Les variables
Qu’est-ce qu’une variable ?
Dans la plupart des projets en informatique et des jeux vidéos, on utilise des variables. C’est ce qui nous permet de mémoriser de l’information (comme un score, des points de vie, et bien plus !).
Une variable, c’est comme une petite boîte magique où ton ordinateur peut garder des infos.
- Le nom de la variable, c’est comme l’étiquette collée sur la boîte (exemple : “Score”).
- À l’intérieur de la boîte, il y a la valeur : ça peut être un nombre (0, 1, 2, 100…) ou un mot.
Par exemple, si tu fais un jeu avec des points, ta boîte “Score” va contenir le nombre de points que tu gagnes !

Créer une variable
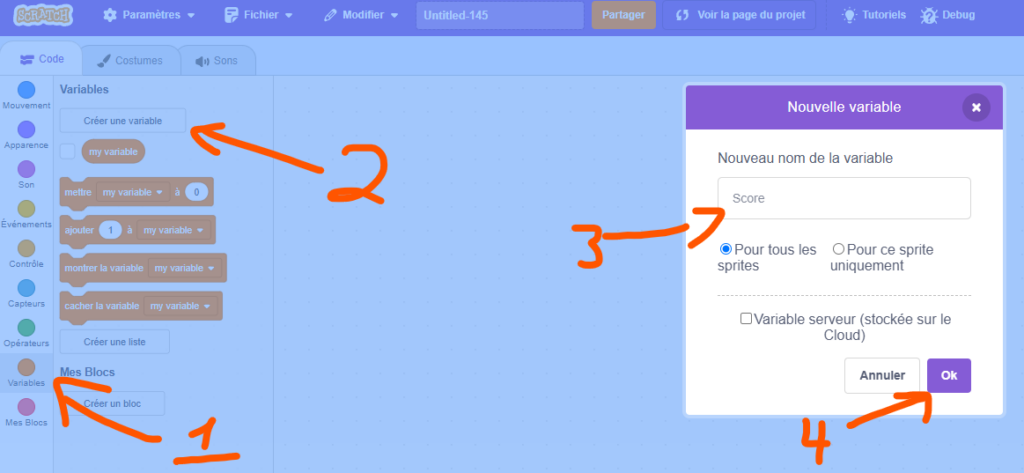
Pour créer une variable :
- Va dans l’onglet “Variables”
- Clique sur “Créer une variable”
- Choisi un nom pour la variable (très important !!)
- Clique sur Ok

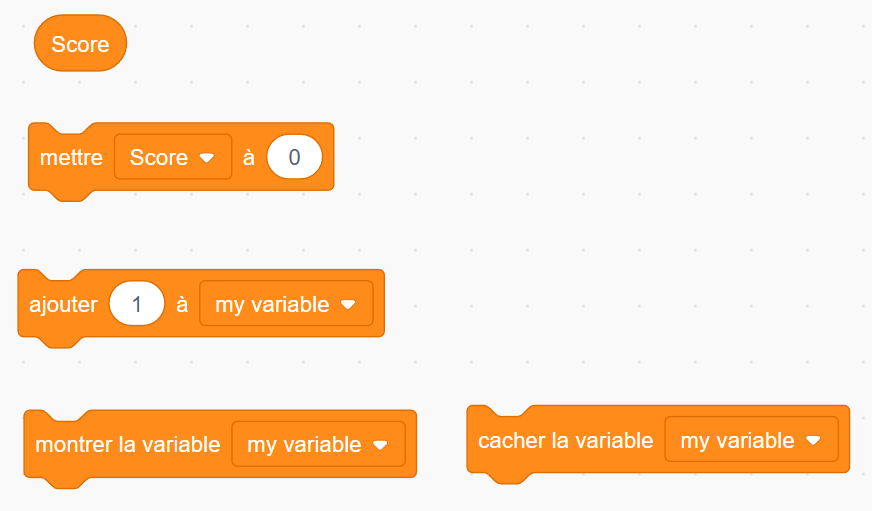
Une fois ta variable créée, de nouveaux blocs vont apparaître pour te permettre de faire de nombreuses choses avec !
- Tu vas pouvoir récupérer sa valeur avec le bloc rond qui porte le nom de la variable
- Choisir la valeur de la variable avec le bloc “mettre <variable> à ___”
- Modifier la valeur de la variable avec le bloc “ajouter à <variable> ___”
- Tu vas aussi pouvoir choisir d’afficher ou non la variable sur ton projet

Récupérer et utiliser la valeur de ta variable
Comparer sa variable
Récupérer la valeur de la variable permet de la comparer pour créer des événements comme :
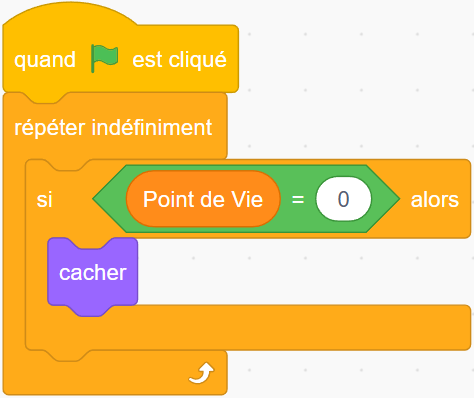
- Détecter si le joueur n’a plus de points de vie
- Détecter si le joueur a un score assez haut pour gagner
- Détecter si le joueur n’a plus de munitions
- Détecter si le joueur a activé ou non un interrupteur

Faire dire le contenu d’une variable
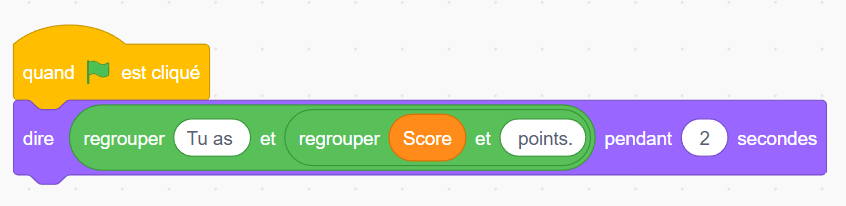
Dans Scratch, tu peux demander à ton sprite de dire la valeur d’une variable. Par exemple, il peut annoncer le nombre de points que tu as gagné à la fin de ton jeu !

Les blocs [regrouper] nous servent à afficher du texte en plus de la variable ! Tu peux aussi juste afficher ta variable !

Ce sont aussi des variables !
Les costumes
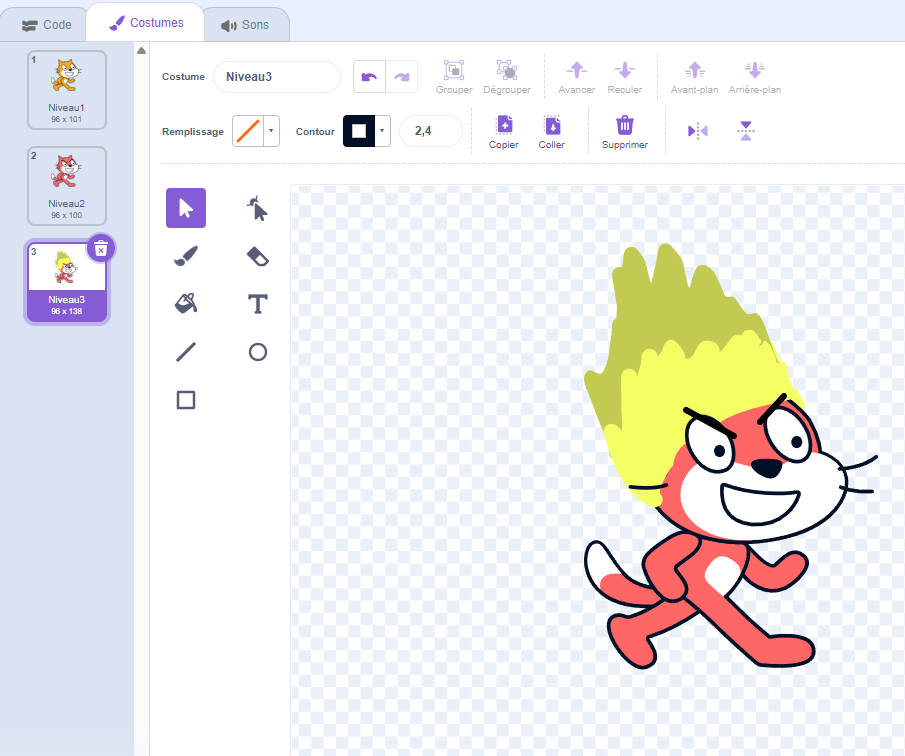
Tu peux regarder le numéro de costume d’un sprite.
Tu peux t’en servir si tu as plusieurs animations et que tu veux vérifier sur quelle animation ton sprite est, ou si tu as un costume pour un état du jeu (un costume par niveau par exemple) et que tu veux vérifier sur lequel on est !
Tu peux trouver les numéros des costumes dans la partie Costumes :

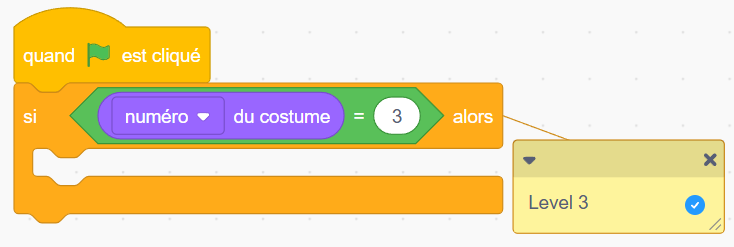
Et ensuite utiliser le bloc (numéro du costume) dans un condition :

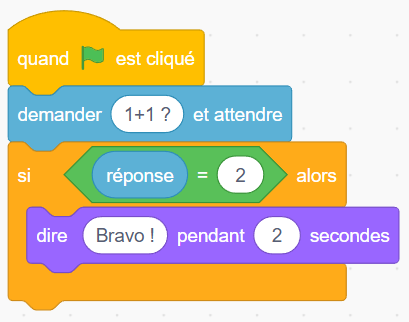
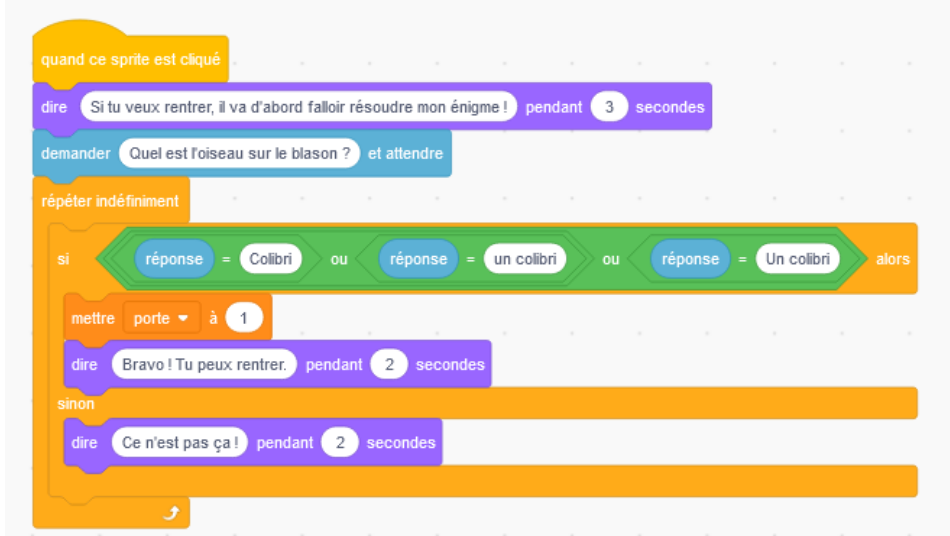
Les blocs question/réponse
Dans la rubrique « capteurs » un bloc permet de poser une question et de récupérer la réponse dans une variable.
En utilisant ce bloc, un champ apparaît en bas de l’écran, dans lequel tu peux taper du texte avec le clavier de ton ordinateur.
Une fois que le joueur appuie sur « ENTREE » ou clique sur la petite bulle bleue « valider », le texte est stocké dans la variable « Réponse » et peut être réutilisé dans le reste de ton projet.


Variable Cloud / Score Mondial
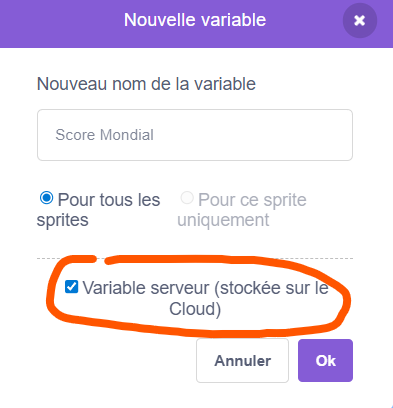
Les variable cloud
Une variable cloud est une variable dont la valeur est stockée sur les serveurs de Scratch plutôt que localement dans le projet. Elle permet de faire des choses comme un classement mondial ou partager des données entre joueur.
Pour crée une variables cloud coche simplemen,t la cases quand tu crée une variable.
Tu dois néanmoins remplir 2 critère pour pouvoir le faire !
- Tu dois être connecté à ton compte Scratch
- Tu dois avoir le statut “Scratcher”, et non pas “New Scratcher”

Le statut “Scratcher” est attribué automatiquement par Scratch quand :
- Ton compte a été utilisé activement pendant un certain temps
- Scratch ne donne pas une durée fixe, mais il faut typiquement quelques semaines d’activité normale.
Tu ne peux donc pas créer de variable cloud juste après avoir créé ton compte.
Score Mondial
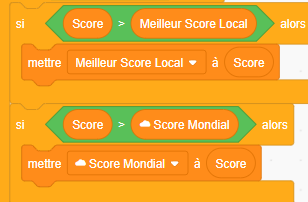
Pour créer un score mondial qui se met à jour, c’est très simple : il suffit de procéder comme pour un meilleur score local.
À la fin de la partie, vérifie si le score obtenu est supérieur au score mondial enregistré.
Si c’est le cas, remplace la valeur du score mondial par ton score.