Défis Pygame
Voici une liste de défis te permettant de découvrir la programmation textuelle avec Python, en utilisant la bibliothèque Pygame.
Tu pourras voir comment construire ton code et explorer les différentes notions essentielles qui te serviront pour tes futures programmations !
Sur cette page, tu trouveras plusieurs séries de défis, allant des plus simples aux plus avancés :
Le code de départ
Crée ton projet pour tes défis
Défi 1 – Créer ton projet
- Crée un dossier « défis pygame » dans ton ordinateur
- Ouvre vscode, et ouvre ton dossier dedans
- Ajoute un fichier main.py

Défi 2 – Découvre le code de départ
Le code de départ constitue la structure de base d’un programme Pygame.
Il permet de lancer le jeu, créer une fenêtre et gérer sa fermeture correctement.
Tu trouveras ci-dessous les explications de chaque ligne de code. À toi maintenant de les écrire et les commenter pour te rappeler des éléments qui te semblent les plus importants !
- import pygame, sys : Cela importe les modules pygame et sys pour créer des jeux et manipuler différents aspects du runtime Python.
- from pygame.locals import QUIT : Cette constante est utilisée pour gérer l’événement de fermeture de la fenêtre.

- pygame.init() : Cela initialise Pygame. Cette étape est obligatoire pour exécuter le programme

- fenetre = pygame.display.set_mode((400, 300)) : Cela crée une fenêtre de jeu de 400 pixels de large sur 300 pixels de haut

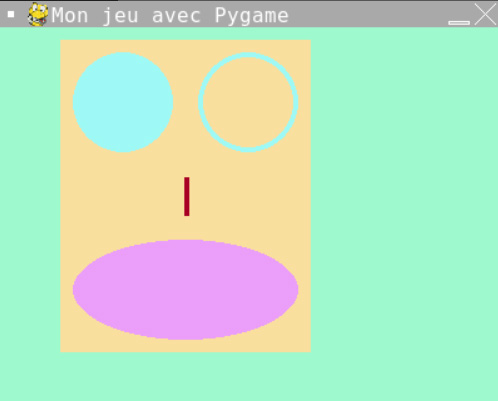
- pygame.display.set_caption(‘Hello World!’) : Cela définit le titre de la fenêtre. Ici « Mon jeu avec Pygame »

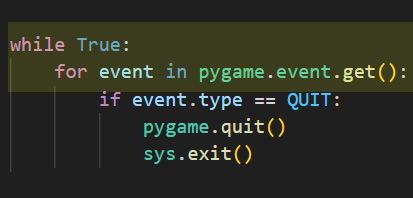
- while True: : Cela crée une boucle infinie pour garder le jeu en cours d’exécution jusqu’à ce que l’utilisateur décide de fermer la fenêtre.
- for event in pygame.event.get(): : Cette ligne est une boucle for dans laquelle on va coder tous les évènements. Les événements sont des actions comme des frappes de clavier, des mouvements de souris ou des clics sur des boutons.

- if event.type == QUIT: : Cette condition vérifie si l’événement actuel est de type QUIT, c’est-à-dire si l’utilisateur a cliqué sur le bouton de fermeture de la fenêtre.
- pygame.quit() : Cette commande est appelée lorsque l’utilisateur souhaite quitter le programme.
- sys.exit() : Cela termine l’exécution du programme Python. Sans cela, le programme continuerait à s’exécuter même après avoir désinitialisé Pygame.

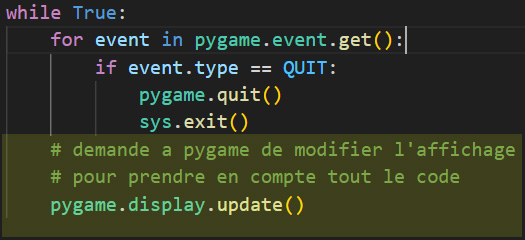
- pygame.display.update() : Cela met à jour l’affichage de la fenêtre de jeu. Cette fonction doit être appelée pour que les changements graphiques que l’on programme soient visibles à l’écran.

Défi 3 – Teste ton code
Teste ton code en éxécutant ton programme en cliquant sur la flèche d’exécution de vscode, ou en tapant dans ton terminal python main.py. Tu dois voir une fenêtre noire s’ouvrir.
Les paramétrages de base
Configurer les couleurs
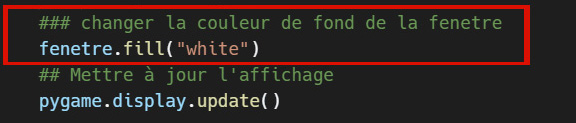
Défi 4 – Change la couleur de fond de la fenêtre
La fenêtre est noire par défaut.
On va utiliser la méthode fill() pour changer sa couleur.
- Tu peux choisir une couleur en mot anglais « white », « red », « blue », « green »…
- Ou tu peux choisir une couleur personnalisé avec les codes couleurs html : « #FFC980 », « 8DFF80 », « 8099FF »..
- Voici un site pour personnaliser tes couleurs : https://htmlcolorcodes.com/fr/

=> Change la couleur de ta fenêtre de jeu !
Configurer la vitesse de jeu
Défi 5 – Le framerate : Ralentit la vitesse de jeu
Le framerate définit combien de fois le code dans la boucle while va être exécuter par seconde.
Nos yeux ont une bande passante qui est limitée : si on utilise des framerates de plus de 60 images par seconde, cela n’aura pas d’impact car nos yeux voient une réelle différence qu’en dessous de 24 images par seconde.
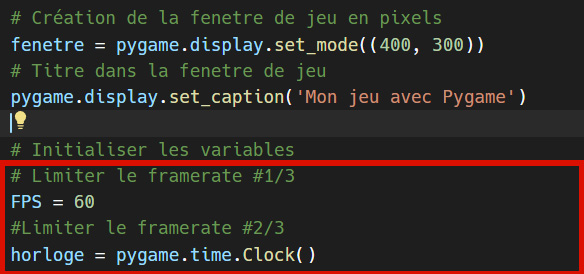
On va donc limiter le framerate, en créant une variable FPS (frames per second). Ensuite on va créer une variable horloge qui va contenir une methode pygame permettant de suivre le temps et de contrôler le taux de rafraîchissement de notre jeu. Et enfin, on appellera notre variable
- Initialise une variable FPS qui sera = à 60
- Ensuite on va créer une variable horloge qui va contenir une méthode pygame permettant de suivre le temps et de contrôler le taux de rafraîchissement de notre jeu.

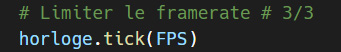
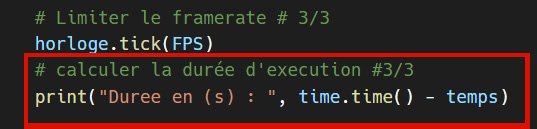
- Puis on limite la boucle d’exécution avec la méthode tick(), avant le code d’affichage des modifications (pygame.display.update())

=> Ralentis la vitesse de jeu et contrôle les FPS !
Défi 5bis – Affiche en console le controle de la vitesse de ton jeu
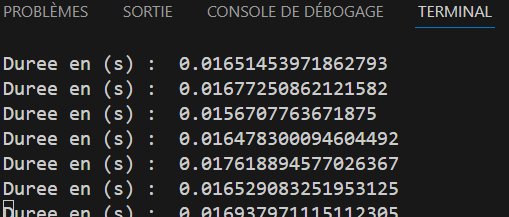
Tu peux voir en console, le contrôle de la vitesse de ton jeu que tu viens d’installer, et visualiser son impact.
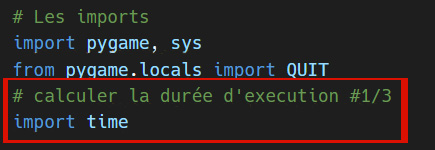
- Importe time

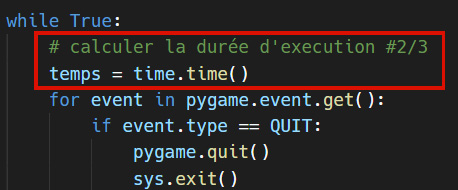
Dans la boucle While :
Créer une variable temps et utilise la fonction time()

Puis affiche la durée d’exécution dans la console

- Exécute ton code pour voir l’affichage en console du nombre d’images par seconde
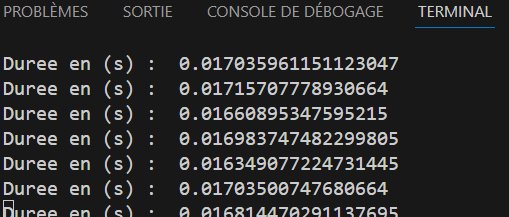
- Puis change la valeur de ta variable FPS et mets la égal à 1
- Exécute a nouveau ton code et vois la différence !
(N’oublie pas de remettre ta variable FPS sur 60)

=> Affiche en console la durée d’exécution de ton programme
Dessine un robot !
Les prochains défis ont pour but de t’apprendre à créer des formes géographiques avec Pygame.
Tu vas apprendre comment les faire, les positionner, et les modifier
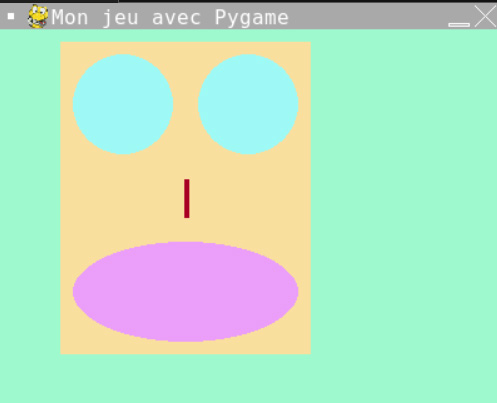
Pour cela, on va dessiner un robot. Prends le temps de le personnaliser et tester les positions !
Continue sur le même projet que pour les défis précédents !

Préparation du code
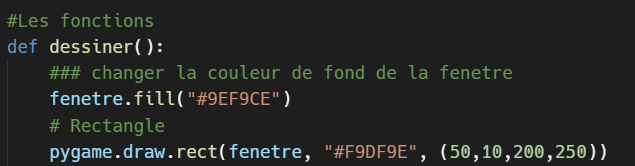
Défi 6 – Créer une fonction dessiner()
Continue sur le même projet. On va ranger notre code pour éviter d’avoir une boucle While qui exécute le jeu, beaucoup trop longue, et difficile à relire
Plutôt que de tout coder dans la boucle While :
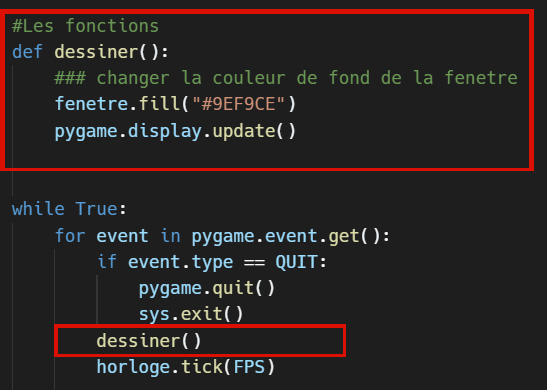
- Créer une fonction dessiner()
- Mets dedans le code pour changer la couleur de fond
- Puis le code pour afficher les modifications
Ensuite, dans la boucle While, appelle ta fonction !

=> Créer une fonction dessiner(), range ton code actuel dedans, et appelle la dans la boucle While !
Les rectangles
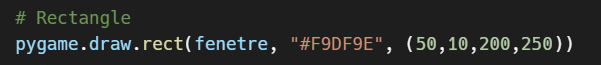
Défi 7 – Dessine la tête du robot
Pour créer un rectangle, on va utiliser la méthode rect() de .draw
Détail des paramètres :
- La surface d’affichage donc notre fenetre
- Puis le code couleur que l’on veut utiliser
- (positionnement vertical et horizontal du rectangle dans la fenêtre, puis largeur et hauteur du rectangle)

ATTENTION :
- L’ordre de ton code est très important. Ici, mon rectangle est codé après la couleur de la fenêtre, donc il se voit.
- Si je code le rectangle avant, puis la fenêtre faisant tout l’écran, sa couleur cachera mon rectangle

=> Dessine la tête de ton robot
Les cercles
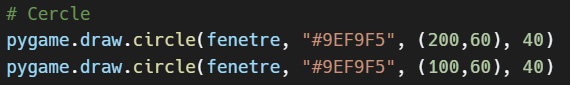
Défi 8 – Dessine des yeux ronds à ton robot
Pour créer un cercle, on va utiliser la méthode circle() de .draw
Détail des paramètres :
- La surface d’affichage donc notre fenetre
- Puis le code couleur que l’on veut utiliser
- La position du centre du cercle (axe x, axe y)
- Puis le rayon

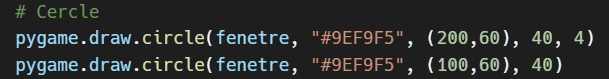
ASTUCE : Chaque figure peut avoir un paramètre optionnel en plus. Il s’agit de l’épaisseur du trait.

Si j’ajoute à la fin, le paramètre supplémentaire avec un 4, l’épaisseur du trait sera de 4 pixels. Ce qui va rendre ma forme géométrique vide à l’intérieur !

=> Ajoute les yeux à ton robot
Les lignes
Défi 9 – Dessine le nez de ton robot
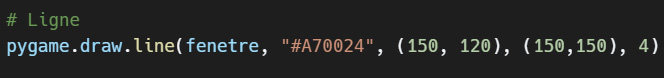
Pour créer un cercle, on va utiliser la méthode line() de .draw
Détail des paramètres :
- La surface d’affichage donc notre fenetre
- Puis le code couleur que l’on veut utiliser
- La position du point de départ X et Y de la ligne
- Puis la position du point de fin X et Y de la ligne
- Ici est ajouté la paramètre optionnel pour l’épaisseur de la ligne

=> Ajoute le nez à ton robot
Les ellipses
Défi 10 – Dessine la bouche de ton robot
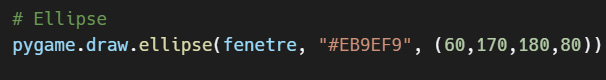
Pour créer un cercle, on va utiliser la méthode ellipse() de .draw
Détail des paramètres :
- La surface d’affichage donc notre fenetre
- Puis le code couleur que l’on veut utiliser
- La position du centre de l’éllipse suivant l’axe X
- Puis suivant l’axe Y

=> Ajoute la bouche à ton robot
