Barre d'UIs
Sur cette page tu trouveras comment créer :
Créer une barre d’UI en Sprite
Pour créer une barre d’UIs en général, on peut utiliser des Sprites
On le met à la taille et position voulue et on n’oublie pas de changer son pivot pour choisir comment la barre va se vider:


En jouant avec les couleurs des 2 sprites on choisi la couleur de la barre quand elle est pleine ou vide
Le code des barres en sprite
using System.Collections;using System.Collections.Generic;using UnityEngine;public class VIE : MonoBehaviour{ public SpriteRenderer remplissageVisuel; // Le sprite de la partie changeant de la barre de vie public float maxSantee = 10f; // PV max public float SanteeEnCours; // PV actuels private Vector3 tailleInitiale; // Taille initiale du sprite de l'indicateur void Start() { SanteeEnCours = maxSantee; tailleInitiale = remplissageVisuel.transform.localScale; // Sauvegarde la taille initiale } void Update() { // Calcule la proportion des PV actuels par rapport aux PV max float healthRatio = SanteeEnCours / maxSantee; // Met à jour l'échelle du sprite de l'indicateur remplissageVisuel.transform.localScale = new Vector3(tailleInitiale.x * healthRatio, tailleInitiale.y, tailleInitiale.z); } public void FaireDegats(float damage) { SanteeEnCours -= damage; SanteeEnCours = Mathf.Clamp(SanteeEnCours, 0, maxSantee); // Assure que les PV ne descendent pas en dessous de 0 } public void Soigne(float amount) { SanteeEnCours += amount; SanteeEnCours = Mathf.Clamp(SanteeEnCours, 0, maxSantee); // Assure que les PV ne dépassent pas le max }}Créer une barre d’UI en Slider
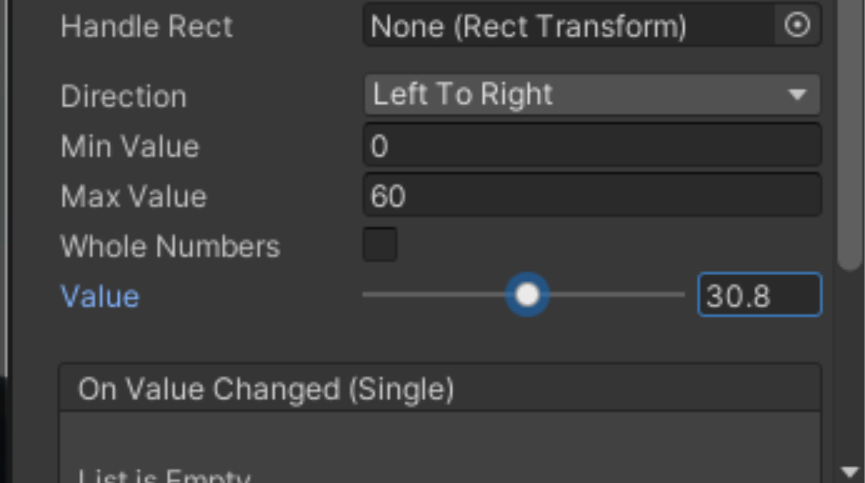
Pour créer une barre d’UIs pour le joueur il est possible d’utiliser un slider.
On le met à la taille et position voulue, et on arranche les différents morceaux du slider jusqu’a n’avoir plus que le strict necessaire:


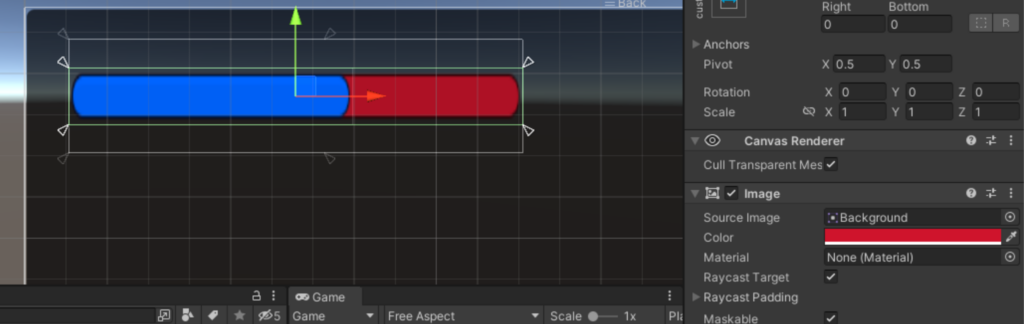
En jouant avec les couleurs de background et fill on choisi la couleur de la barre quand elle est pleine ou vide
Ne pas oublier d’ajuster les valeurs minimum et maximum sur le Slider pour que la barre puisse afficher correctement!

Changer la texture du Slider
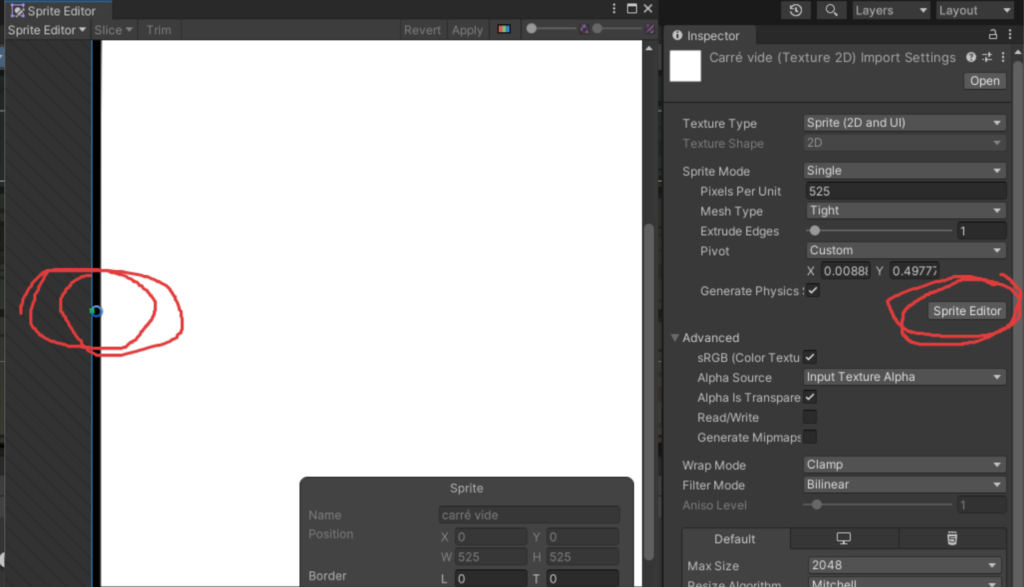
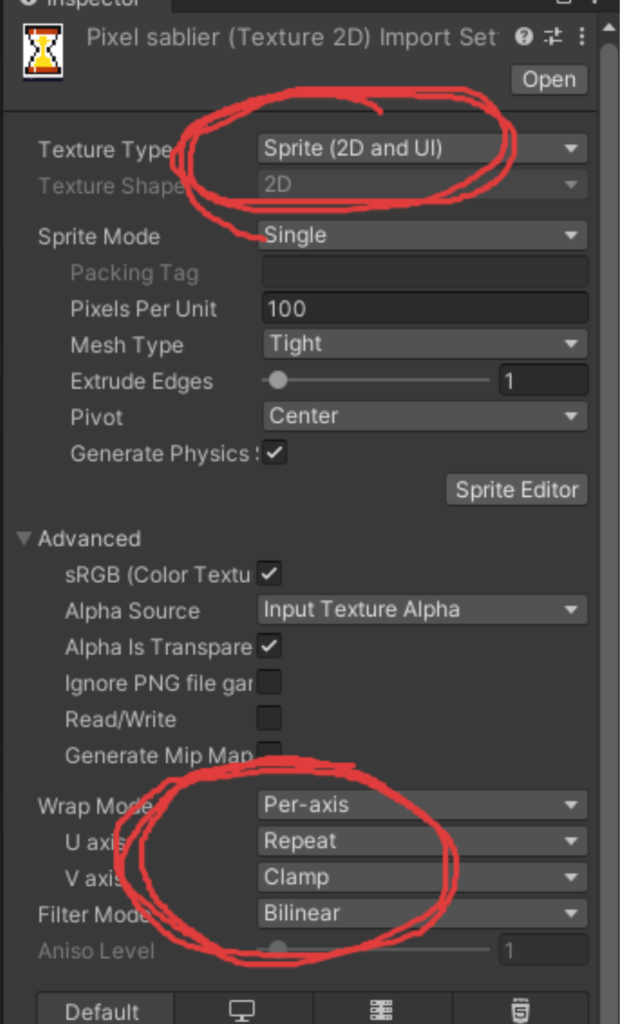
Pour changer la texture on commence par trouver une texture approprié sur google. Une fois la texture mise dans Unity on change ses paramètres pour qu’elle s’adapte à la barre d’UI:
(Attention ici c’est pour une image UI qui se répète à l’horizontal. Si il faut une répétition vertical on changera l’axis V)


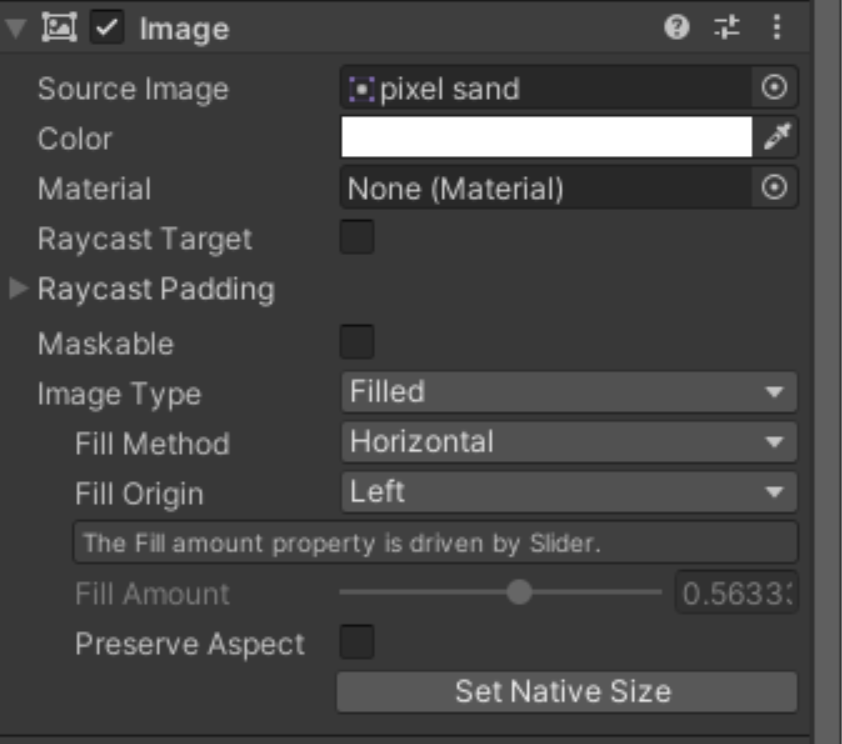
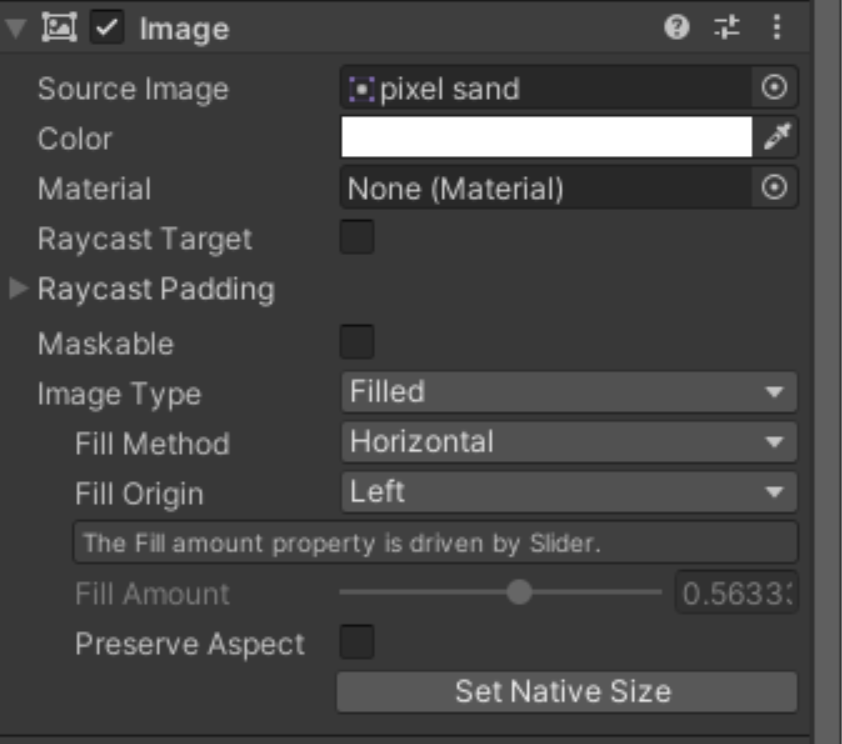
On va ensuite sur la partie du slider que l’on souhaite texturer et on met la texture dans la case Source Image, avant de changer les paramètres.
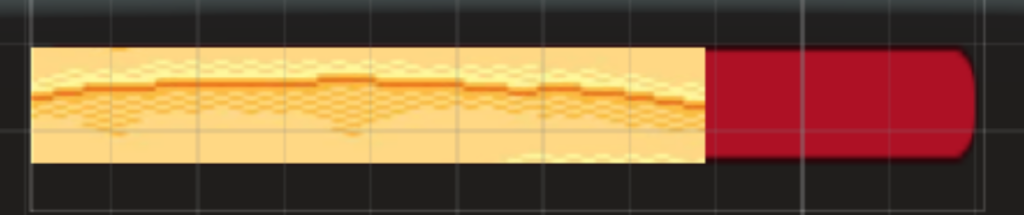
ici dans l’image pour une barre horizontale qui se vide de droite à gauche pendant le jeu avec une image qui s’étire.


Dns cet exemple la c’est pour une barre horizontale qui se vide de droite à gauche pendant le jeu avec une image qui se répète.

A vous d’adapter selon vos barres!
Le code du Slider
Le code est extrement simple. On créer une variable public pour indiquer au script quelle barre utiliser, puis on lui dit simplement de mettre la valeur à jour:
