapeau vert est cliqué » et « monter » et ainsi quand il reçoit « Start » pour rendre le héros visible.
Et à l’inverse ajoute le bloc « cacher« à la mort du héros.

Adapter le code des Tuyaux
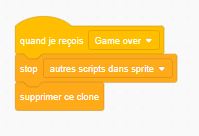
Dans le code des Tuyaux. Fais de même, remplace le « Quand le Drapeau vert est cliqué » par « Quand je reçois Start« . Et ajoute « quand je reçois [Game Over] » et « supprimer ce clone« . Cela permet de nettoyer l’écran des Tuyaux après la mort du héros.


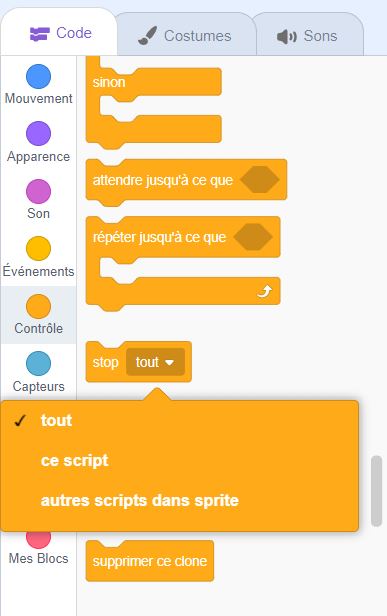
Pour être sûr que de nouveaux tuyaux ne se créent pas tant qu’on n’a pas appuyé sur le bouton « Jouer », nous allons arrêter temporairement tous les scripts en cours des tuyaux. Pour cela, lorsque les tuyaux reçoivent le message « Game Over », ils s’arrêtent.
Une fois le bouton « Jouer » cliqué, les tuyaux pourront de nouveau être créés et se déplacer.

Et tu peux supprimer le Sprite PERDU qui ne t’es plus utile.

