Créer un héros, le sol, les murs
Pour le héros
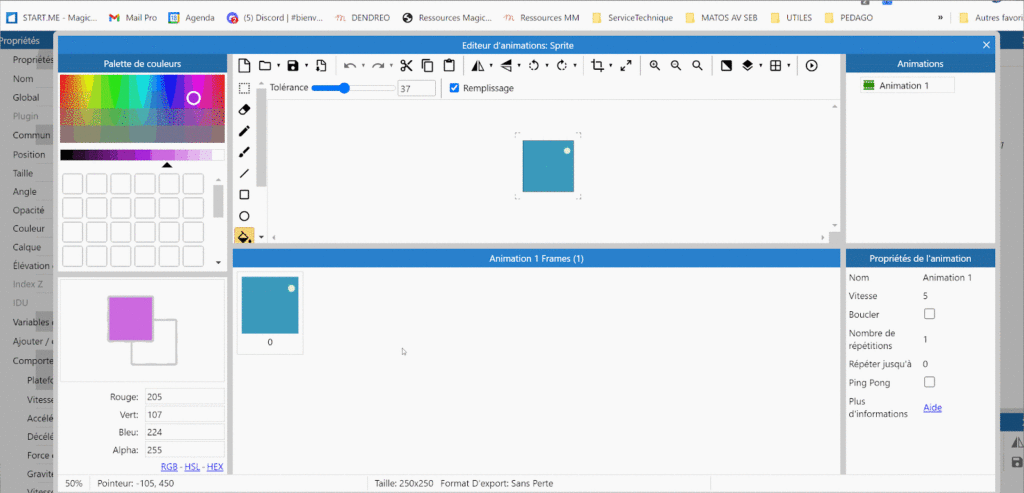
Créer un sprite
Donne-lui une couleur avec le pot de Peinture (on prendra le temps de le rendre joli un peu plus tard 😉
Et renomme le !
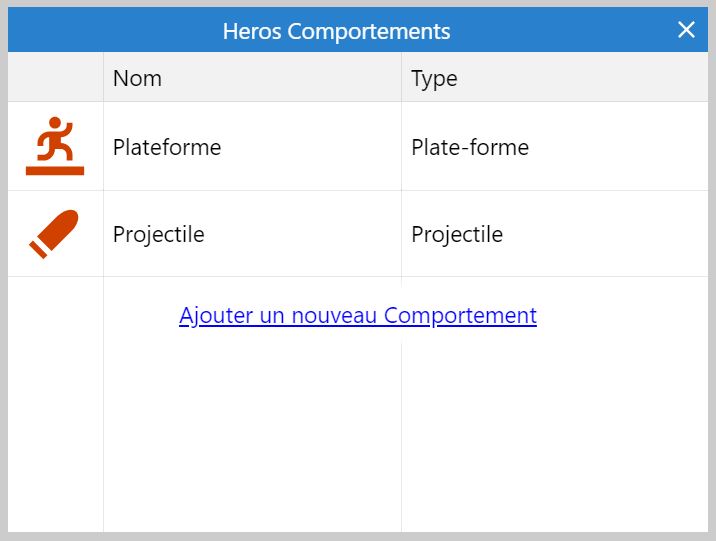
Attribue lui les COMPORTEMENTS :
- Platformer (pour se déplacer avec les flèches du Clavier)
- Projectile (pour qu’il avance tout seul)

Pour le sol
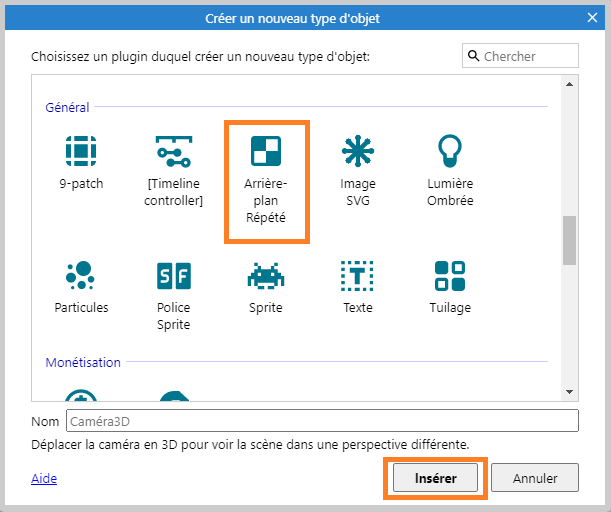
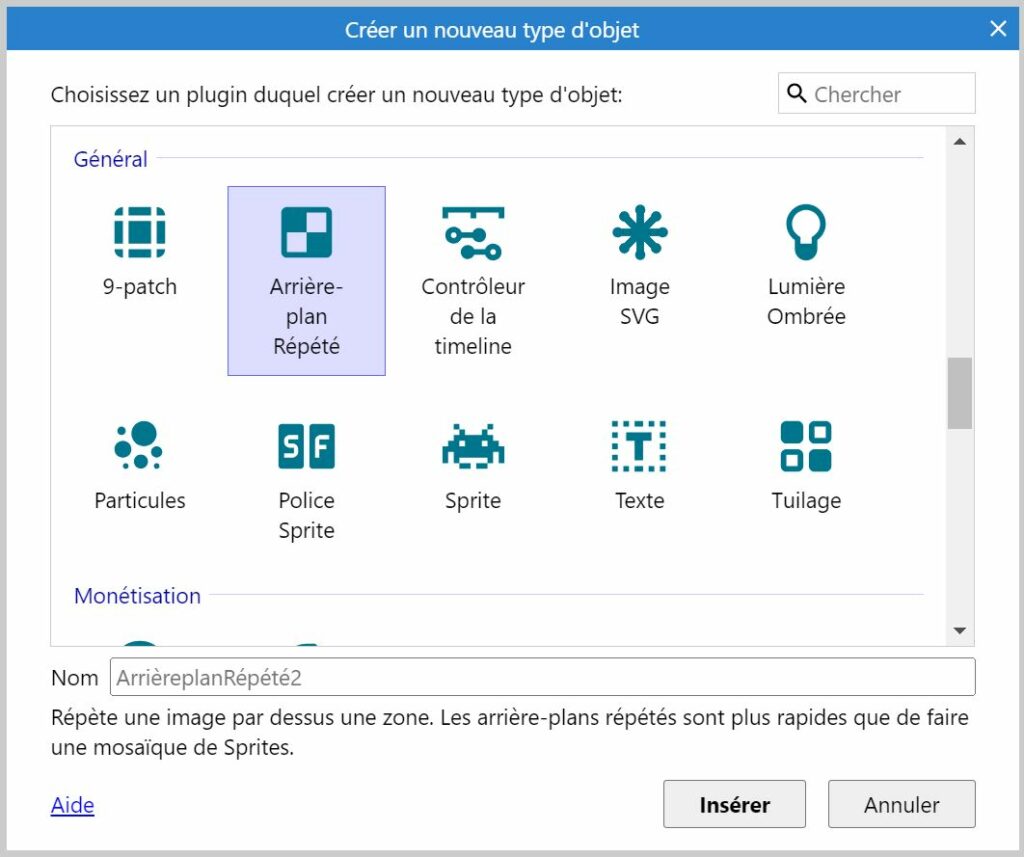
Créer un arrière-plan répété

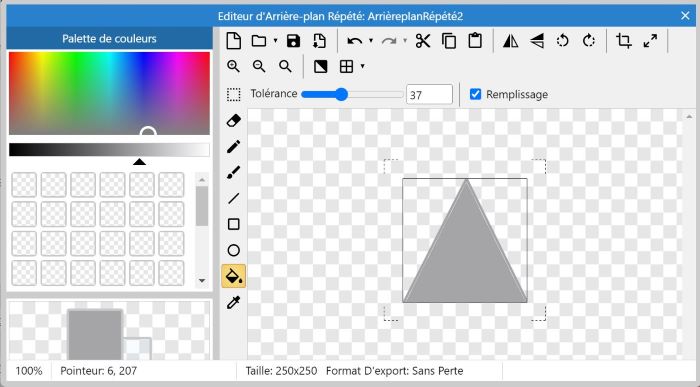
A présent tu utilises le Pot de Peinture ou Importer une image

Attribue lui l’un des deux COMPORTEMENTS :
- Soit Solide (si tu veux que le Sprite soit infranchissable)

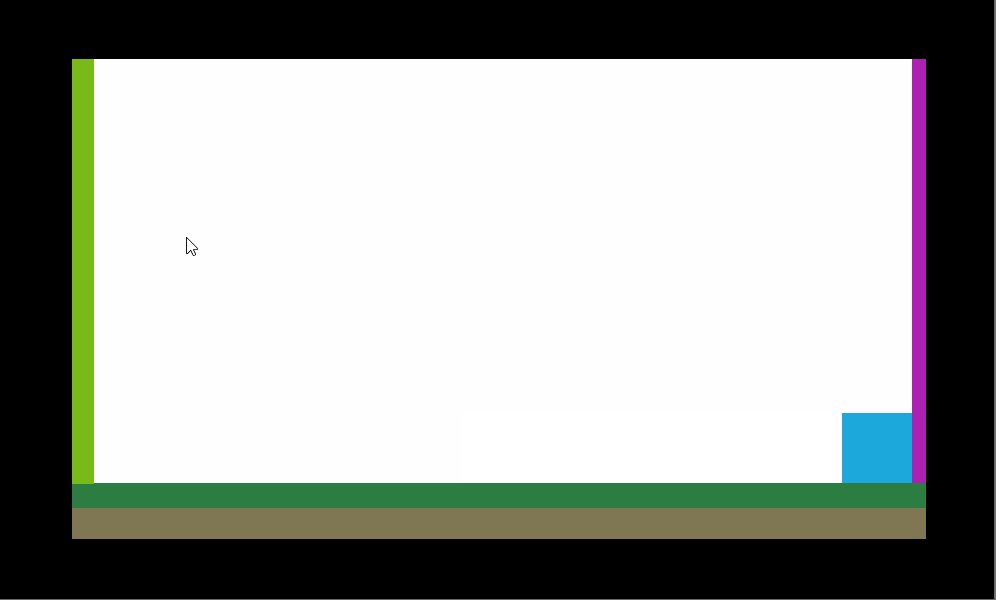
Actuellement si tout va bien, tu devrais avoir ton Héros qui file tout droit, qui quitte l’écran et….plus rien !
Si c’est le cas, c’est parfait !! Pour l’instant

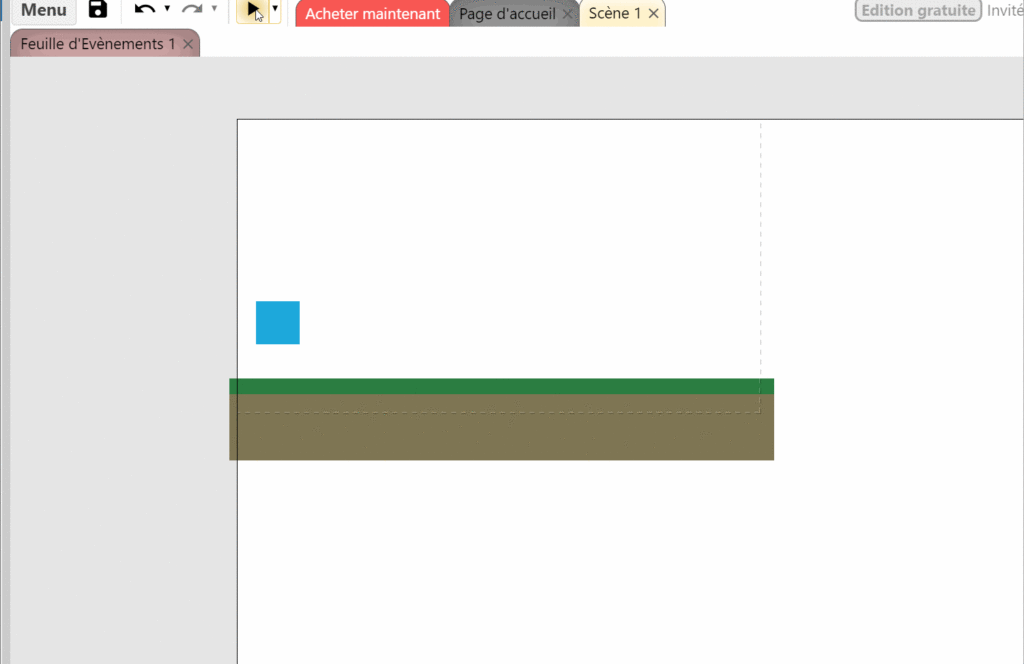
Pour les murs
On va créer un Sprite pour le Mur à Gauche et un autre pour celui de Droite.
C’est important de bien créer deux Sprite différents !
N’oublie pas de les renommer correctement pour éviter toute confusion (ne te trompe pas entre celui de droite et de gauche XD).
Place-les de sorte qu’ils chevauchent les pointillés et le cadre.

Le code pour faire rebondir le héros !
Dans ce jeu, le héros va rebondir sur les murs de droite et de gauche. Sinon, vu qu’il avance tout seul, il serait bloqué par le premier mur qu’il rencontre et s’arrêterait de bouger.
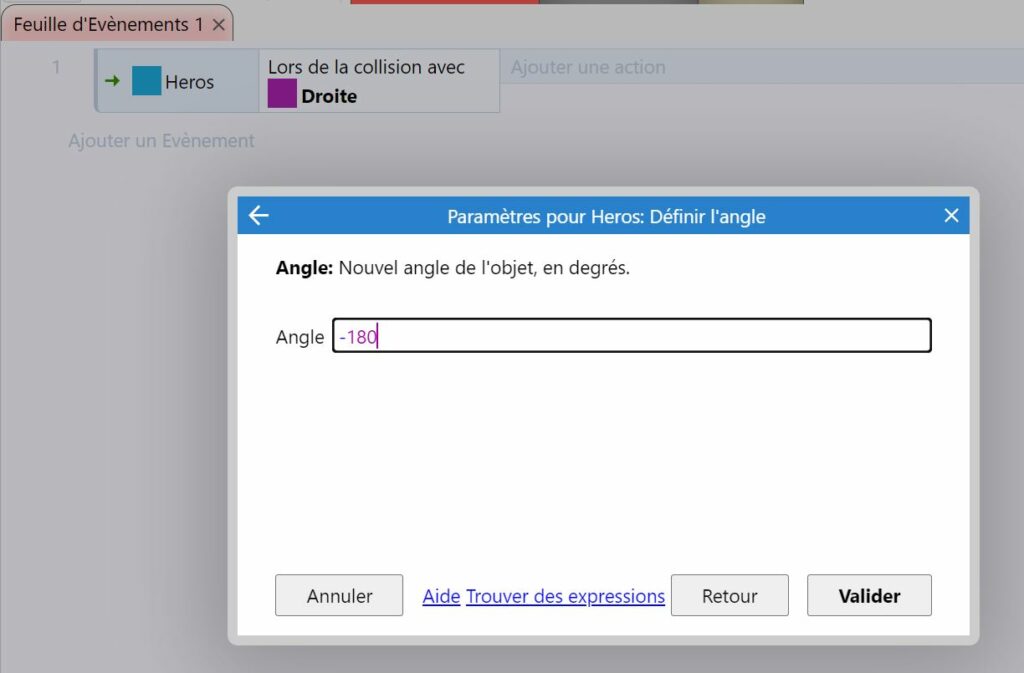
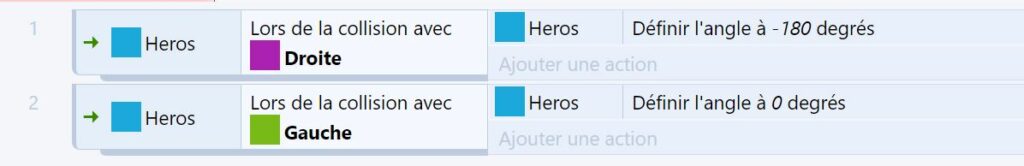
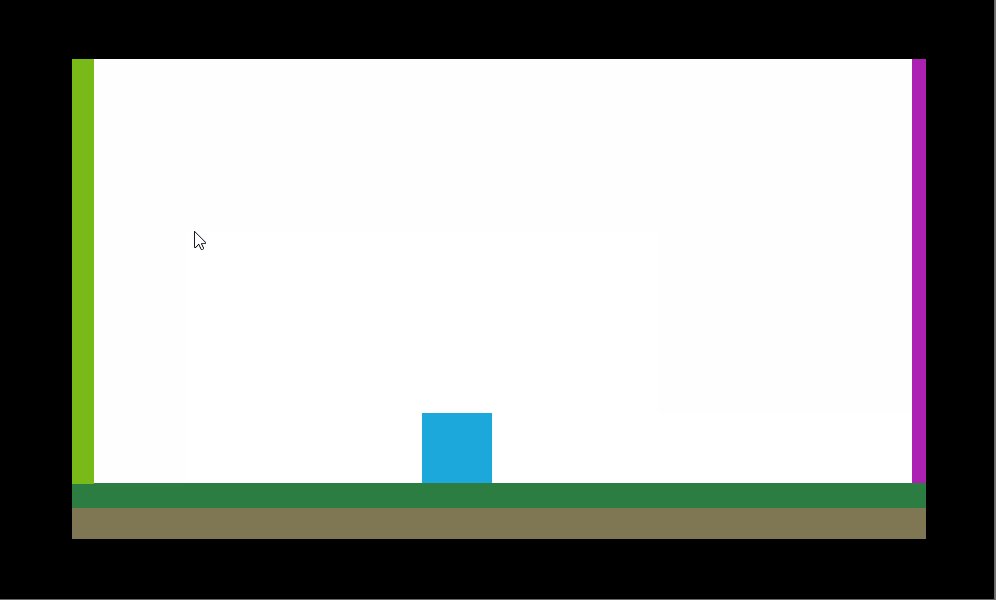
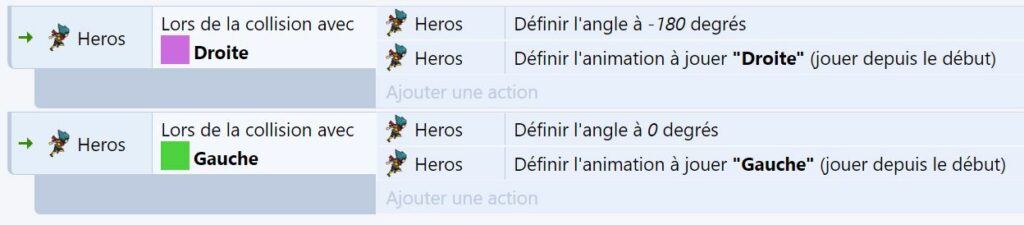
Dans la feuille d’événement de Construct, sélectionne le Héros en collision avec le Mur de Droite. Ajoute une action : Heros « Définir Angle » à -180. Cela va avoir pour effet de faire retourner totalement le héros (comme s’il avançait sur sa tête) mais dans la bonne direction voulue.
Note : Tu peux si tu veux ajouter un point (comme pour un œil) à ton personnage pour te rendre compte qu’il avance sur sa tête maintenant (on réglera ce « problème » plus tard).

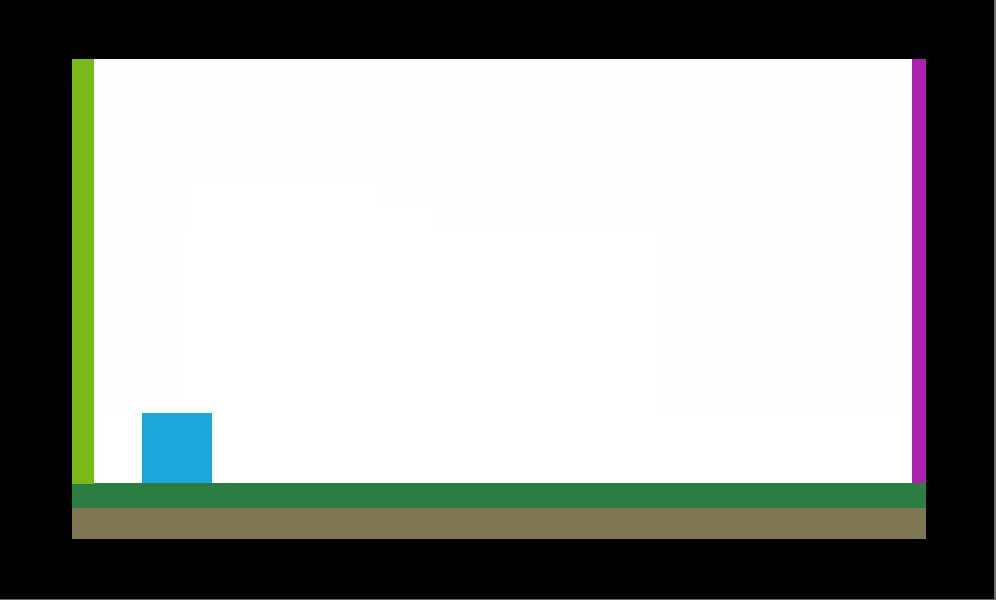
Pour faire rebondir le héros vers la gauche, dans la feuille d’événements de Construct, sélectionne le Héros en collision avec le Mur Gauche.
Ajoute une action : « Définir Angle » à 0. Cela va remettre le héros sur ses pieds et lui permettre de rebondir vers la gauche lorsqu’il rencontre le mur.

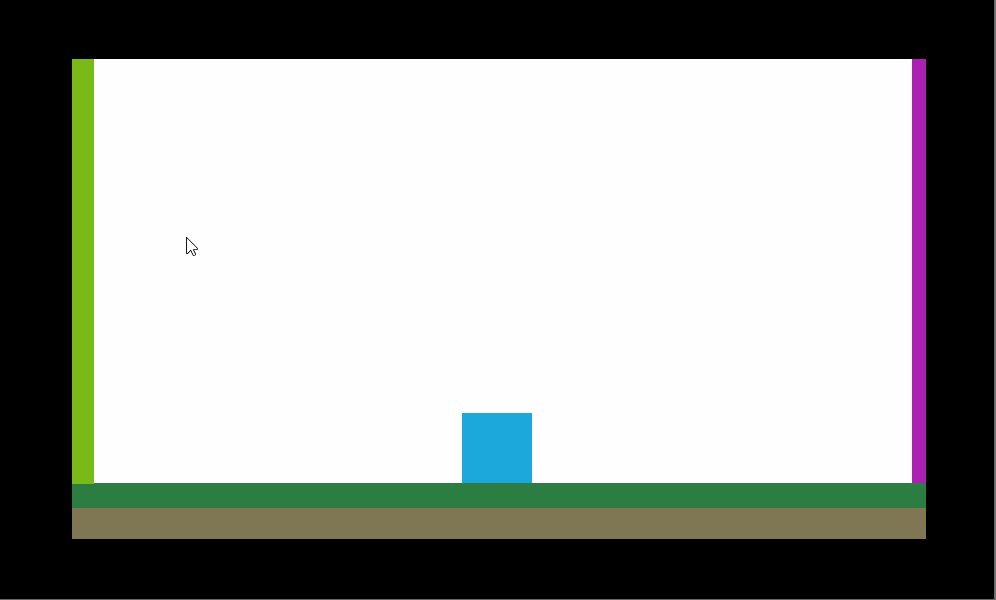
Maintenant, le héros pourra se déplacer de gauche à droite en rebondissant sur les murs ! 🦸♂️🚀

Créer un personnage cool !
Trouve ton Héros
C’est le moment d’ajouter un personnage cool qui court dans ton jeu ! Pour cela, on va utiliser une « sprite sheet runner ».
Qu’est ce que c’est qu’un sprite sheet ? C’est une seule image qui contient plusieurs images d’un personnage ou d’un objet dans différentes poses ou états, utilisée pour créer des animations dans les jeux et les animations.
Tu peux chercher une image sur internet en utilisant ce terme : “sprite sheet runner”
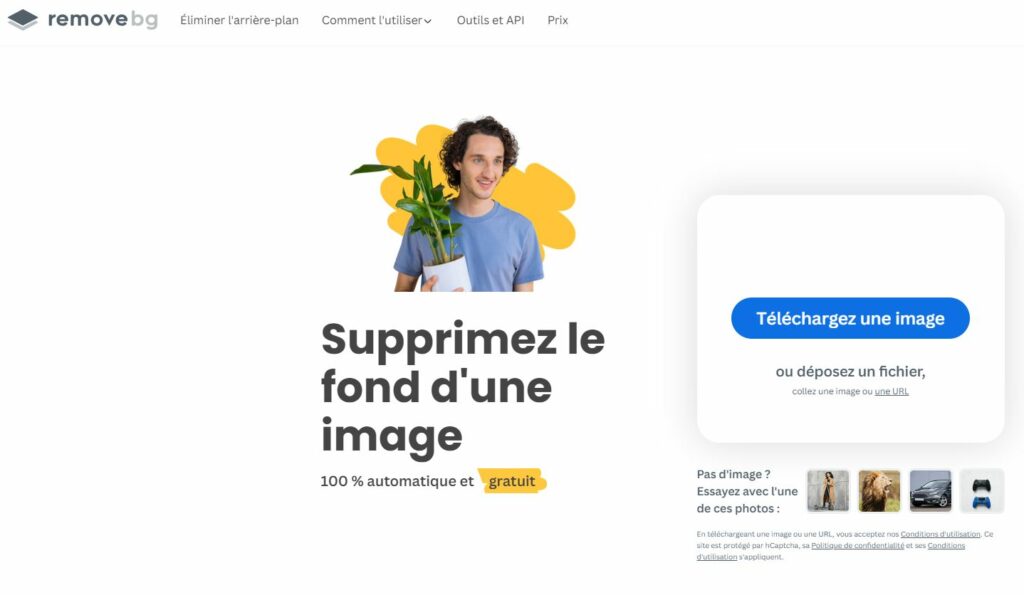
Petite astuce : Si ton image possède un fond (même s’il est blanc), il faudra le supprimer pour que le personnage se mélange parfaitement avec le décor. Tu peux utiliser un outil en ligne comme « Remove.bg » pour supprimer facilement le fond de ton image.


On va maintenant l’intégrer à Construct ! 🏃♂️🎉
Intégrer ton Héros dans Construct

- Retourne dans ton Héros, va en bas dans la section « Animation 1 Frame ».
- Faites un clic droit à côté du personnage actuel.
- Choisissez « Importer des frames” Puis “depuis une bande de sprite ».
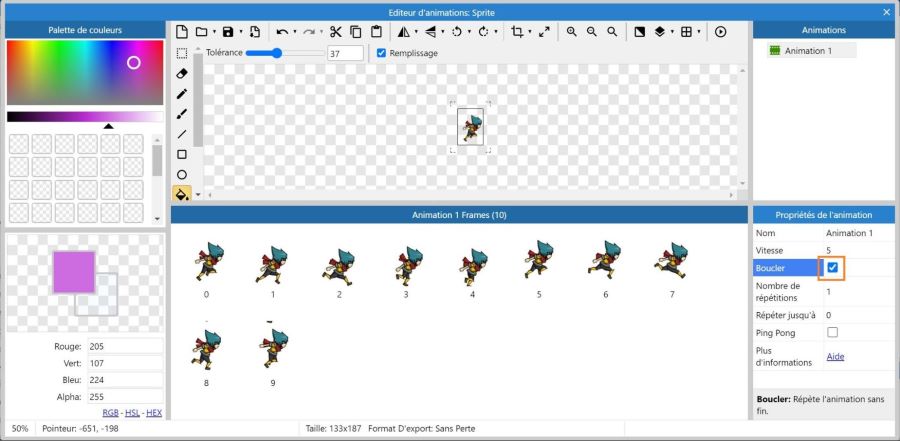
- Une nouvelle fenêtre apparaîtra où tu vas entrer le nombre d’images sur ton image, à la fois horizontalement (ligne) et verticalement (colonne).
Par exemple, si vous avez 5 images à l’horizontale (ligne) et 2 images à la verticale (colonne), entrez respectivement 5 et 2 dans les cases appropriées.
5. Cliquez sur « Importer » pour ajouter les frames de votre sprite sheet à l’animation de l’objet Sprite.
Configure ton Héros
En cochant l’option « Boucler », ton personnage pourra faire une boucle, c’est-à-dire répéter son animation encore et encore. C’est comme s’il marchait en boucle.

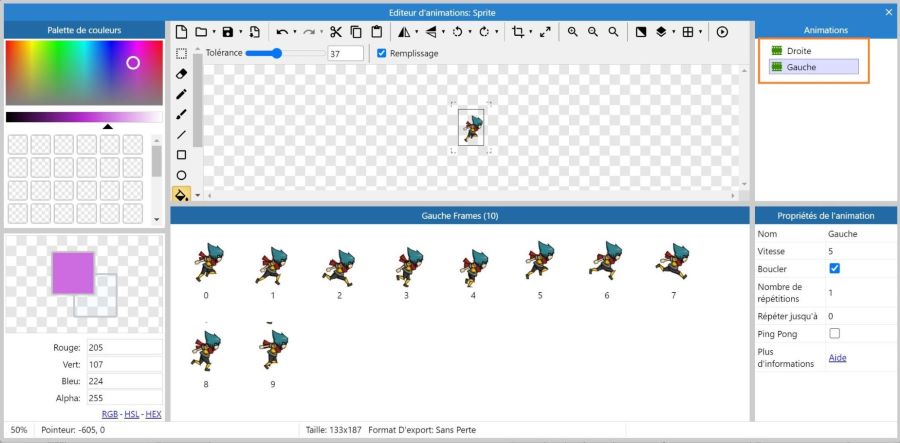
Duplique l’Animation 1. Et renomme en une en « Droite » et l’autre en « Gauche ».

Et pour retourner ton personnage, tu peux simplement cocher l’option « Retourner horizontalement », puis “Appliquer à toute l’Animation” et hop, il va sembler marcher à l’envers ou même sur la tête !
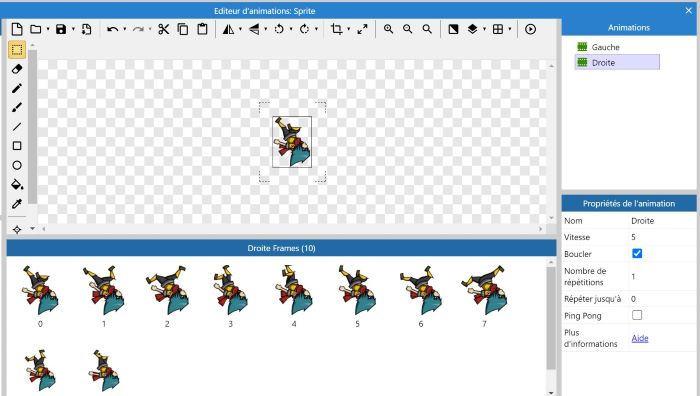
Tu devrais avoir quelque chose comme ça pour l’animation de Droite :

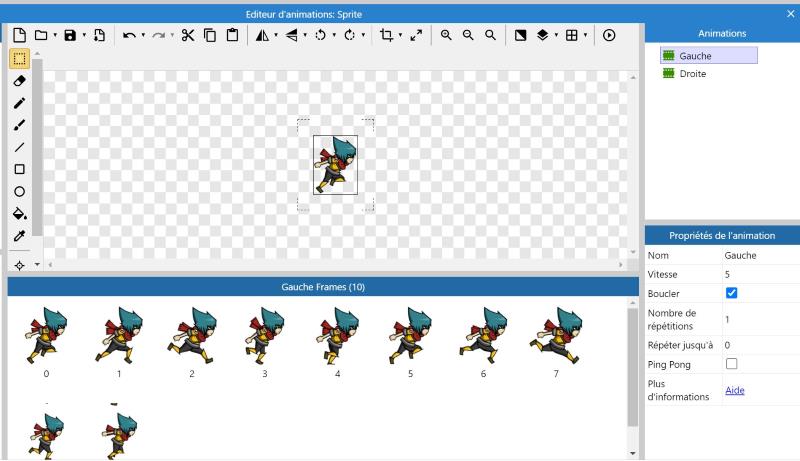
Tu devrais avoir quelque chose comme ça pour l’animation de Gauche :

Il ne te reste plus qu’à coder dans la feuille d’événement. En indiquant que l’animation de gauche ou de droite doit se lancer et normalement ton perso devrait se comporter normalement !!

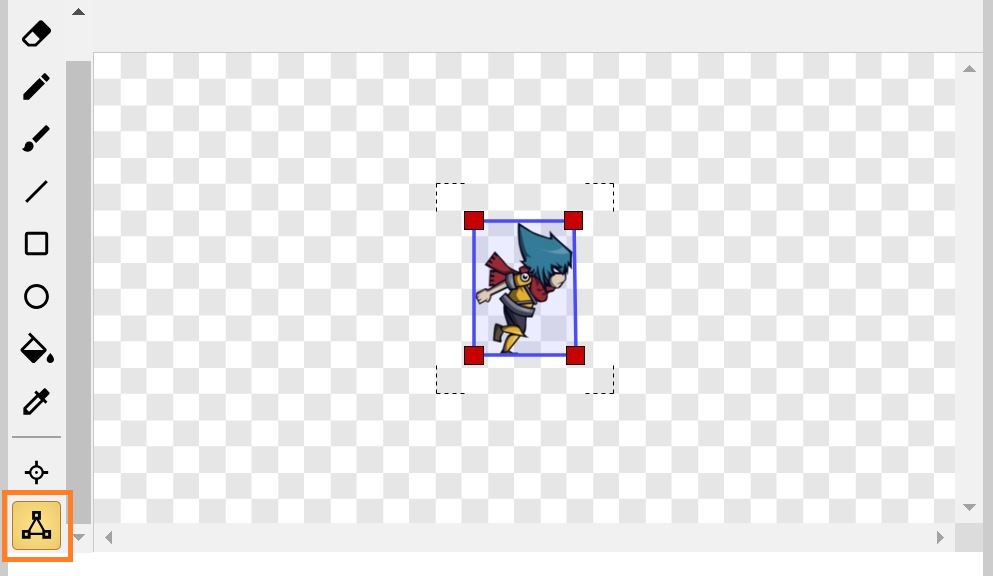
Testez votre Personnage, tester le saut avec la Flèche du Haut du Clavier. Corrigez s’ il y a des défauts. N’hésitez pas à corriger les collisions pour créer un rectangle parfait au besoin avec seulement 4 carrés rouges !

Un clic/une touche = un saut !
Dans ton super jeu, tu peux choisir comment ton personnage va sauter : soit quand tu appuies sur N’IMPORTE QUELLE TOUCHE de ton clavier, soit quand tu fais un CLIC GAUCHE avec ta souris !
C’est toi qui décides ! Si tu préfères sauter en appuyant sur n’importe quelle touche, ça marche ! Et si tu préfères sauter en faisant un clic gauche, c’est tout aussi génial !
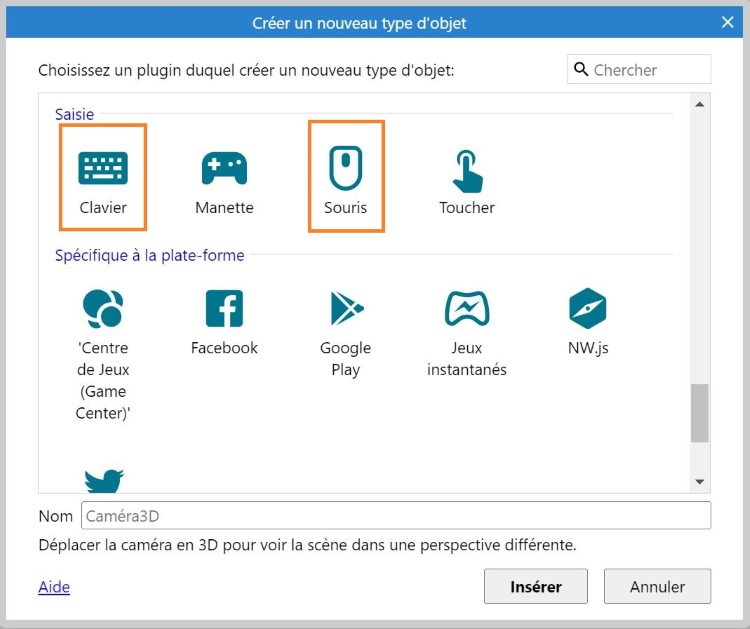
Ajoutez à la scène, le Clavier ou la Souris ou les deux !

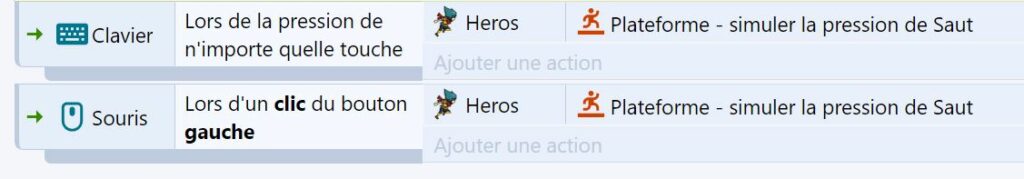
Saut avec n’importe quelle touche :
- Ouvre la feuille d’événements.
- Cherche l’événement CLAVIER « lorsque n’importe quelle touche est pressée”.
- Puis choisis « ajouter une action”.
- Sélectionnez le Héros > Simuler Controle
- Définir le saut !
- Maintenant, lorsque tu appuies sur n’importe quelle touche du clavier, ton personnage devrait sauter !
Saut avec clic gauche :
- Ouvre la feuille d’événements.
- Cherche l’événement SOURIS « Lors d’un Clic ».
- Puis choisis « ajouter une action”.
- Sélectionnez le Héros > Simuler Controle
- Définir le saut !
- Maintenant, quand tu cliques avec le bouton gauche de la souris, ton personnage fera un super saut !

Alors, à toi de jouer et d’expérimenter ! Choisis la façon dont tu veux que ton personnage fasse ces supers sauts ! 😄
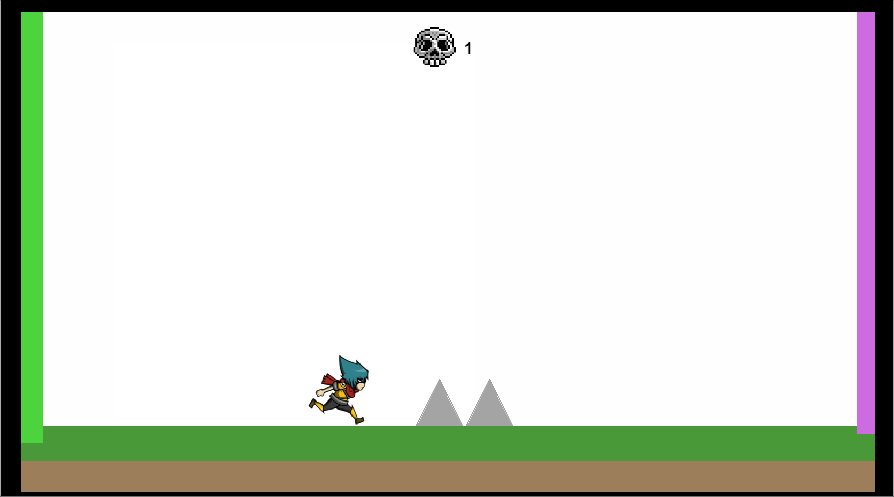
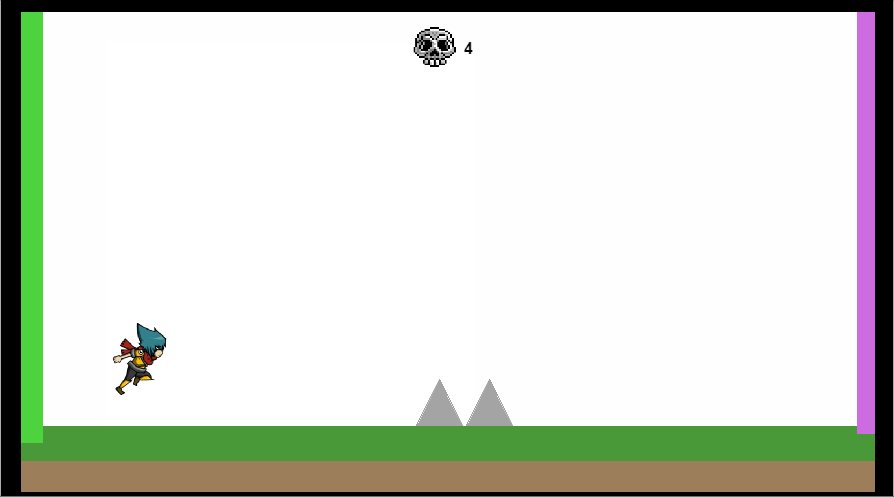
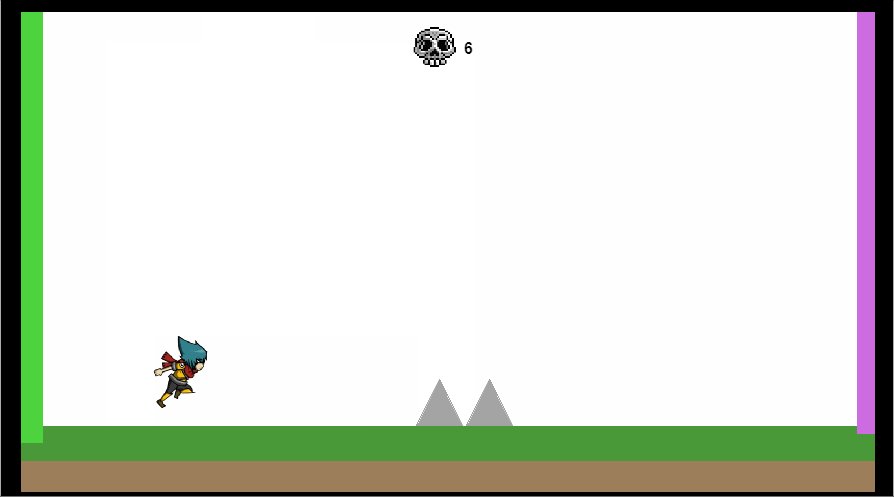
La mort du héros
Maintenant on va pimenter les choses en ajoutant un petit défi pour ton héros ! On va créer un simple obstacle qui, lorsqu’il est touché, fera redémarrer la scène.
Et juste pour le fun, on va aussi ajouter un compteur de morts pour voir combien de fois ton héros « recommence » l’aventure.
Créer l’obstacle :
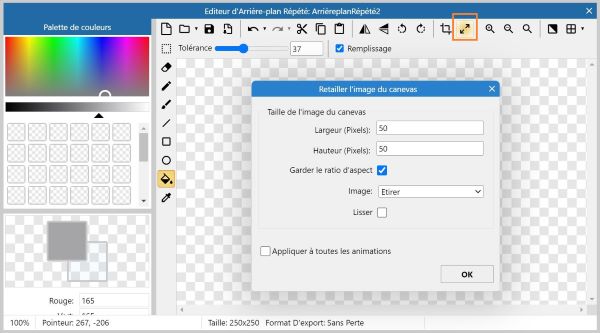
Cherche une image sympa que tu aimerais utiliser comme motif d’arrière-plan.

Pourquoi en arrière plan plutôt qu’un Sprite ? En mettant l’obstacle en arrière-plan plutôt qu’en tant que Sprite, tu pourras facilement étendre sa taille sans avoir à positionner plusieurs Sprites collés les uns aux autres. C’est beaucoup plus pratique et rapide !

Tu peux aussi créer ton propre motif en utilisant des formes simples dans Construct. Ou si tu ne trouves pas la créer toi-même, tu peux en chercher une image sur internet.

Assure-toi qu’elle n’est pas trop grande, car elle sera répétée plusieurs fois. Tu peux la redimensionner.
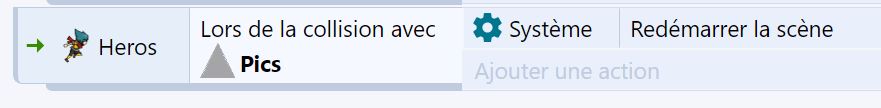
Définir l’événement de collision :
- Dans la feuille d’événements, sélectionne le héros, cherche l’événement « lorsqu’il entre en collision avec”.
- Puis choisis l’obstacle dans la liste des objets. Cela signifie que lorsque ton héros touche l’obstacle, quelque chose va se passer.
- Ajoute une action
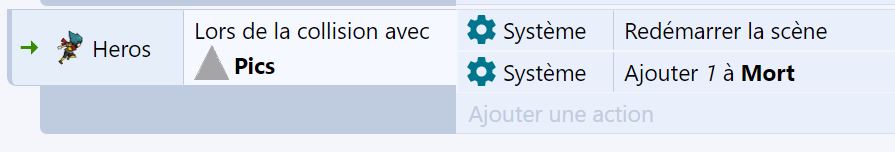
- SYSTEME > Cherche « Redémarrer la scène ».

Maintenant, lorsque ton héros entre en collision avec l’obstacle, la scène va redémarrer et il pourra essayer à nouveau !
Compteur de morts :
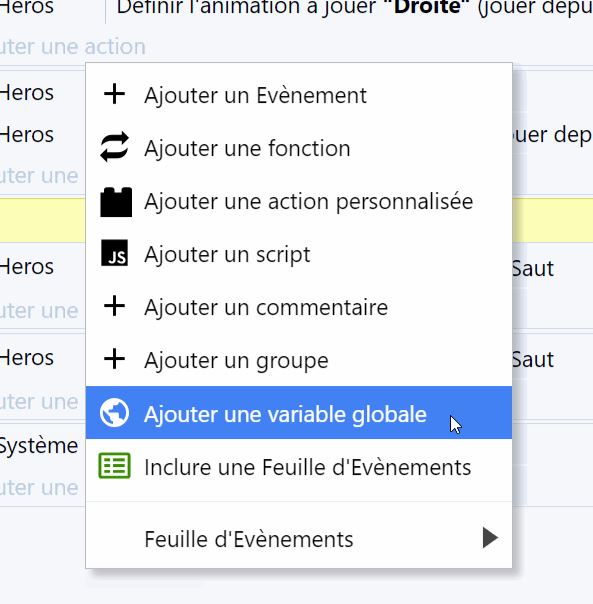
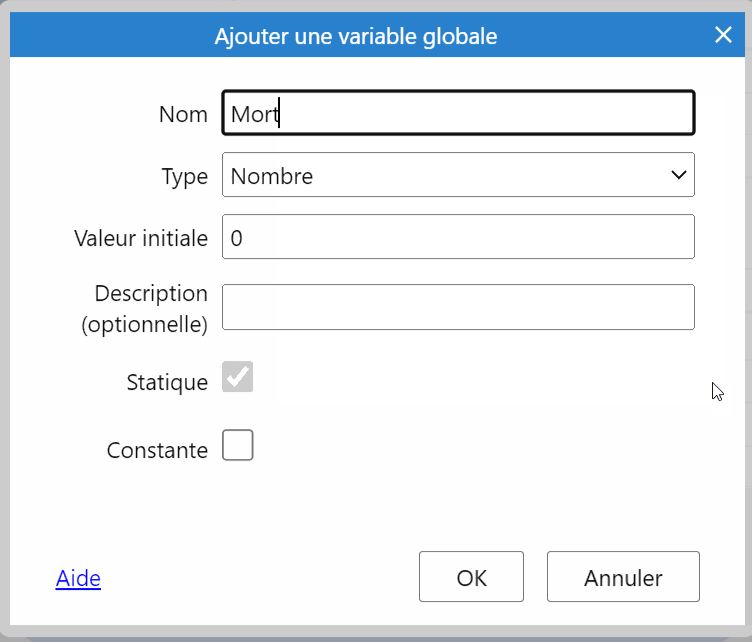
Créer une variable globale appelée « Mort » de type nombre pour compter le nombre de fois que ton héros rencontre l’obstacle. (En faisant un clic droit là où il n’y a aucun élément.)


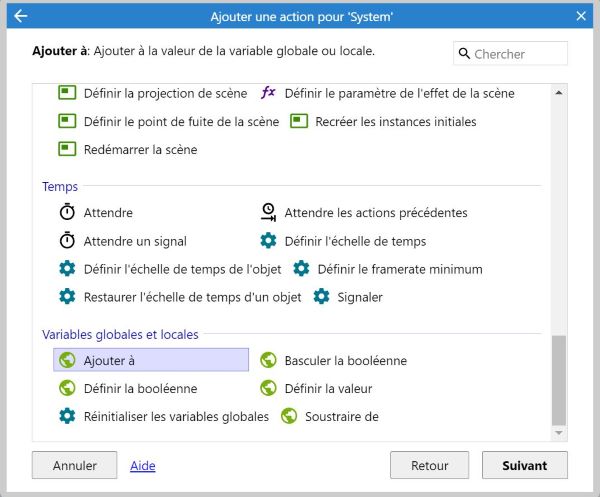
“Ajoute une action” en dessous de l’action SYTEME – Redémarrer la Scène.
SYSTEME > “ajouter à” …

1 à la Variable Mort

Afficher le Nombre de Mort
On va afficher le nombre de morts quelque part sur l’écran pour que tu puisses suivre ton score.
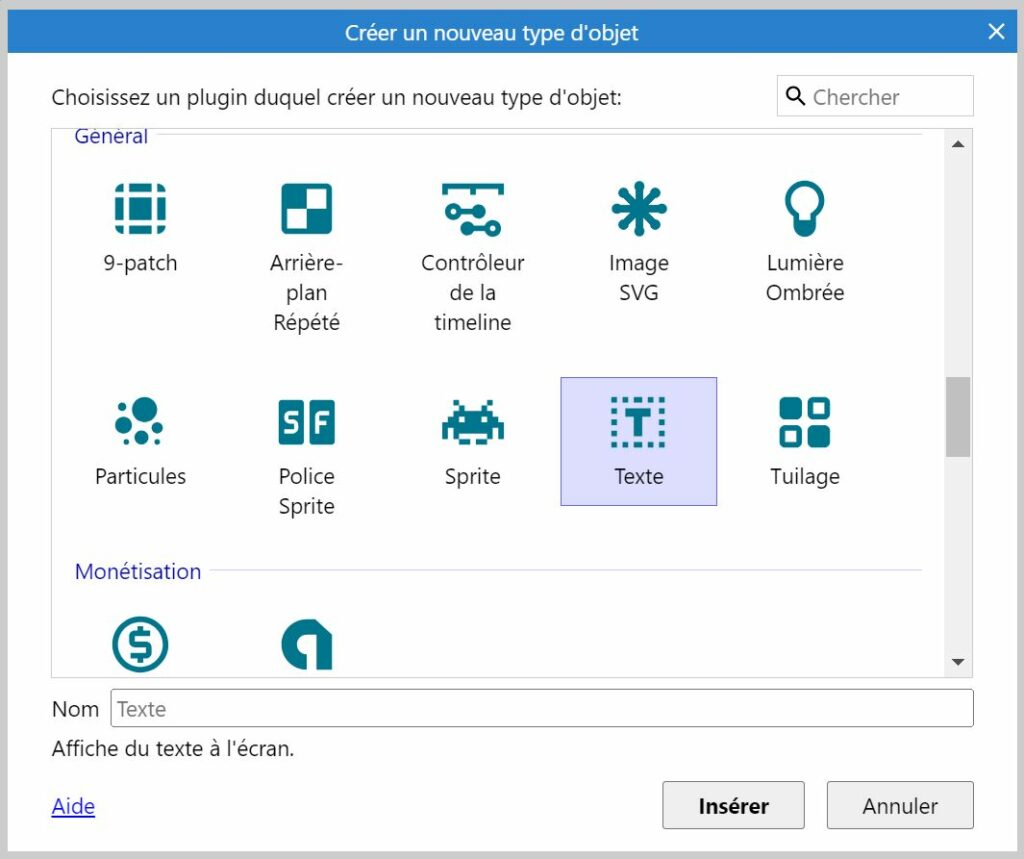
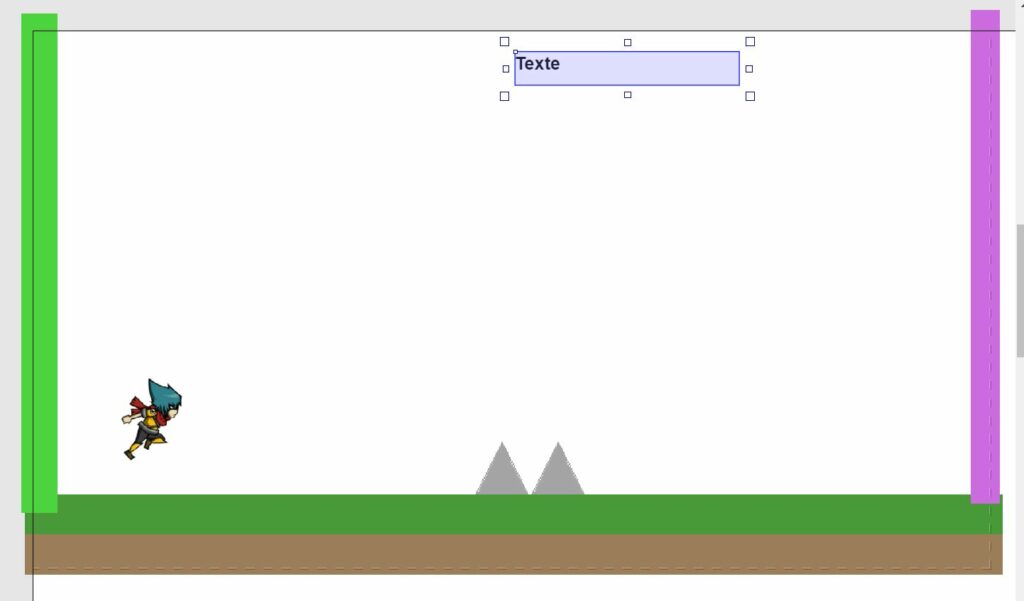
Pour afficher un compteur de mort, nous allons d’abord ajouter un objet texte à la scène. Ensuite, positionne-le à l’endroit où tu veux qu’il apparaisse à l’écran.


Maintenant, dans la feuille d’événement, tu peux associer cet objet texte à la variable « Mort » que nous avons créée. Cela permettra d’afficher le nombre de morts à l’écran et de le mettre à jour automatiquement lorsque le héros meurt.
SYSTEME > À chaque Tick
Ajouter une action : Texte > Définir le Texte
Supprime tout et écris simplement le nom de ta variable, quand tu l’a trouvé clic dessus !

Bien sûr ! Pour une touche visuelle amusante, tu peux également ajouter une petite image d’une tête de mort devant le compteur de mort. Cela ajoutera un effet esthétique cool à ton jeu ! 💀

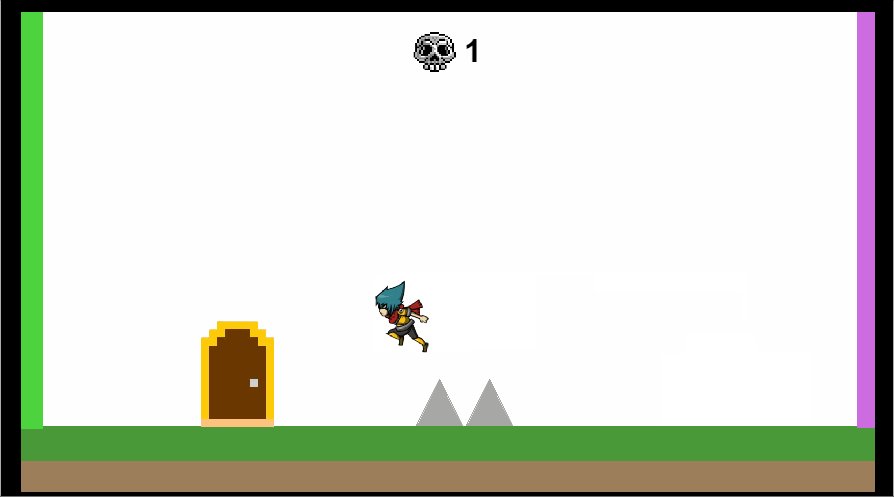
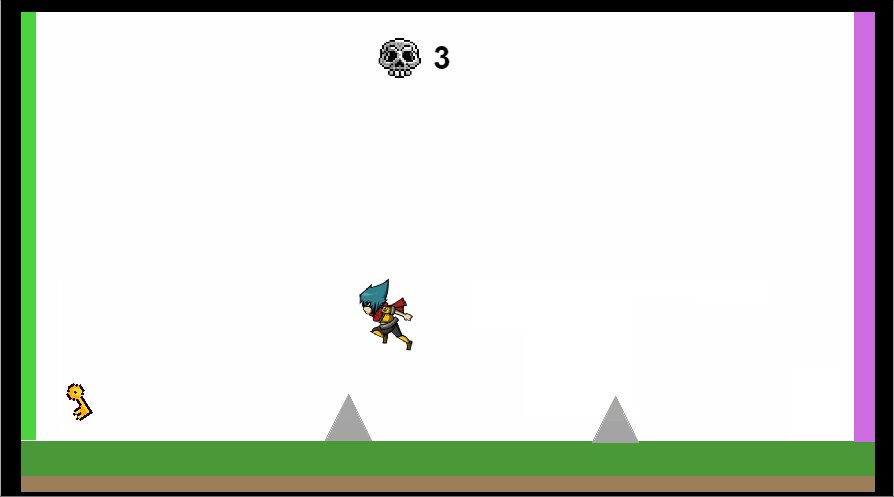
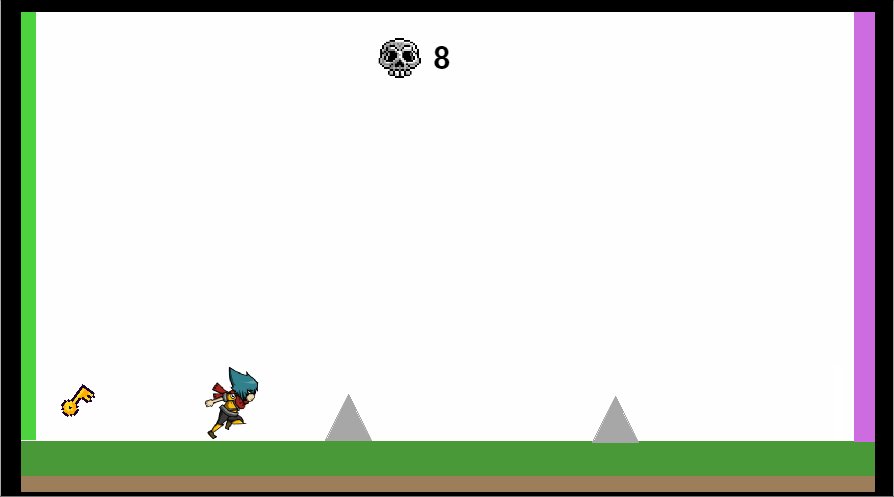
Et voilà ! Maintenant, ton héros doit être prudent pour éviter l’obstacle et tu peux voir combien de fois il a été « éliminé » en regardant le compteur de morts. Amuse-toi bien à sauver ton héros mais sache que sa mort est inévitable ! 💀🎮
Porte de sortie
Super ! Maintenant, on va donner une sortie à ton héros ! On va créer trois éléments :
- La clé
- La porte
- Et un objet « spawner » qui fera apparaître la porte au bon endroit dès que le joueur touche la clé.
Ainsi, ton héros DEVRA trouver la clé pour ouvrir la porte mystérieuse et avancer dans son incroyable aventure !
1. Création de la clé :
– Créer un nouveau « Sprite ».
– Dessine ou importe une petite image de clé pour représenter la clé du jeu.
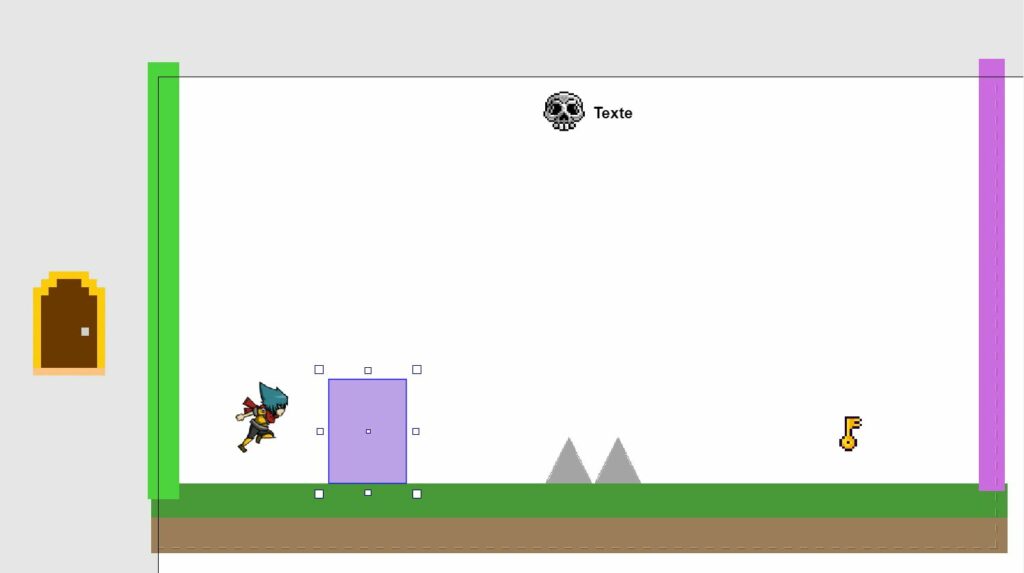
– Positionne la clé à l’endroit où tu veux qu’elle apparaisse dans le niveau.
2. Création de la porte :
– Créer un nouveau « Sprite » à nouveau.
– Dessine ou importe une image de porte pour représenter la porte de sortie.
– Positionne la porte à côté de la fenêtre. On ne doit pas la voir à l’écran
3. Création de l’objet « spawner » :
– Créer un nouveau « Sprite » à nouveau.
– Donne une couleur avec le pot de Peinture (on va la rendre invisible juste après)
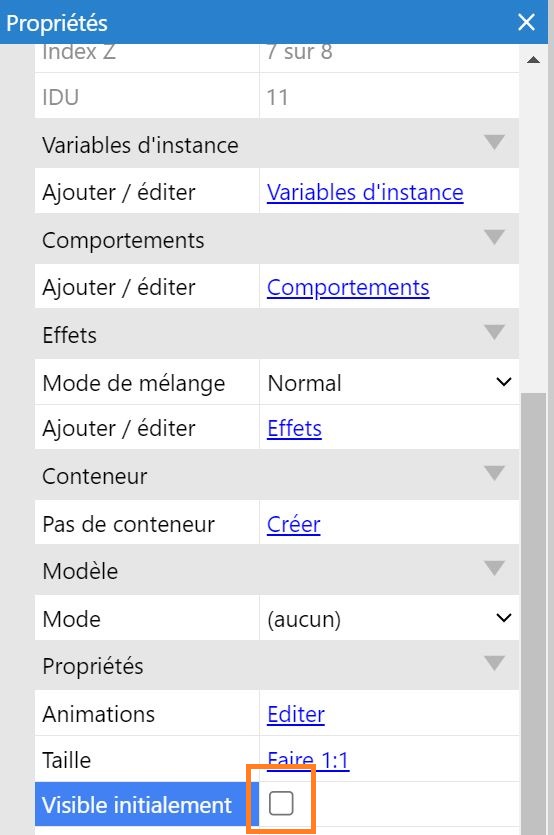
– Dans les Propriétés de l’objet décoche VISIBLE INITIALEMENT (seul toi verra la porte en tant que Créateur du Jeu.

– Positionne l’objet « spawner » à l’endroit où tu veux que la porte apparaisse lorsque le joueur touche la clé.

4. Associer l’action de spawn de la porte :
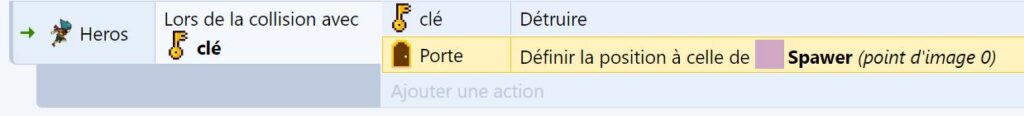
– Dans la feuille d’événements HEROS est « En collision avec un autre objet ».
– Sélectionne la clé comme objet de collision.
– Ajoute une action : CLé > Détruire.
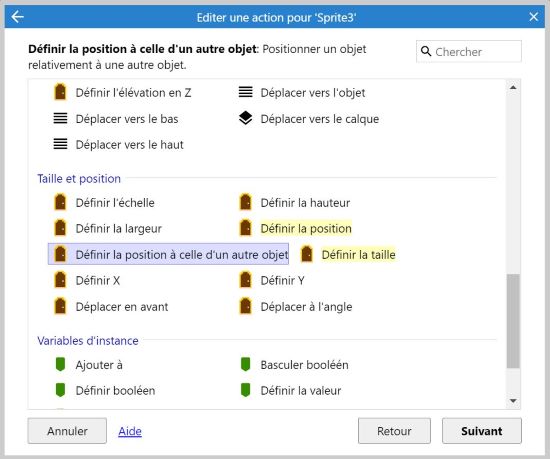
– Ajoute une action : sélectionne l’objet PORTE > DÉFINIR LA POSITION À CELUI D’ UN AUTRE OBJET

Et indiquer l’objet « spawner ».

Et voilà ! Maintenant, ton héros a une porte de sortie à trouver, et une fois qu’il aura la clé, la porte magique apparaîtra grâce à l’objet « spawner » pour le mener vers de nouvelles aventures passionnantes ! 😄
Niveau suivant !!
On va coder le dernier événement indispensable, le changement de niveau, lorsqu’on touche la porte !!
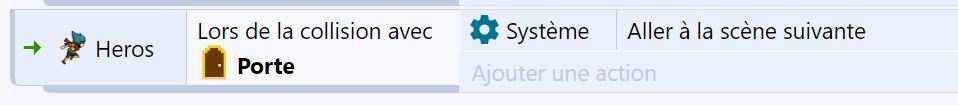
– Dans la feuille d’événements HÉROS est « En collision avec un autre objet ».
– Sélectionne la PORTE comme objet de collision.
– Ajoute une action : SYSTEME > ALLER A LA SCÈNE SUIVANTE.

Super, vous avez maintenant créé votre première scène de jeu !
Maintenant, il ne vous reste plus qu’à peaufiner les détails et à créer d’autres scènes en ajoutant un peu plus de difficulté à chaque fois.
N’oubliez pas que la clé pour garder les joueurs actifs sur un jeu est de graduellement augmenter la difficulté. Commencez par les cinq premiers niveaux qui devraient être réalisables en seulement 1 ou 3 essais, pas plus.
Ensuite, augmentez progressivement la difficulté au fur et à mesure que les joueurs progressent dans le jeu. Rappelez-vous, il faut les caresser dans le sens du poil avant de les confronter à des défis plus corsés ! Amusez-vous bien en créant votre jeu et en offrant une expérience de jeu stimulante et amusante à vos joueurs ! 😄