Memory sur Pygame
Les Makers vont apprendre à créer un jeu de Memory interactif en utilisant Pygame, en mettant en œuvre les fonctionnalités clés du jeu et en personnalisant le jeu avec des images par la suite.

Objectifs pédagogiques
- Comprendre les concepts de base de la programmation Python, tels que les variables, les boucles et les conditions.
- Apprendre à utiliser la bibliothèque Pygame pour créer des jeux interactifs.
- Acquérir des compétences en résolution de problèmes en concevant et en mettant en œuvre des fonctionnalités de jeu, telles que la logique du Memory.
- Pratiquer la manipulation d’images en intégrant des ressources visuelles dans le jeu.
- Renforcer la créativité et la persévérance en personnalisant le jeu avec des éléments uniques, tels qu’un système de score.
Compétences techniques
Compétences design
Compétences projet
La place dans le module
Cette activité vient après l’activité Défis Image et avant l’activité Labyrinthe sur Pygame
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
🤩
30 min
🤩
30 min
🤩
🤩
1h
🤩
🤩
Matériel
- Un ordinateur avec une connexion Internet
- Un compte Replit
Déroulé de l'activité
Segmentation de l’activité
- Segment 1 (30 min) : Base de départ du jeu Version1
- Segment 2 (1 h) : Création des paires de cartes
- Segment 3 (1 h) : Fin des paires de cartes & évènements
- Segment 4 (30 min) : Fin du jeu version 1
- Segment 5 (30 min) : Début du jeu version2 avec images
- Segment 6 (1H) : Fin du jeu version2 avec images
Détail de l’activité
Segment 1 (30 min) Base de départ du jeu Version1
1/ Introduction et objectif du projet (5 minutes)
Dans cette première étape, il est important de présenter le projet du jeu Memory avec Pygame aux participants. Fais une démo en partage d’écran du jeu de la version 1.
Puis explique leur que dans un second temps, on ajoutera des images à notre jeu, et faire leur une démo en partage d’écran de la version 2 du jeu.
Anims :
- C’est une activité guidée, pour qu’ils découvrent et comprennent la création d’un jeu Pygame. Tu dois créer un projet toi aussi, et coder avec eux !
- Pour rappel, on peut vérifier que Pygame fonctionne grâce aux erreurs dans la console, et généralement tester le jeu que vers la fin de la programmation. Il est donc essentiel de prendre ton temps et bien les guider. T’assurer que c’est ok pour eux.
2/ ETAPE 1 – Création du projet et initialisation du jeu (15 minutes)
Et le personnaliser avec l’initialisation de départ. Tu peux renvoyer les makers à la section « Code de départ dans replit » et le faire avec eux sur ton projet de démo active.
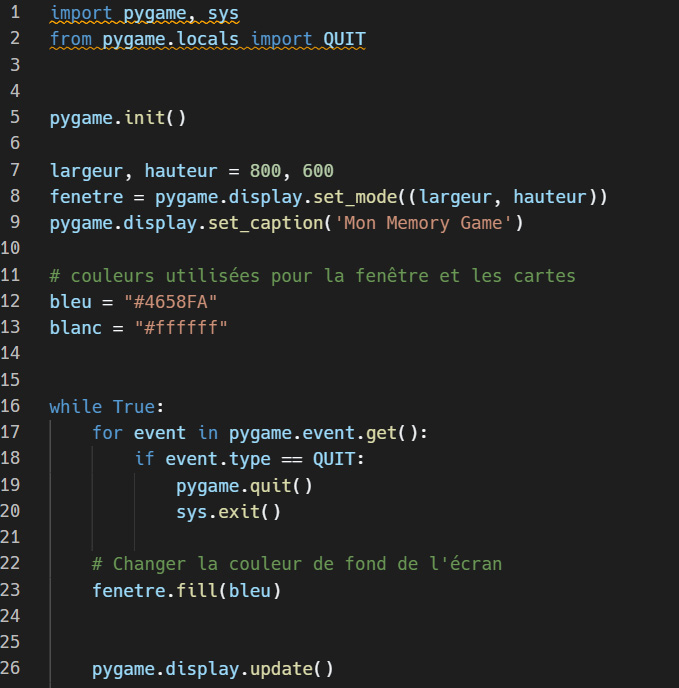
– on modifie le code de départ donné par replit :
- les imports
- pygame.int()
- L’affichage de la fenêtre
- On change le nom de la variable displaysurf par fenêtre
- On stocke la largeur et la hauteur dans des variables pour les utiliser plus tard dans notre code
- On donne un nom à notre jeu
- On va aussi donner de suite les couleurs que l’on veut pour notre fenêtre et pour les cartes. (laisse leur le temps de se choisir des couleurs personnalisées)
- On rectifie la boucle While avec un clic de barre espace en + devant toutes les lignes de la boucle for
- On ajoute fenetre.fill() avant l’affichage de la fenêtre pour prendre en compte la couleur de fond que l’on a choisi

Les makers testent leur code, en vérifiant que la couleur de leur fenêtre a bien changé, et qu’ils n’ont pas de message d’erreur dans la console.
3 / ETAPE 2 – Ajout des variables de configuration des cartes (10 minutes)
On va maintenant ajouter les variables dont nous aurons besoin pour configurer l’affichage des cartes. On va aussi programmer une taille de texte pour que les chiffres apparaissent assez grands !
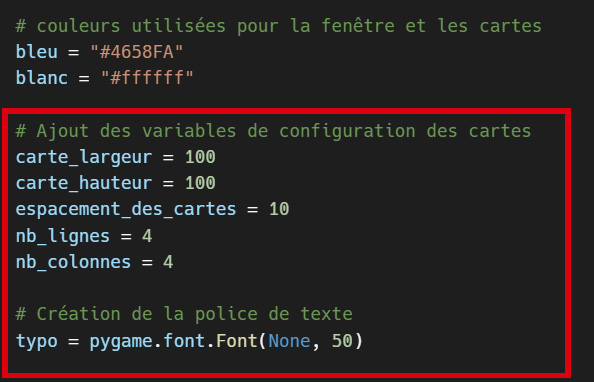
On a besoin :
- D’une largeur de carte
- D’une hauteur
- D’un espacement entre les cartes pour qu’elles ne soient pas collées
- Et d’une systeme de grille pour les poser, avec un nombre de lignes et de colonnes
- Ensuite on crée une police de texte et on lui met une grande taille (50 ici)

Les makers testent leur code, en vérifiant qu’ils n’ont pas de message d’erreur dans la console.
Segment 2 (1 h) : Création des paires de cartes
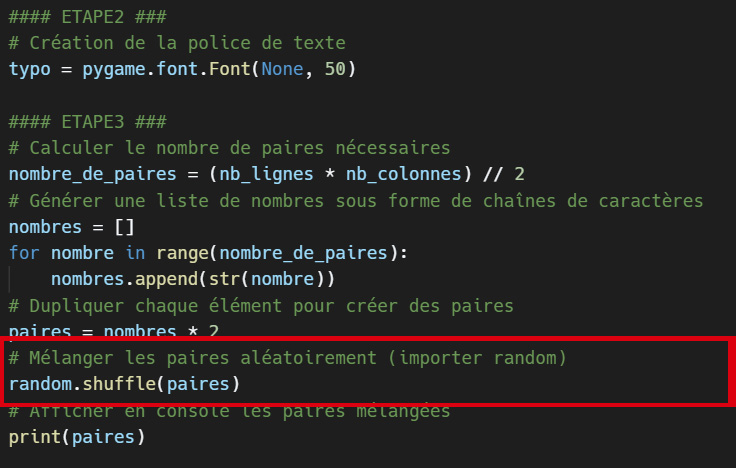
1 /ETAPE 3 – Génération des paires de cartes (30 minutes)
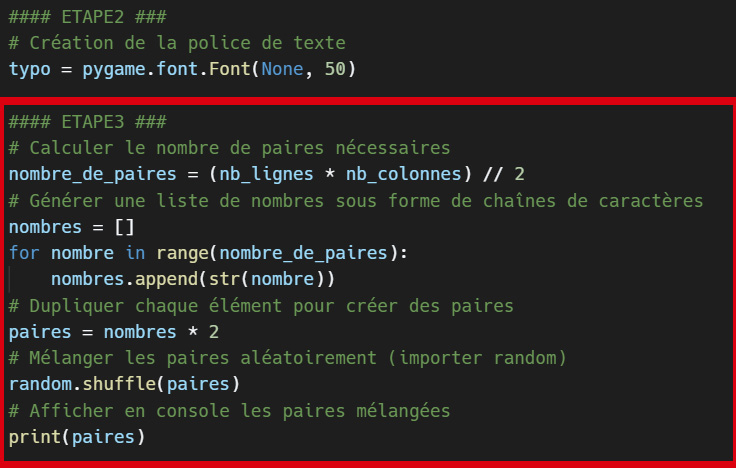
Ce code pourrait s’écrire sur 2 lignes mais serait bien plus difficile à comprendre pour les makers. Il est détaillé exprès, guide les de cette manière et prends le temps de bien leur expliquer :
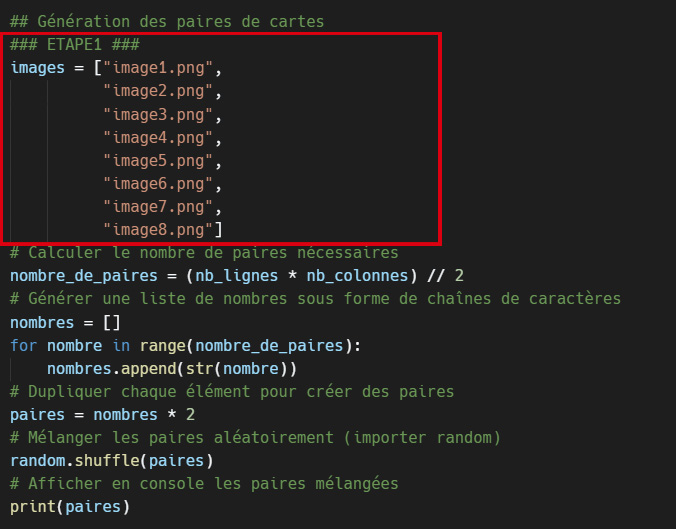
- On va calculer le nombre de paires dont nous avons besoin. Et on aura besoin du nombre totale d’emplacement dans la grille diviser par 2
- On génère une liste de nombres grace a une boucle for, et on la transforme en chaines de caracteres
- On multiplie par 2 tous les éléments pour que cela fasse des paires
- On mélange aléatoirement les paires
- On affiche un print() en console pour tester notre code et voir que cela nous affiche bien des paires !

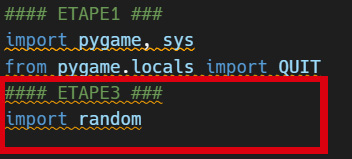
ATTENTION : ne pas oublier d’importer random pour le mélange des paires aléatoires


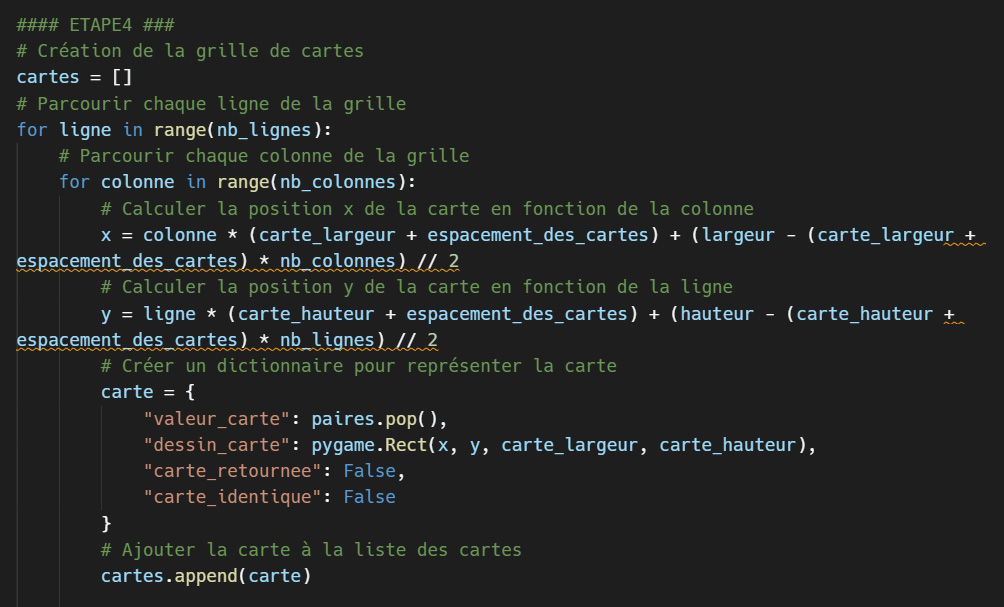
2 / ETAPE 4 – Création de la grille de cartes (30 minutes) :
Tu vas expliquer aux makers comment créer la grille des cartes. Fais le code petit à petit avec eux, explique leur et commente bien chaque ligne sur ton projet exemple que tu codes en leur compagnie.
anims : tu peux voir que le nom des variables est important, pour que les makers puissent suivre tes explications et comprendre leur code !
- Création de la grille de cartes
- La boucle for qui va parcourir chaque ligne de la grille
- La boucle for qui va parcourir chaque colonne de la grille
- Calculer la position de la carte en fonction de la colonne
- Calculer la position de la carte en fonction de la grille
- Créer un dictionnaire pour représenter la carte
- Ajouter la carte à la liste des cartes

Segment 3 (1 h) Fin des paires de cartes & évènements
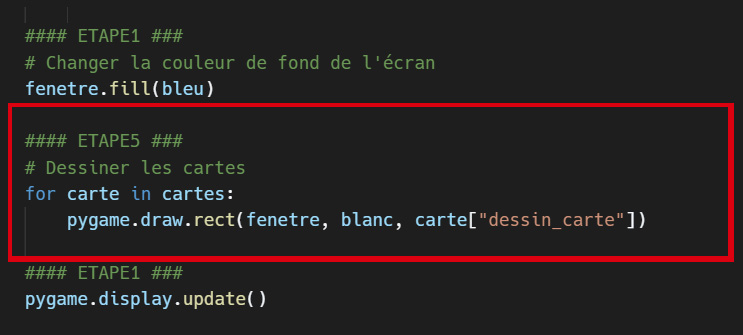
1 / ETAPE 5 – Dessiner les cartes à l’écran (10 minutes) :
Il est temps de dessiner les cartes à l’écran pour que l’o nvoit le résultat dans notre fenêtre de jeu.
Le code pour dessiner les cartes va s’agrandir par la suite. Mais pour le moment, nous avons juste besoin de dessiner les rectangles des cartes pour les afficher, et tester notre code.

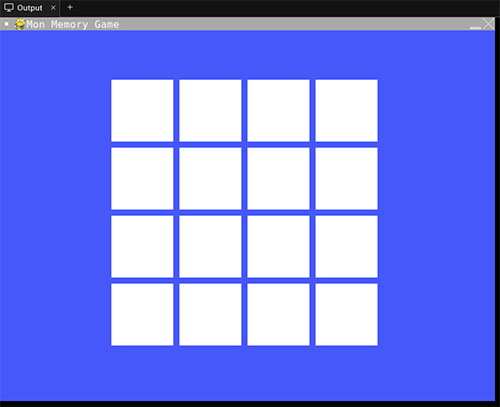
2/ Test & debug (20 minutes) :
Laisse les makers tester leurs programmations, ils doivent voir apparaitre les cartes dans leur fenêtre de jeu !
Note toi les makers qui auraient des bugs, dont les cartes ne s’affichent pas OU qui auraient des erreurs en console.

Aide les makers ayant des bugs, n’hésite pas a le faire en partage d’écran et laisser les autres makers participer. Tu as le temps de rendre tous les projets fonctionnels.
Dans le temps imparti :
- Pour tous ceux qui n’ont pas de bugs, ou si personne n’en a eu, utilise ce temps pour les laisser personnaliser leurs grilles, les couleurs, l’espacement, etc..
- Ils peuvent aussi te poser des questions pour revoir une partie qui leur serait encore confus.
3/ ETAPE 6 – Gestion des évènements (30 minutes) :
On va maintenant gérer les évènements du jeu : définir ce que le programme doit faire quand une carte est retournée, et quand une paire est trouvée
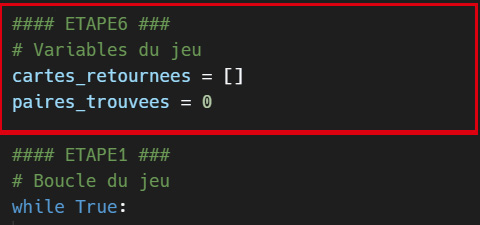
On commence par initialiser ces 2 variables au dessus de la boucle While

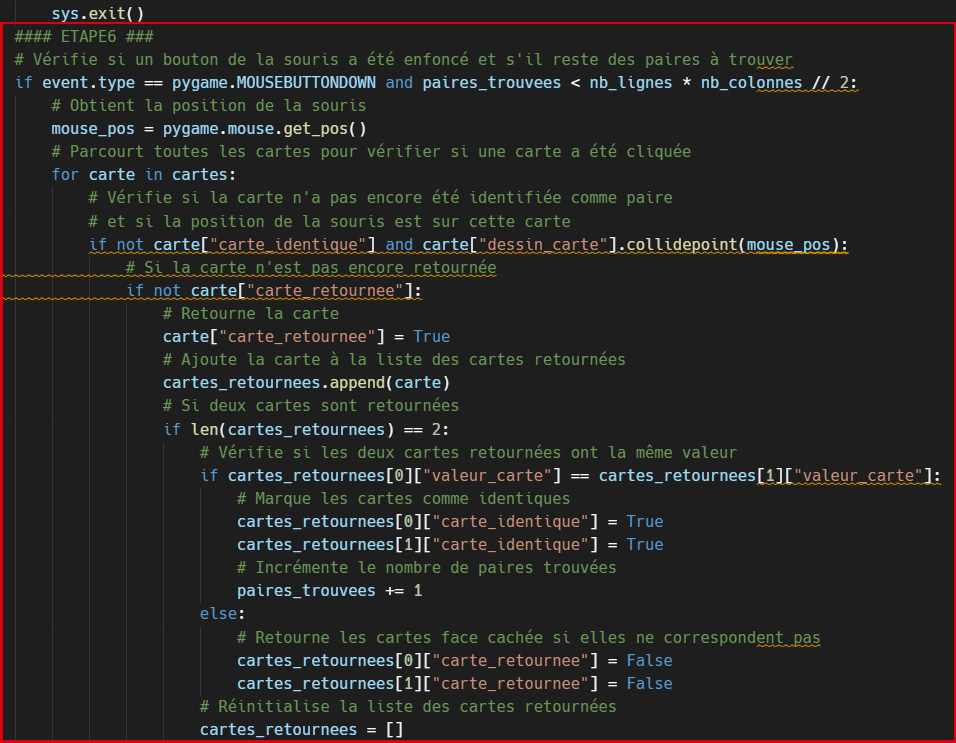
Dans la boucle while, on va coder les évènements.
(Sers toi du code exemple, ce sera plus facile à lire que sur cette image)
Prends le temps de coder avec eux, toujours, et commente bien le code exemple que tu fais en même temps qu’eux. C’est le meilleur moyen d’avoir une bonne compréhension
Anims : le code n’est pas si long a faire, les commentaires le rallonge, mais tu as bien assez avec 30 minutes pour le coder.

Segment 4 (30 min) : Fin du jeu version 1
1/ ETAPE 7 – Affichage des cartes retournées et des textes (15 minutes) :
On va maintenant s’occuper de l’affichage dans la fenêtre des cartes qui se retournent, et les textes permettant de voir les pairs.
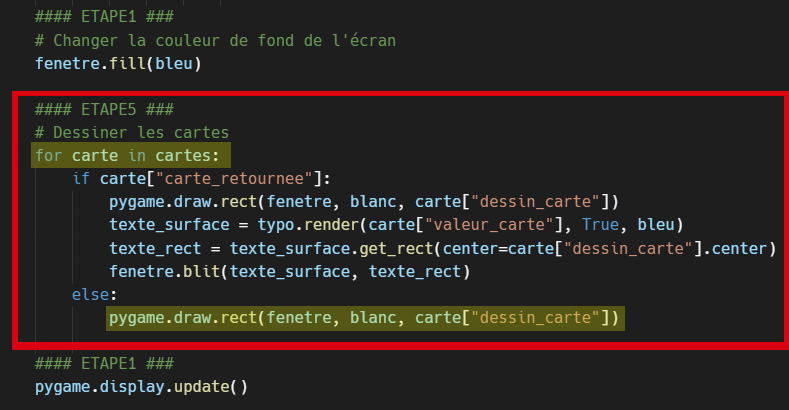
Attention : pour l’étape 5, tu as déjà fait le début de la boucle, pour dessiner les rectangles de la carte. Cela va donc modifier le code, et l’indentation de la ligne pygame.draw.rect(fenetre, blanc, carte[« dessin_carte »])
Dans la boucle déjà en place :
- On ajoute un condition (si la carte est retournée)
- On dessine la carte face cachée
- on crée une surface de texte avec la valeur de la carte
- on obtient le rectangle englobant le texte et le centre sur la carte
- Et on utilise Blit pour « dessiner » le texte sur la fenêtre

Segment 5 (30 min) : Début du jeu version2 avec images
1/ VERSION 2 : personnaliser son jeu avec des images (30 minutes) :
Dans cette nouvelle étape, on va voir comment retourner des images plutôt que des chiffres.
Tu as le code exemple pour les anims sur ce lien. Les étapes du jeu faites dans la version1 ont été effacé des commentaires pour te laisser que les étapes a faire durant cette version.
C’est le moment pour les makers de personnaliser leur jeu :
- Laisse leur le temps de trouver un thème à leu jeu Memory
- Et 8 images différentes qui feront les paires.
partage leur ce site : resizepixel.com
Choisis ton image dans google images. Enregistre là dans ton pc.
Puis va sur resizepixel.com et clique sur « télécharger image » pour choisir ton image
Dans l’onglet « Redimensionner »
- Ils peuvent mettre la largeur à 500 pour avoir une image facile à travailler
- Il faut bien laisser « rapport d’aspect fixe » coché
Si la hauteur est égale a la largeur : c’est donc un carré ils peuvent redimensionner et prendre leur image
Si la hauteur n’est pas égale à la largeur : on ne touche pas, et on passe à la suite (onglet recadrer)
Dans l’onglet « Recadrer »
- On peut modifier ce que l’on verra de l’image. Et en haut, on voit la taille de l’image que cela donne.
On peut donc bouger le recadrage jusqu’a l’obtention d’un carré (si il y a un ou 2 pixels d’écart, ce n’est pas grave du tout, ca ne déformera pas l’image dans le jeu)
Télécharger l’image
Une fois l’image OK, allez en bas a droite sur le bouton « allez au téléchargement » puis « télécharger image ». Elle s’enregistra dans ton ordinateur.
Segment 6 (1H) : Programmation du jeu version2 avec images
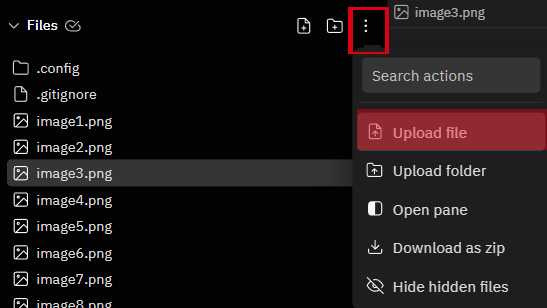
1/ VERSION 2 : upload des images dans le projet replit (10 minutes) :
Les makers chargent leurs 8 images dans leur projet Replit

2/ VERSION 2 : Générer les paires de cartes avec les images (20 minutes) :
ETAPE1
Dans le code de la génération des paires de cartes :
On crée une liste qui contient les 8 images

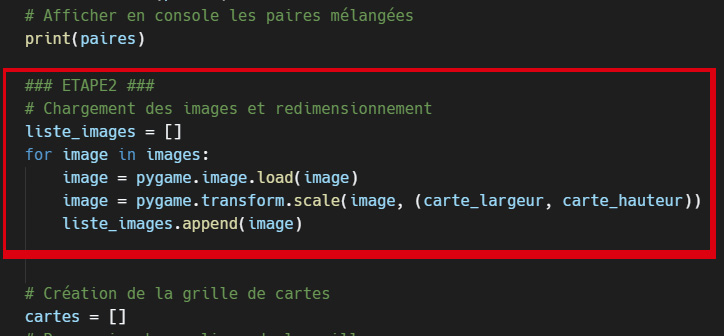
ETAPE2
En dessous du code de la génération des paires, on va créer le chargement des images et leur redimensionnement

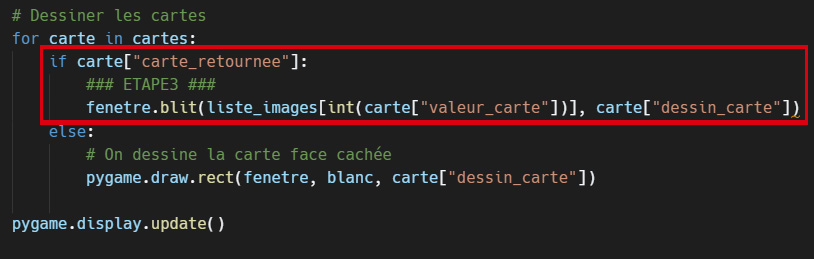
ETAPE3
Dans le dessin des cartes, on va pouvoir enlever le dessin des carrés que l’on a fait dans la condition « si la carte est retournée »
Et on va afficher les images à la place !

3/ VERSION 2 : Pratique libre (20 minutes) :
Les makers prennent le temps dans le délai imparti restant pour arranger leur jeu suivant leurs envies :
- Modification de couleurs
- Plus de cartes !
- Changement de la taille de fenetre et des cartes
- Etc…
4/ VERSION 2 : Pratique libre (20 minutes) :
Prends le temps de faire un tour de table et de partager leurs projets, voir leur thème choisi, leurs couleurs et faire une démo de leur jeu.
