Tir aux pigeons
Dans cette page tu trouveras :
Crée ton design
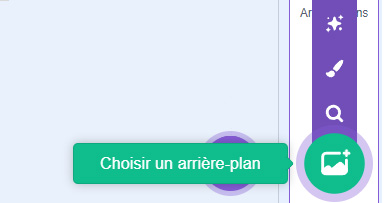
Choisis ton arrière plan et ton personnage
Ensuite choisis un arrière plan qui te plait, et qui va avec ton personnage.
Tu peux en essayer plusieurs ! N’hésite pas à tester ce qui te plait

Choisis un Sprite dans la bibliothèque de Scratch
Passe ta souris sur les sprites, sans cliquer dessus, pour voir leurs animations. Choisis un sprite qui bouge !
Tu peux aussi changer la couleur de ton sprite pour le rendre unique, ou lui ajouter des motifs etc..
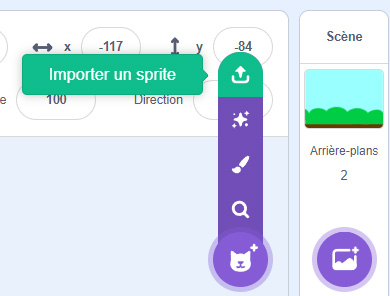
Importe le sprite de la cible
Le sprite de la cible n’est pas dans la bibliothèque Scratch. C’est une image que l’on va enregistrer dans notre ordinateur, et importer dans scratch.
Enregistre l’image de la cible ci-dessous en faisant clic droit -> enregistrer sous. Puis importe le dans les sprites de scratch.

Déplacements du personnage
Changer de costumes pour animer le personnage
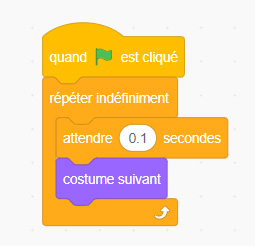
Tu vas animer ton personnage en le faisant changer de costume tout le temps ! Pour cela, utilise la boucle qui répète l’ordre indéfiniment.
Sur le sprite du personnage :
- Quand le drapeau vert est cliqué:
- Répéter indéfiniment
- Attendre 0.1 secondes
- Costume suivant

Teste ton jeu et vois ton perso s’animer !
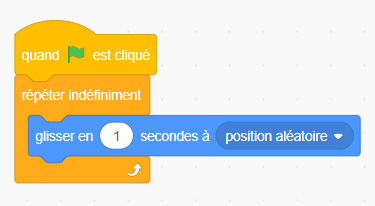
Et on va le faire se déplacer partout dans le jeu, de façon aléatoire.
On doit faire un nouveau bloc “quand le drapeau vert est cliqué”
- et ajoute “répéter indéfiniment”
- puis “glisser en 1 seconde à position aléatoire”

Teste ton jeu et vois ton perso se déplacer !
Le système de visée
Sur le sprite de la visée rouge
On va coder maintenant de quoi faire suivre le mouvement de la souris à notre sprite de viseur, pour pouvoir… viser !
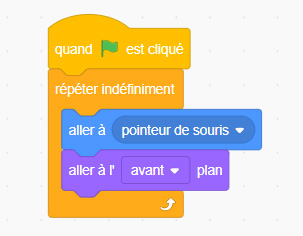
- Quand le drapeau est cliqué
- Répéter indéfiniment
- aller sur pointeur de souris
- aller à l’avant plan (pour bien passer au dessus du sprite du personnage)

Sur le sprite du personnage
On peut maintenant coder les conséquences sur le personnage si on le vise. On va le faire disparaitre !
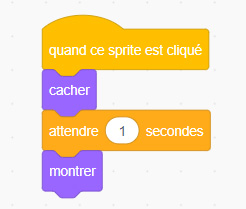
- ajoute un bloc Quand ce sprite est cliqué
- Cacher (le sprite personnage)
- Ajoute aussi d’attendre 1 seconde
- Et montrer (pour que le perso revienne et qu’on puisse rejouer)

Vu que l’on joue avec l’apparition et la disparition du sprite du personnage, on va s’assurer de bien le voir à chaque début de partie.
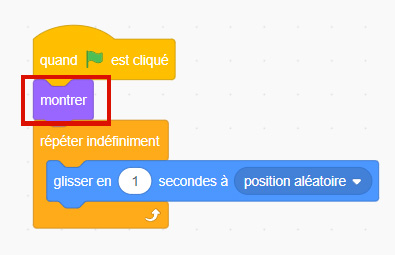
- Cherche ton bloc de code dejà posé “quand le drapeau vert est cliqué”
- Et glisse le bloc “montrer” pour qu’on le voit toujours en début de partie

Ajouter un score
On va ajouter un score, qui va compter le nombre de fois où tu touches le personnage.
Pour cela on va utiliser une variable :
- Une variable sert à stocker une information (ici le nombre de points que l’on a)
- Et on peut changer l’information au fil du jeu (ici le nombre de points augmentera à chaque fois que l’on touche le perso)
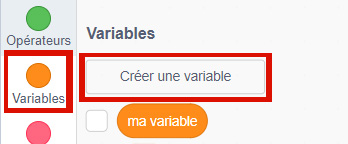
Va dans les blocs “variables :
- Et crée une variable “score”

Dans le sprite du personnage :
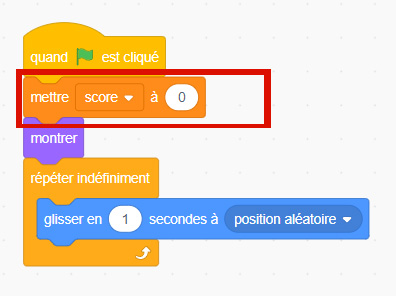
- Cherche ton bloc “quand le drapeau vert est cliqué”
- Ajoute “mettre le score à 0”
Comme ça, à chaque nouvelle partie, le score commence à zéro

Puis dans le bloc “quand ce sprite est cliqué :
- Ajoute 1 à score, juste en dessous du bloc “Cacher”

Teste ton jeu : démarre le jeu, vise ton personnage, vérifie que ta variable score en haut à gauche se remplit bien à chaque fois que tu le touches !
