Animations
Cette page va vous montrer comment utiliser les animations dans Unity, pour ajouter des effets intéressants à nos jeux.
Préparation
Pour utiliser des animations en 2D dans unity, il faut commencer par avoir ses animations sous la forme d’un ou plusieurs spritesheet.
Pour notre exemple nous utiliserons les 3 spritesheet suivant:
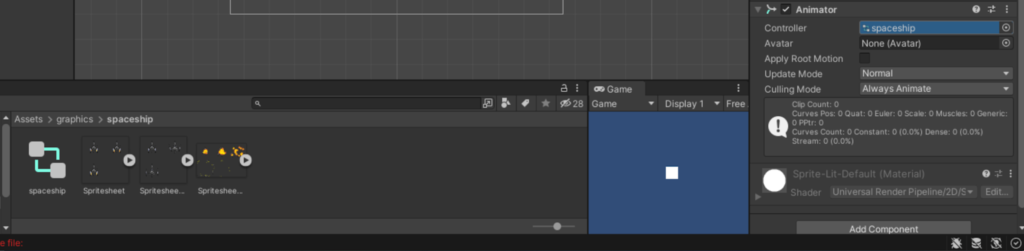
Une fois les spritesheet importé dans unity, et notre sprite créé dans la scène, nous allons lui ajouter un component Animator.
Il nous faudra (si Unity ne le fait pas automatiquement) y renseigner un Animator controller, que l’on aura dans nos dossier:

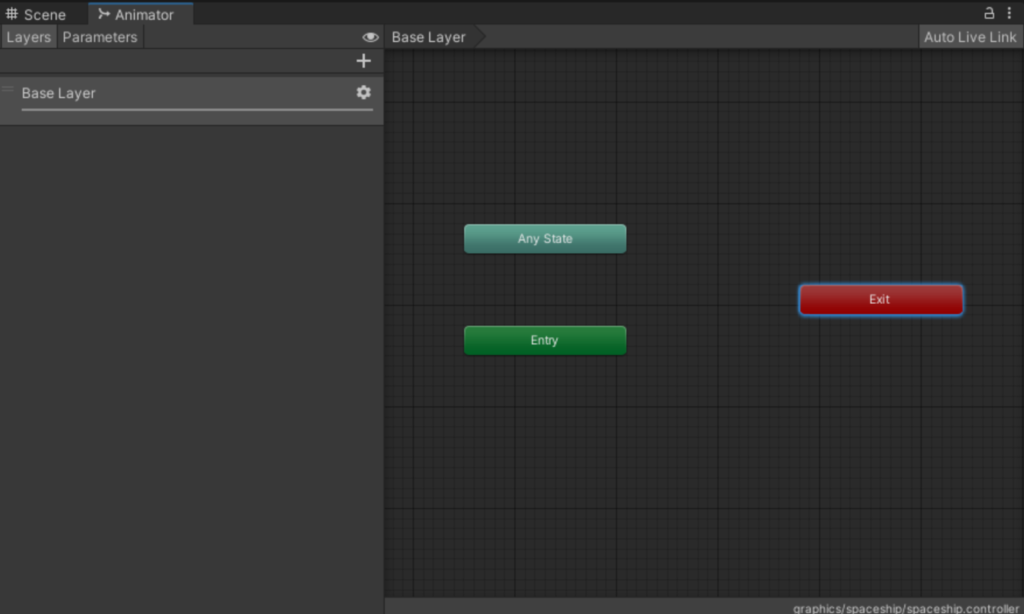
Puis on peut double-cliquer l’Animator controller, pour ouvrir la fenêtre de contrôle des animations. Cette fenêtre fonctionne avec une arborescence qui dit à Unity quelle animation déclencher, et quand.

Enfin il faut que nos spritesheet soient divisés correctement.
En cliquant sur le spritesheet, dans l’inspector, on va sélectionner Sprite Mode Multiple, et aller dans le Sprite Editor (en validant nos changement lorsqu’Unity le demande)
Dans la nouvelle fenêtre, on va sélectionner le nombre d’image par colonne et ligne ou la taille d’une image, pour diviser automatiquement le spritesheet, puis on valide avec apply, en haut à droite
Créer des Animations 2D sur Unity
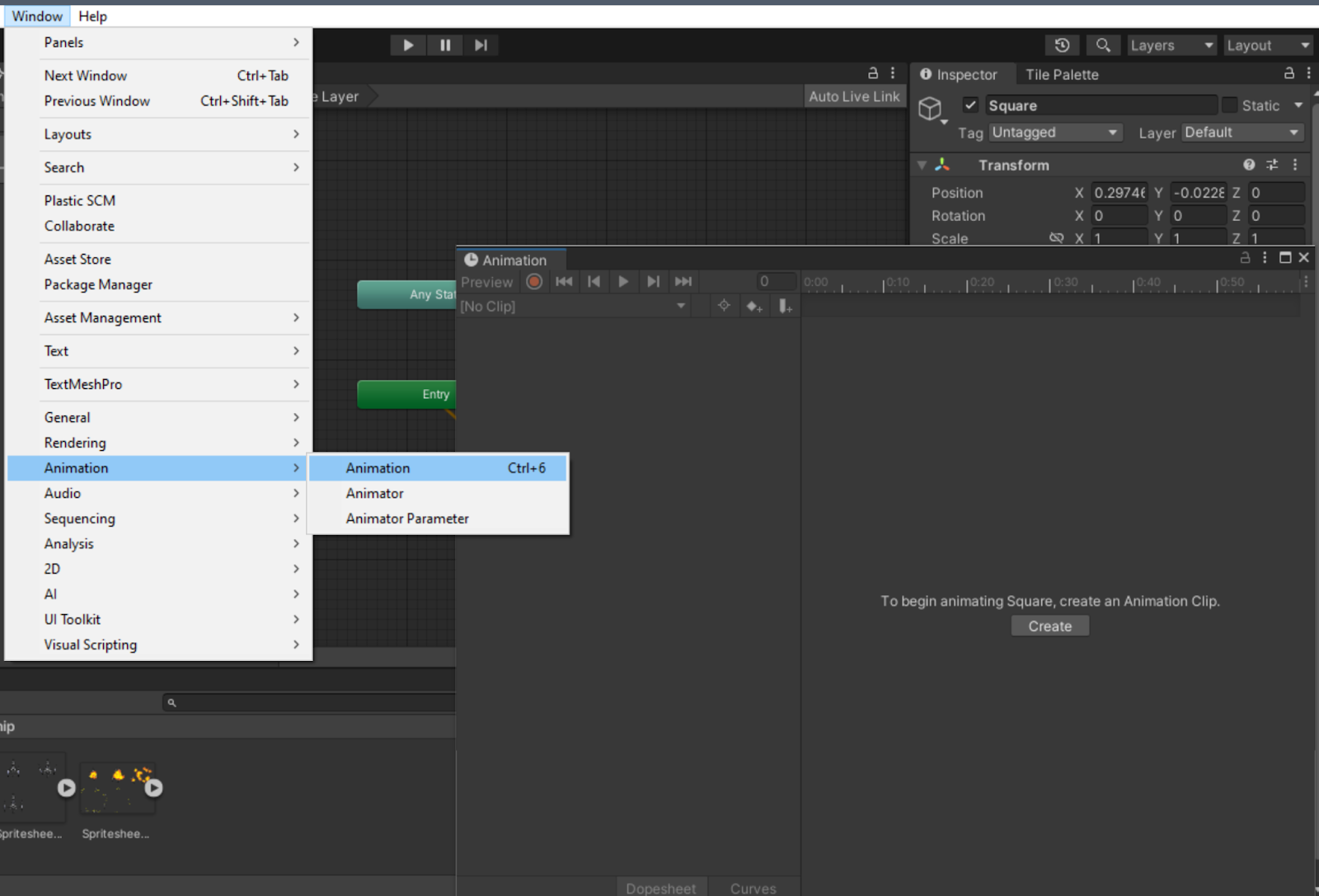
Il faut d’abord s’assurer que l’on a sélectionné notre personnage à animer, puis dans le menu on navigue dans Window > Animation > Animation

On peut alors cliquer sur Create dans la fenêtre qui s’ouvre. Si Create n’est pas disponible, le personnage n’est pas sélectionné.
Unity demande dans quel dossier ranger notre animation, à vous de choisir 🙂
La création de l’animation en soi est super simple!
Sur nos spritesheet importés nous avons maintenant une petite flèche. Si on clique dessus, toutes nos images séparés apparaissent. On les sélectionne, et on les tire dans la fenêtre d’animation:
Chaque petit point bleu est une de nos images, et nous pouvons les déplacer pour changer la durée de l’animation et de chaque image.
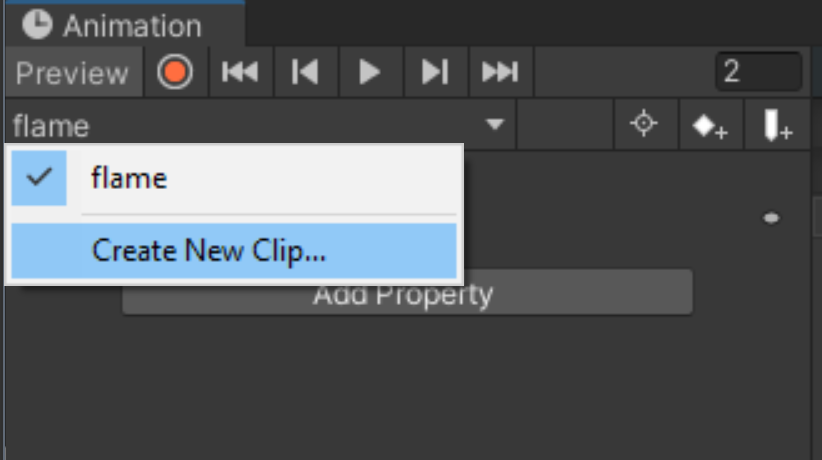
On répète le procédé pour toutes les animations que l’on a à faire, en créant un nouveau clip pour chaque animation:

Controller l’Animator
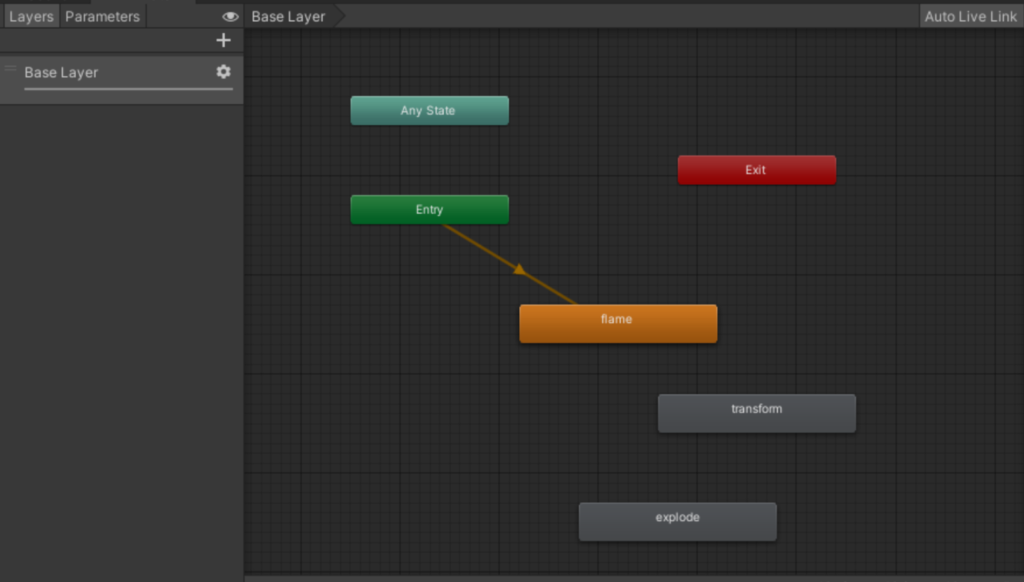
On va maintenant aller dans la fenêtre de l’animator controller. Nos nouvelles animations doivent être apparue dedans:

Nous allons maintenant faire des transitions. C’est à dire connecter les animations et dire lesquelles doivent se déclencher, et à quel moment.
On commence par l’animation permanente: les flammes
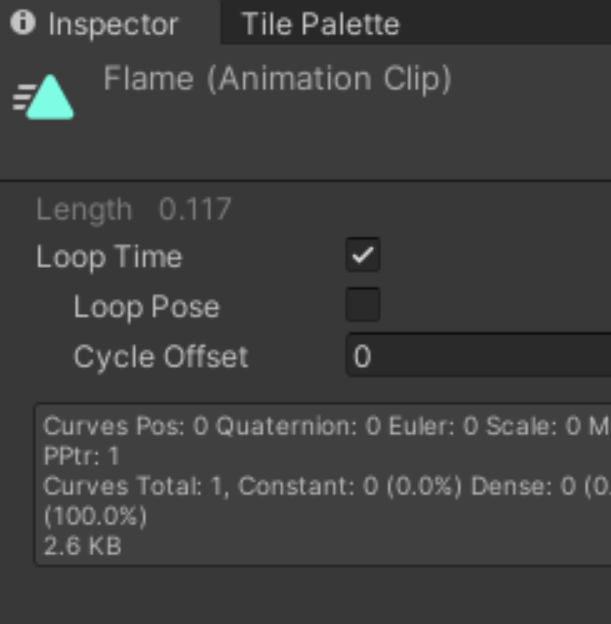
Je m’assure que l’animation Flamme, dans mes dossier, est en mode loop pour se répéter à l’infinie.

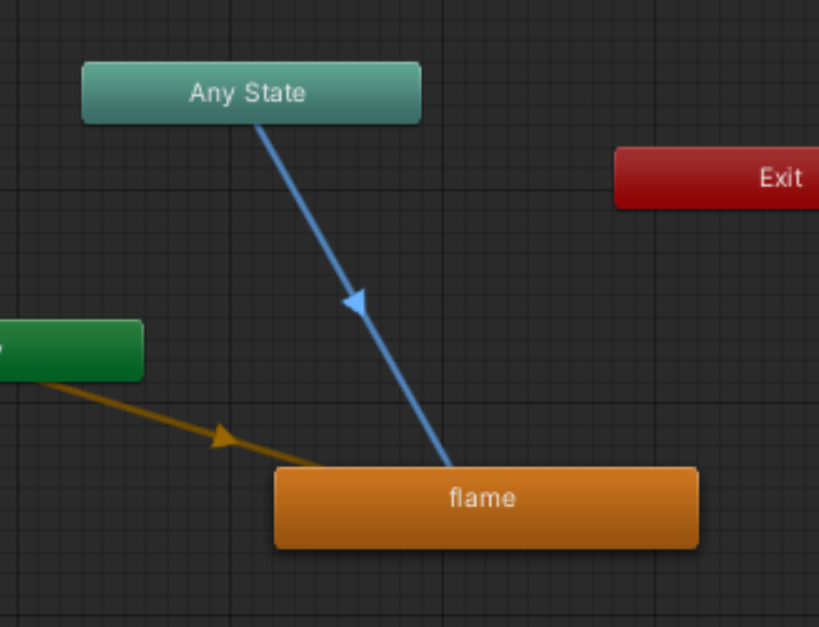
Puis je la connecte à la case bleu clair, Any State, en faisant clique-droit > Make Transition, puis en connectant les deux cases:

Any State se déclenche à n’importe quel moment, c’est donc la case qu’on utilise pour une animation permanente.
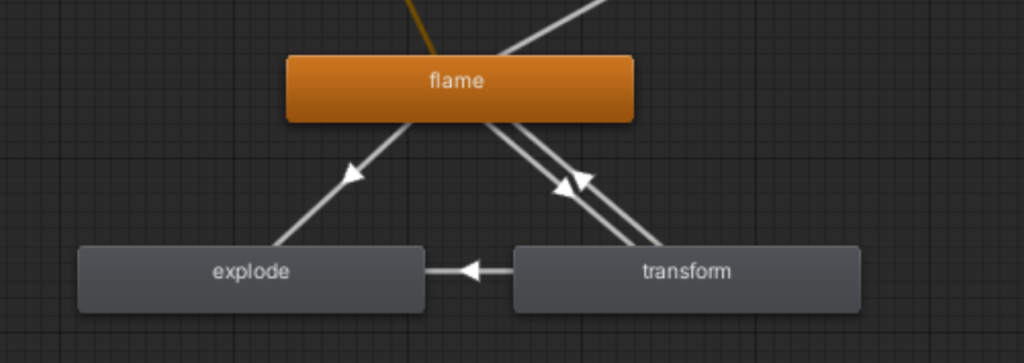
A partir de mes flammes je vais connecter mes deux autres animations:

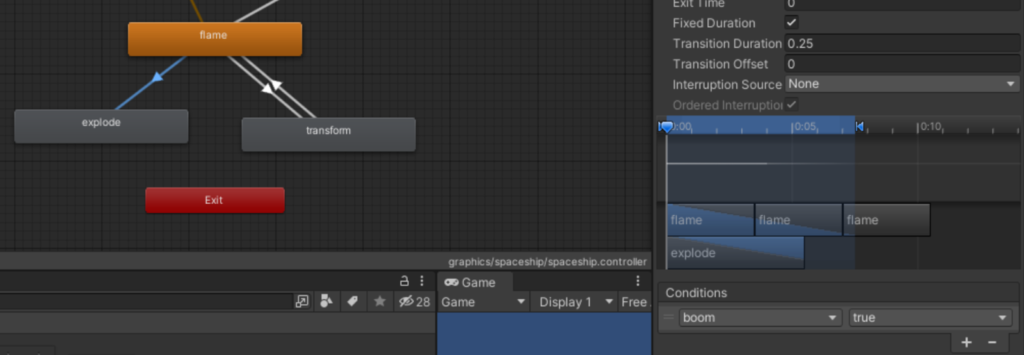
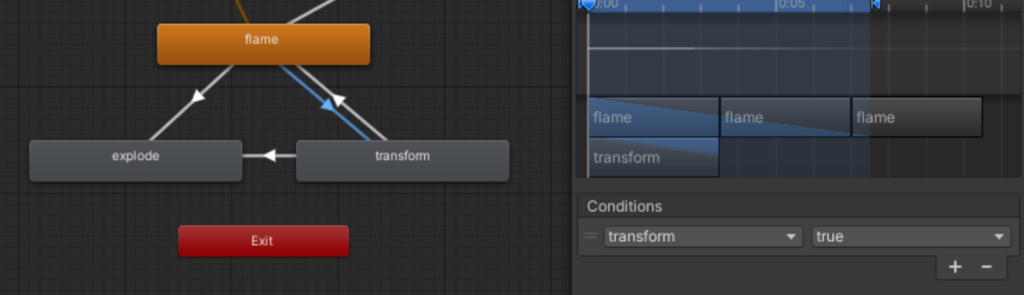
Je connecte dans les deux sens car je veux pouvoir passer de l’animation transformée à l’animation des flammes à volonté. A l’inverse, l’explosion est une animation finale, donc je peux laisser la connexion à sens unique. Je connecte aussi transform et explosion, pour pouvoir exploser même lorsque transformé.
Puis je clique sur les connexions, pour choisir quand déclencher les animations.
Par exemple, je souhaite déclencher l’explosion si je touche un objet. Et le transformer si j’appuie la touche T
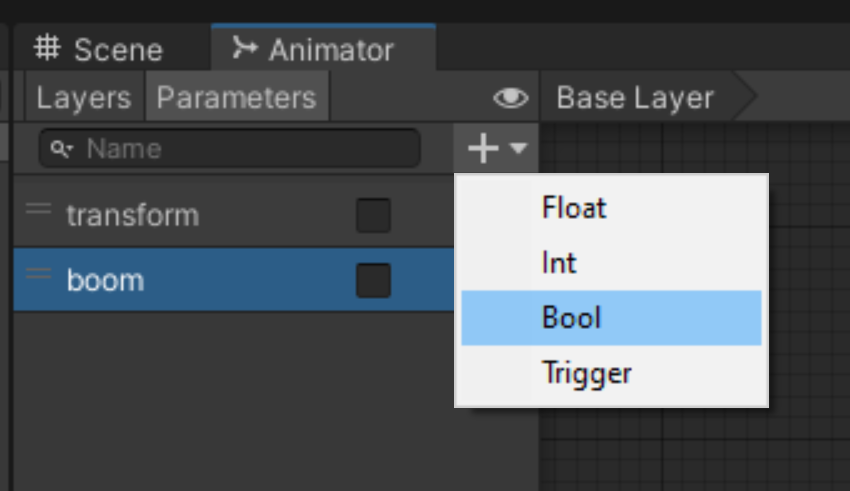
Dans le menu à gauche de l’arborescence, en haut, j’ai un onglet parameters. Je vais dedans et j’appuie sur le + pour ajouter des paramètres. J’en ajoute 2:

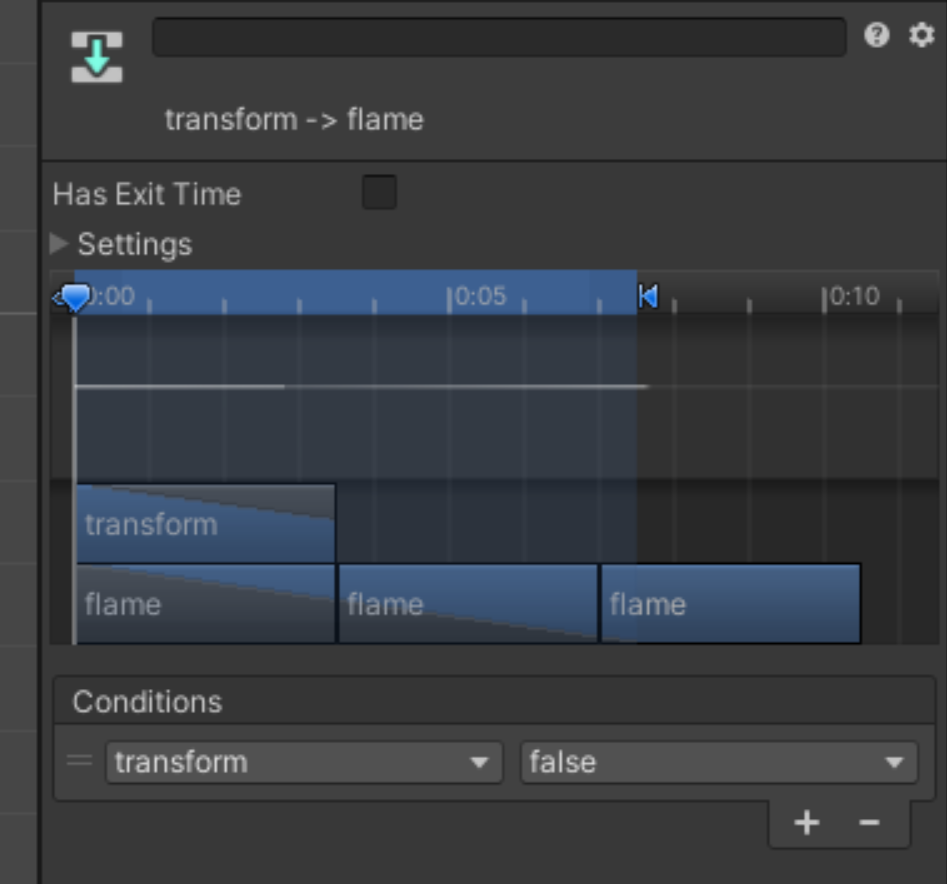
Puis pour chaque connection, je vais en bas dans l’inspector et j’ajoute une condition:


Je vais aussi décocher “Has exit time” sur les transition de transform. Cela permet de passer d’une animation à l’autre sans attendre que celle d’avant se termine.

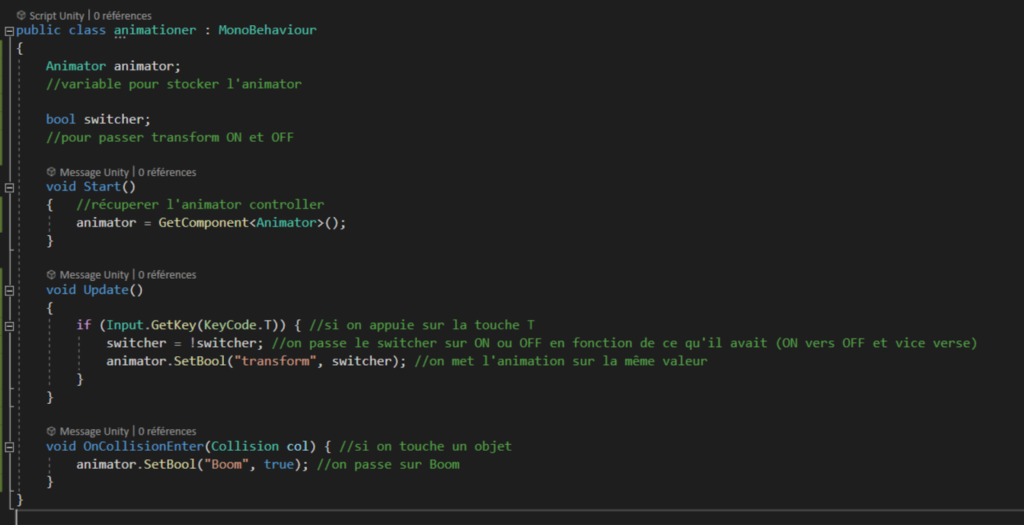
Enfin il va falloir faire des scripts. Un pour la collision et l’explosion. Et un pour le bouton T

Et voilà nos animations!!!! 🙂
