Remplacer des assets
Sur cette page tu trouveras :
- Méthodes
- assets & placeholder ont la même taille
- assets & placeholder n’ont pas la même taille
- Trouver des informations
- Importer ses propres assets
- assets unique
- animation complète
- spritesheet
- Respecter les proportions
Méthodes
Voici la présentation des méthodes à suivre selon ton cas.
Les assets placeholder ont les mêmes proportions que mes assets finaux :
Vérifier la taille de ses assets placeholder. (voir trouver des informations).
Préparer son élément graphique (voir ressource graphique).
Importer sur Construct (voir plus bas).
Respecter les proportions. (voir plus bas).
Les assets finaux n’ont pas les mêmes proportions que mes placeholder :
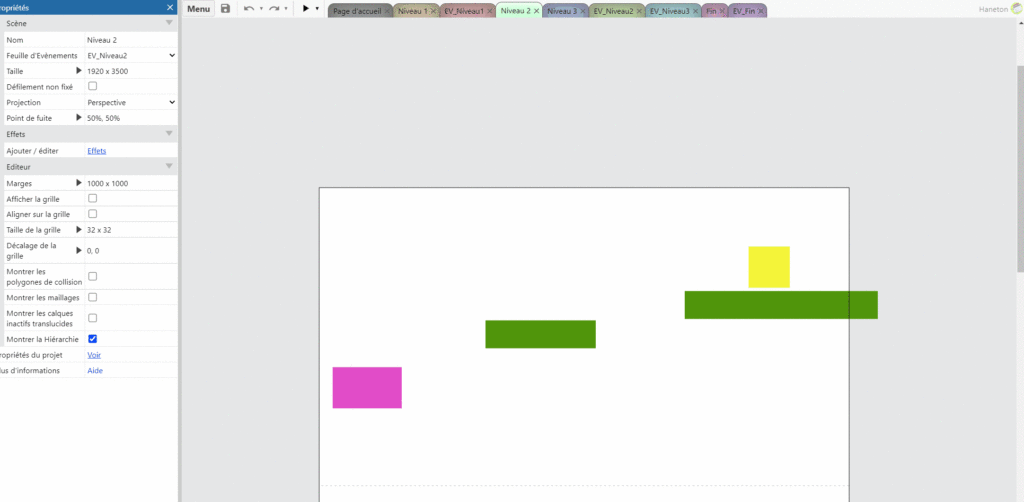
Faire sa scène “graphique” sur Krita : avoir chaque élément sur des calques ou des groupes séparés.
Importer les assets un par un. Vérifier sa taille sur le projet.
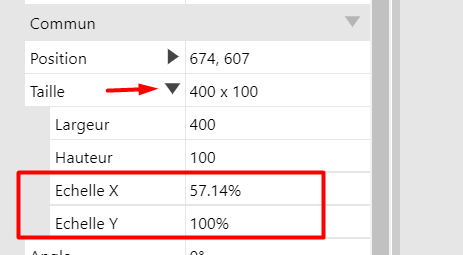
En utilisant les placeholder on peut avoir déformé l’aspect de notre sprite pour rétablir ça, dans la barre de propriété de l’objet, on vérifie les paramètres de taille en cliquant sur la flèche. On regarde l’échelle X et Y. Si elles ne sont pas à 100% la taille a été changée. Si elles ne sont pas égales, les proportions de notre sprite sont modifiées. On peut directement changer les proportions du sprite en changeant les valeurs de ces deux échelles.



Trouver des informations
Sélectionne le sprite dont tu veux connaître les informations. Double clique dessus pour ouvrir l’éditeur de sprite.
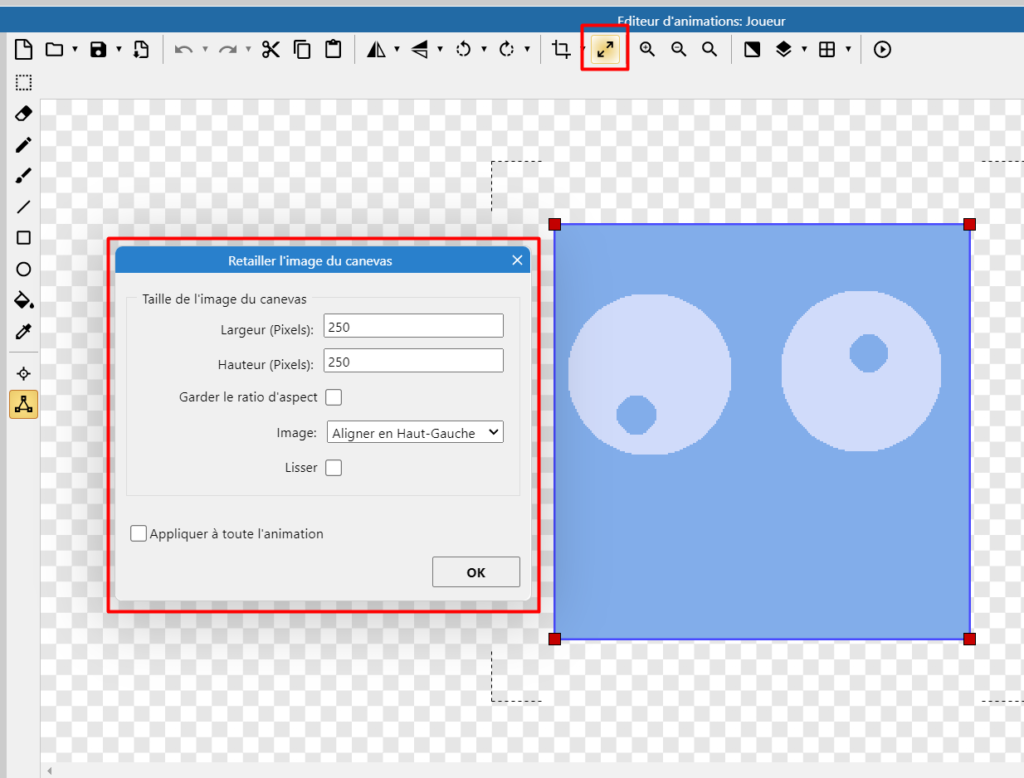
En haut, de la barre d’outils, à côté de l’outil pour recadrer, tu as deux petites flèches qui s’éloignent : c’est l’outil pour redimensionner. Si tu clique dessus, une fenêtre apparaît. Dedans, tu trouveras les informations de dimension de ton sprite.
C’est là que tu trouveras les informations de taille de ton sprite. C’est pratique si tu veux créer un asset définitif de la même taille que ton placeholder (l’asset que tu mets par défaut quand tu conçois le jeu, avant d’avoir fait de beaux graphismes).

Importer ses propres assets
Quelque soit la méthode que tu choisis, pense toujours à vérifier tes boîtes de collisions pour tous tes sprites (et toutes les animations) et regarde aussi si les points d’image sont bien positionnés, une fois que tu as importé tes visuels.
Asset unique :
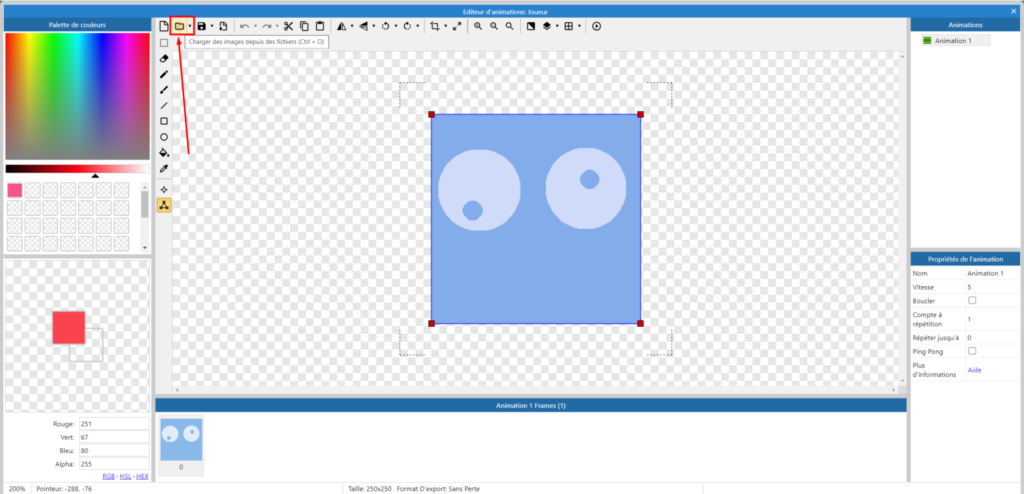
Il suffit de cliquer sur l’icone de dossier en haut à gauche de l’éditeur de sprite. Cela te permet d’aller choisir un fichier sur ton ordinateur pour importer ton sprite.

une animation complète :
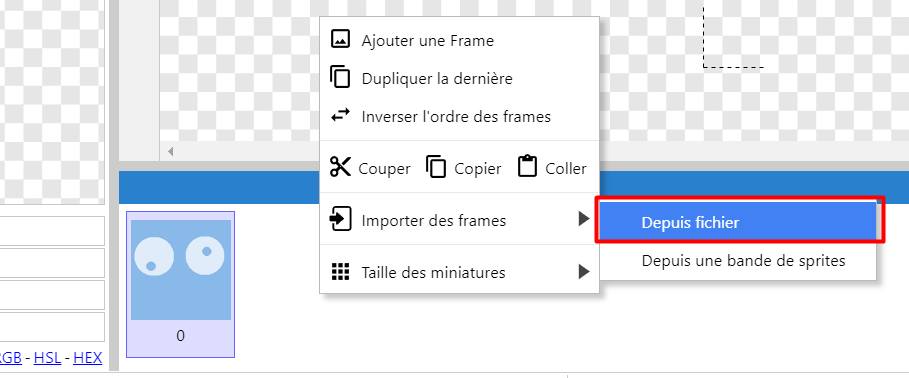
si ton animation n’est pas sur une sprite sheet (donc tu as plusieurs fichiers avec chaque frame de ton animation), tu peux les importer toute en même temps.

sprite sheet :
Tu peux suive le lien de la page Animation
Respecter les proportions :
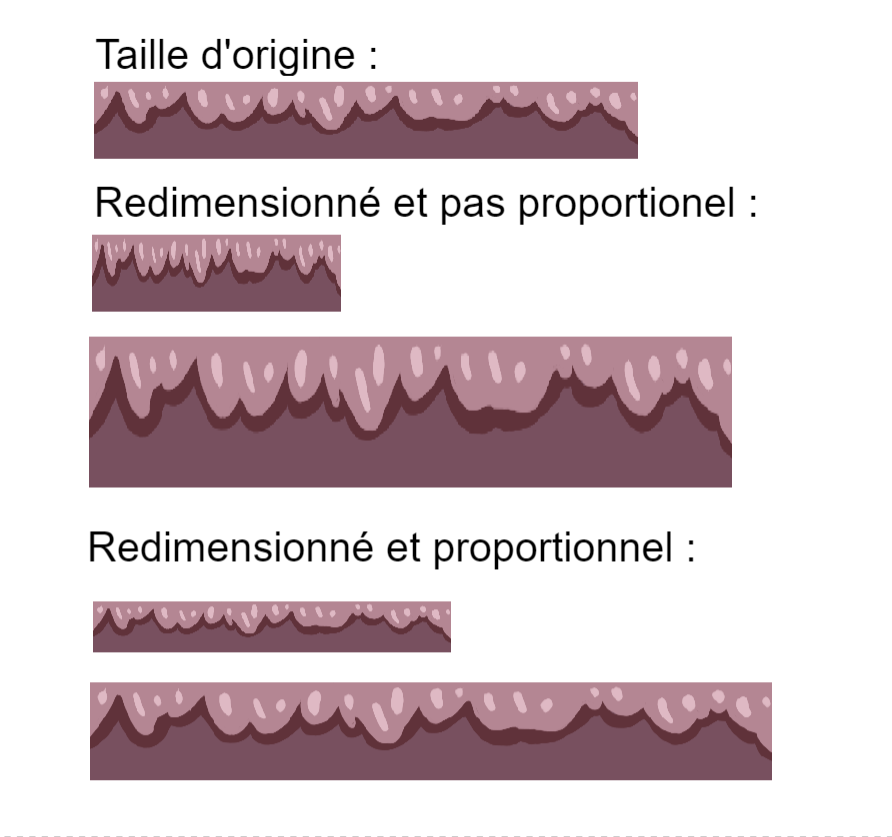
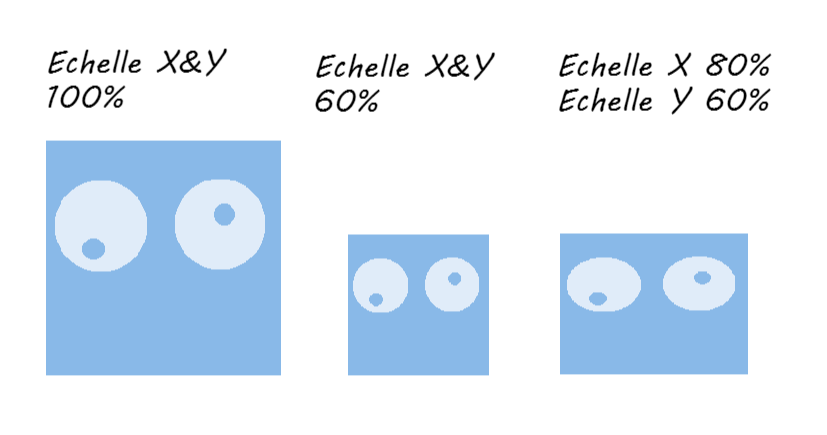
Dans ton jeu, si tu utilises le même sprites en lui donnant différentes tailles, tu pourrais avoir des soucis de proportions.
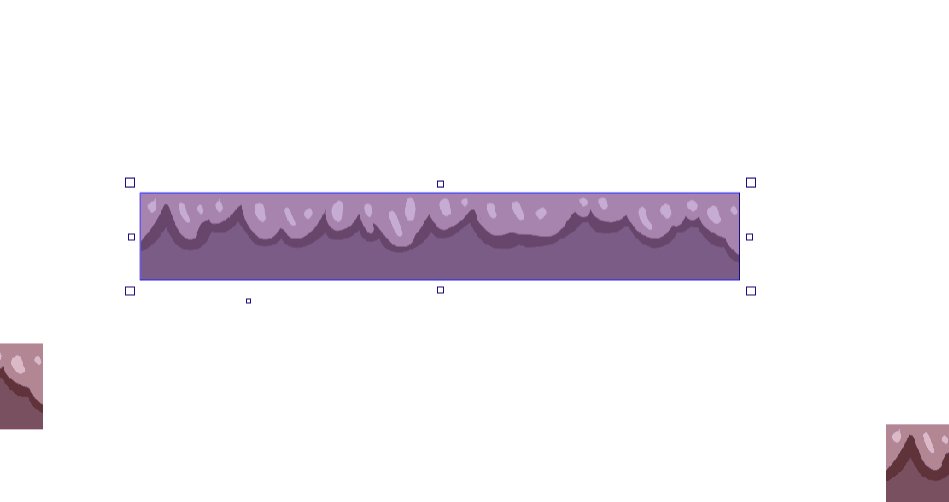
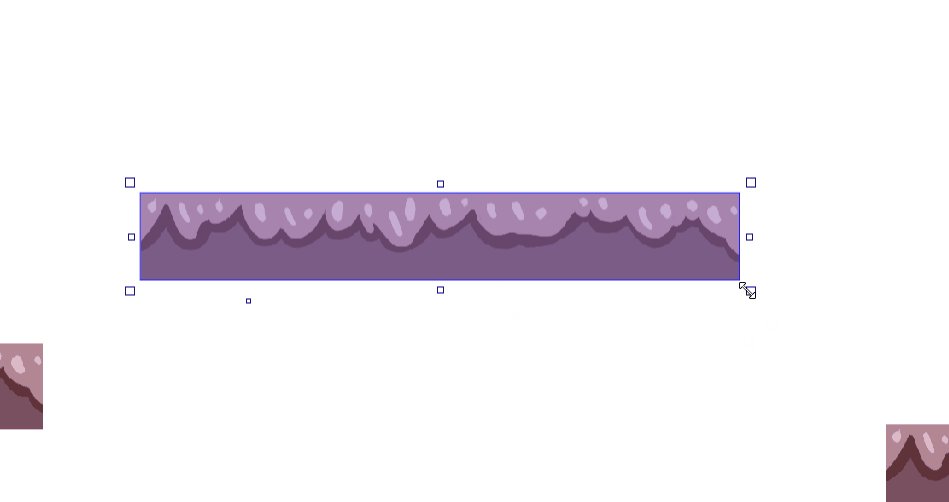
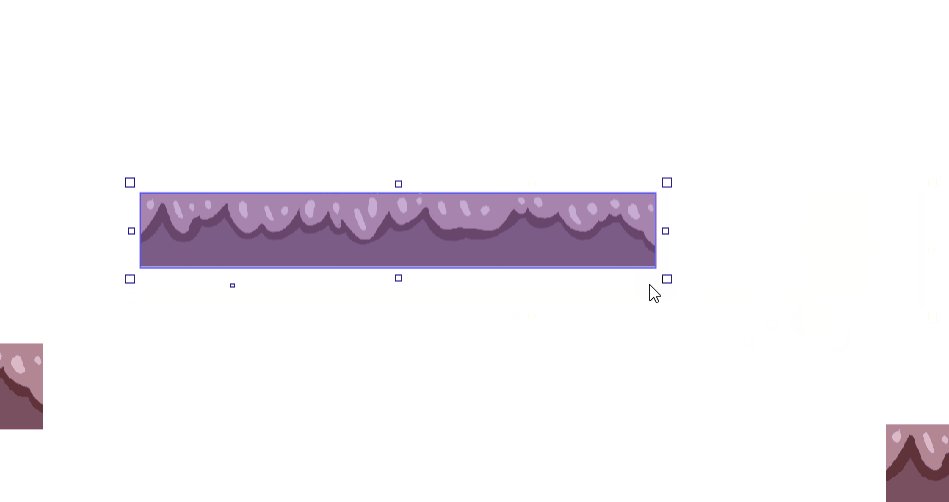
Quand tu manipule un sprite pour l’agrandir, fait bien attention à maintenir les proportions de ton sprite. Pour cela, il faut que lorsque tu sélectionne un sprite, tu maintiennes la touche “shift” sur ton clavier et que tu manipules ton sprite en utilisant une des poignées au coin du sprite. La touche “shift” permet de maintenir les proportions du sprite.
On dit que l’on garde les proportions homothétiques (on conserve les proportions de notre image).